ios 微信登录相关
引入项目的文件

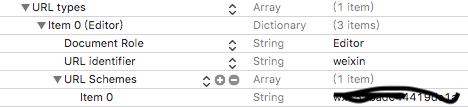
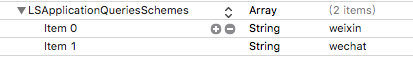
info.plist 添加内容


WXApi.registerApp(Config.wx.APP_ID,enableMTA: true)//注册微信api(在AppDelegate里面注册,AppDelegate 需要实现WxApiDelegate)
WXApi.isWXAppInstalled() //检测微信是否安装
WXApi.isWXAppSupport() //检测当前安装微信app,是否支持当前api
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool { WXApi.handleOpen(url, delegate: self) return true } func application(_ application: UIApplication, open url: URL, sourceApplication: String?, annotation: Any) -> Bool { WXApi.handleOpen(url, delegate: self) return true } func onReq(_ req: BaseReq!) { print("======onReq=\(req.type)"); } func onResp(_ resp: BaseResp!) { print("======onResp:type=\(resp.type);errCode=\(resp.errCode)") if(resp.isKind(of: SendAuthResp.self)){
//微信登录回调 if(resp.errCode == 0 && resp.type == 0){ let response:SendAuthResp = resp as! SendAuthResp print("code=\(response.code)") print("state=\(response.state)") //这里获取到code可以进行获取用户信息处理了 }else{ toastShow(title: "授权失败") } } if(resp.isKind(of: SendMessageToWXResp.self)){ if(resp.errCode == 0 && resp.type == 0){ toastShow(title: "分享成功") }else{ toastShow(title: "分享失败") } } }
微信登录
let req = SendAuthReq.init(); req.scope = "snsapi_userinfo" req.state = "\(arc4random()%100)" WXApi.send(req)
分类:
ios





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端