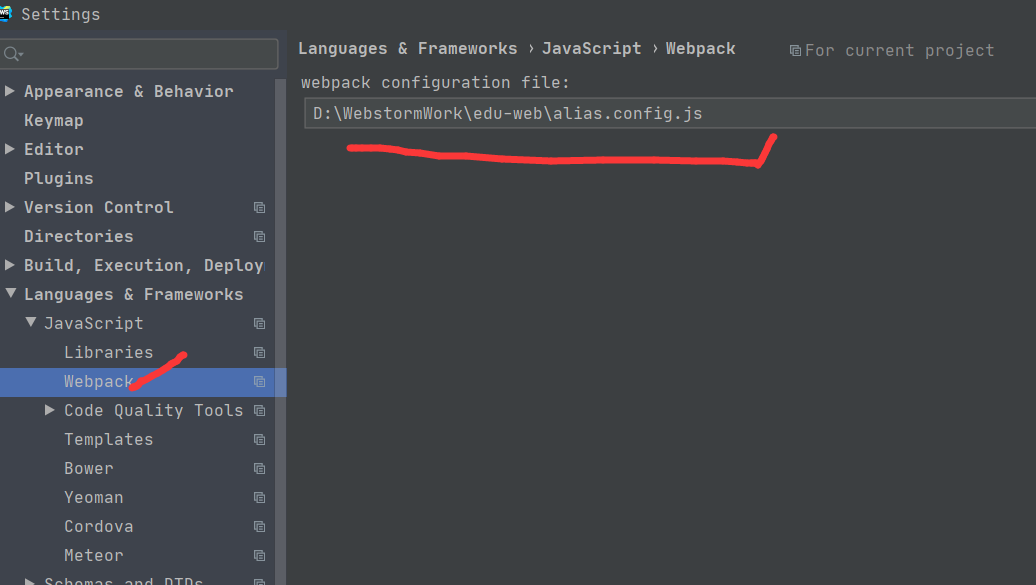
webstorm vuecli4 支持别名
function resolve(dir) { return path.join(__dirname, dir) } module.exports = { resolve: { alias: { '@': resolve('src')
//这里配置别名只是为了智能提示 还需要在vue.config.js中配置才管用 不过vue cli 已经默认配置好了别名@ 对应 src目录 其他的需要自己在配置 } } };
添加一个js文件 alias.config.js 也可以起其他名字
放入上面的内容 注意不要import path

就可以提示别名路径了
alias.config.js 需要放在项目目录下,试着放到工作空间的根目录但是没有效果
所以我们需要eslint 忽略这个文件 否则的话eslint 会报错说没有引入path
但是我们引入path后 别名就无法提示了
所以我们新建.eslintignore 文件 写入alias.config.js 这个文件名就可以了
我们需要忽略的文件 直接写在这个文件里即可 会提示下载插件.ignore 直接下载即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2015-05-15 js 限制input输入字节长度
2015-05-15 jquery id选择器 id带"."问题