Typora 样式自定义
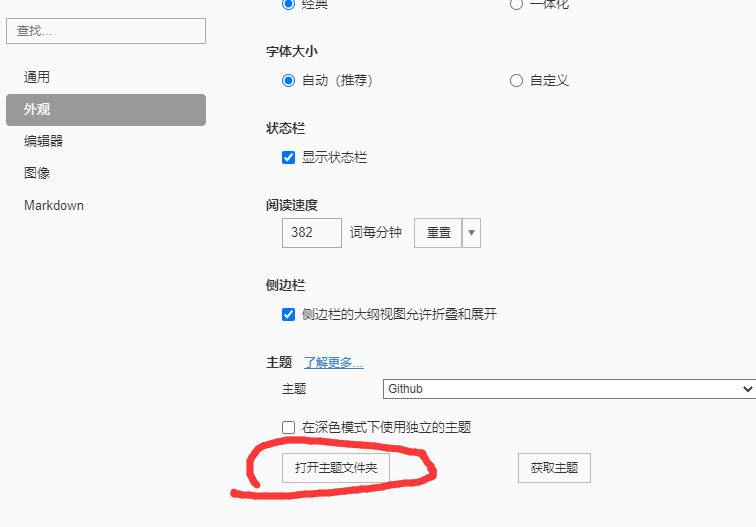
打开偏好设置

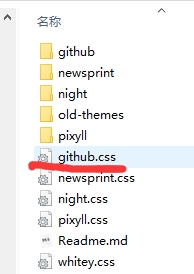
打开主题文件夹

我用的是github主题所以 修改github.css。 按照您使用的样式修改即可
设置高亮字体(颜色 背景 字体大小 内边距 和外边距等)
在最后一行添加
/*==背景高亮==*/ mark { background: #ffffff; color: #db3f1e; font-weight: bold; border-bottom: 0px solid #ffffff; padding: 0.0px; margin: 0 0px; }
打开偏好设置 点击左侧Markdown 可以看见下图所示内容 勾上相应的扩展语法

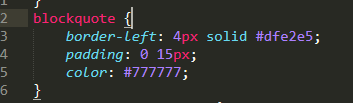
设置引用的样式 blockquote

上图是默认样式 我们可以自定义设置 下面我的样式 不太好看
blockquote { background-color: #fafafa; border-left: 4px solid blue; padding: 8px 15px; color: #555555; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端