VS2012简单的使用感受+插件推荐
原文地址:www.cnblogs.com/jiahuafu/archive/2012/11/03/2752685.html
我安装的是VS2012 Ultimate英文版(90天试用版),安装时间大概在一个小时左右(安装的同时还在做别的)。
总体感觉上,除了界面大变样之外,和VS2010差别不大。从打开VS2010项目sln文件不需要升级这一点来看,似乎是同一核心的,只是换了个皮?
IDE的启动速度和项目加载速度并不是很快,甚至感觉有时候比VS2010还要慢一些。不过加载过程中的假死问题得到了非常好的解决,包括启动时、加载项目时、连接TFS时、打开WinForm窗口时、刷新工具箱时。代码编辑器似乎颜色总数比以前少了些,看着有点单调。
主题嘛。。其实Metro的感觉有了,但是这两种配色都不太喜欢。。白色太扎眼,黑色太瞎眼……有木有灰色的啊喂(有没有其他主题?看后面↓)


黑色主题绝对是熬夜码农必备……但是十分不适合在白天使用。
下面来分享几个好用的插件:
直接在Tools-Extensions and Updates-Online中搜索就可以安装了
(中文版位于:菜单-工具-扩展和更新-联机-Visual Studio库)
1.Visual Studio Achievements
这个就是传说中的VS成就插件了,现在也有了For
VS2012的版本,喜欢玩网游的程序员们,一边编程一边解锁成就的感觉不错吧?
2.Spell Checker
拼写检查插件,这个插件能够实时帮你检查注释或字符串中的英文是否正确……噢。。。听起来有点意思啊。英文不好的同学必备,比如我。(更新:一旦熟悉了英语环境写代码,这个插件貌似也没多大用处呢)
3.VS Commands
给VS添加上一些实用功能,比如同步VS设置,高亮Output窗口,压缩源代码,加强版Aero Peek等等。
这里有详细的截图和介绍:http://vscommands.squaredinfinity.com/features
4.Indent Guides
代码对齐工具,在每一层代码前加上对齐的虚线(或者其他符号)。很奇怪为什么这个很简单的功能VS本身没有呢……
截图:
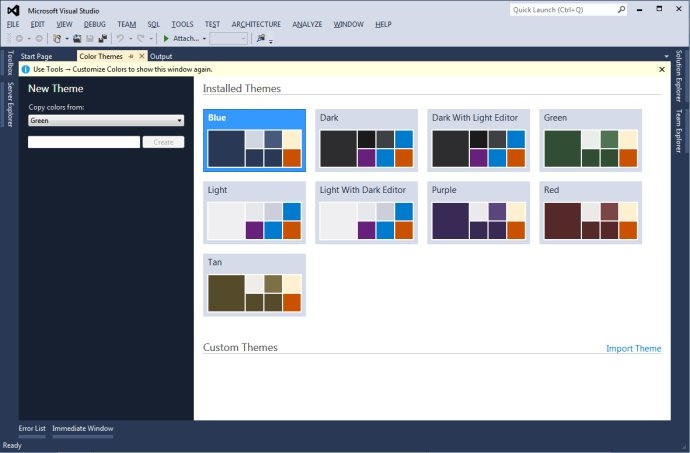
5.Visual Studio Color Theme Editor
这个就是传说中的VS2012主题编辑器啦,默认的Blue主题就是熟悉的VS2010配色哦!

6.Web Developer Essentials
从这家伙名字就能看出来,Web码农的Essential(必备)工具啊!从各种高级的CSS/JS智能提示到各种辅助工具,最新版甚至还加入了对新语言TypeScript的支持,喜欢手写的你不容错过呀!
详细介绍:点击查看
7.Productivity Power Tools
最近发现神器Productivity Power
Tools也更新了支持VS2012的版本(之前只有适用于VS2008/2010的),和上面的VS
Commands不太相同,这个插件更倾向于补足VS本身的功能。比如Ctrl+点击转到定义、一键整理C#的using和VB的Imports、括号自动补全、标签栏按颜色分组、代码着色拷贝到HTML格式等等。当然还有我最喜欢的Document
Map功能
下面是更详细的介绍:
http://visualstudiogallery.msdn.microsoft.com/3a96a4dc-ba9c-4589-92c5-640e07332afd
然后这个是Document Maps的截图:(代替了原来的Scroll bar,鼠标移上去还有预览~)

8.VS10x Code Map

最后是一个小技巧:
对于机器配置不好的同学,可以在设置中这么设置:
禁止自动调整用户体验,然后禁止富客户端体验,但打开硬件加速,这样一来VS的特效虽然少了一些,但运行时就会流畅许多。
VS2012 MSDN旗舰版的序列号(VS2012 ULTIMATE KEY)
提示:按下CTRL+A显示序列号
YKCW6-BPFPF-BT8C9-7DCTH-QXGWC
RBCXF-CVBGR-382MK-DFHJ4-C69G8



