对自写的Asp.Net分页控件的应用方式(异步无刷新分页)
前台代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <link href="css/table.css" rel="stylesheet" /> <script src="js/jquery-3.2.1.js"></script> <script> $(function () { //网页启动加载数据 Init(); }); function Init(postData) { //网页启动时,获取指定的数据 $.getJSON("ProcessInfo.ashx", postData, function (data) { //先将原有内容清空 $("table tbody").empty(); //拿到当前列表 var list = data.list; //循环读取列表中的数据 for (var i = 0; i < list.length; i++) { str = "<tr>"; //将数据填充 str += "<td>" + list[i].CustomerID + "</td>"; str += "<td>" + list[i].CustomerCompany + "</td>"; str += "<td>" + list[i].CustomerName + "</td>"; str += "<td>" + list[i].CustomerContact + "</td>"; str += "<td>" + list[i].CustomerAddress + "</td>"; str += "<td>" + list[i].CustomerCity + "</td>"; str += "<td>" + list[i].CustomerArea + "</td>"; str += "<td>" + list[i].CustomerCode + "</td>"; str += "<td>" + list[i].CustomerCountry + "</td>"; str += "<td>" + list[i].CustomerTelephone + "</td>"; str += "<td>" + list[i].CustomerFax + "</td>"; str += "</tr>"; //将数据追加到表格中 $("table tbody").append(str); } //将分页标签放到div里去 $("#nav").append(data.nav); //给分页标签绑定点击事件 $("#nav a").click(function () { //清空原有分页标签 $("#nav").empty(); //获取分布标签a链接的href属性值 var href = $(this).attr("href"); //获取分布标签a链接?后面的数据,得到pageIndex和pageSize的键值对集合 var queryString = href.substr(href.lastIndexOf("?") + 1); //将数据传递到方法中继续加载 Init(queryString); return false; }) }); } </script> <style> #nav{ margin-top:20px; } #nav a,#nav span{ border:1px solid #ccc; padding:10px; } </style> </head> <body> <div class="content"> <!-- 数据显示区域 开始--> <table> <thead> <tr> <th>客户ID</th> <th>公司名称</th> <th>联系人姓名</th> <th>联系人职务</th> <th>地址</th> <th>城市</th> <th>地区</th> <th>邮政编码</th> <th>国家</th> <th>电话</th> <th>传真</th> </tr> </thead> <tbody> </tbody> </table> <!-- 数据显示区域 结束--> <!-- 分页标签显示 开始--> <div id="nav"></div> <!-- 分页标签显示 结束--> </div> </body> </html>
后台代码,请求ashx一般处理程序
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //获取前台传递的当前页码 int pageIndex = Convert.ToInt32(context.Request["pageIndex"]??"1"); //获取前台传递的数量 int pageSize = Convert.ToInt32(context.Request["pageSize"] ?? "10"); //实例化bll层业务对象 BLL.CustormerBll bll = new BLL.CustormerBll(); //得到当前应该显示的数据量 List<Model.CustomerMl> list = bll.GetPage(pageSize, pageIndex); //得到当前整个表的条数 int count = bll.GetCount(); //调用方法获取分页标签 string nav= Common.PageForRao.Page(pageIndex, count, pageSize, ""); //将数据和分页标签放在匿名类中 var objSon = new { list = list, nav = nav }; //实例化一个序列化对象 System.Web.Script.Serialization.JavaScriptSerializer ser = new System.Web.Script.Serialization.JavaScriptSerializer(); //将装载了前台所需要的数据进行序列化 string data = ser.Serialize(objSon); //将序列化后的数据传递给前台 context.Response.Write(data); }
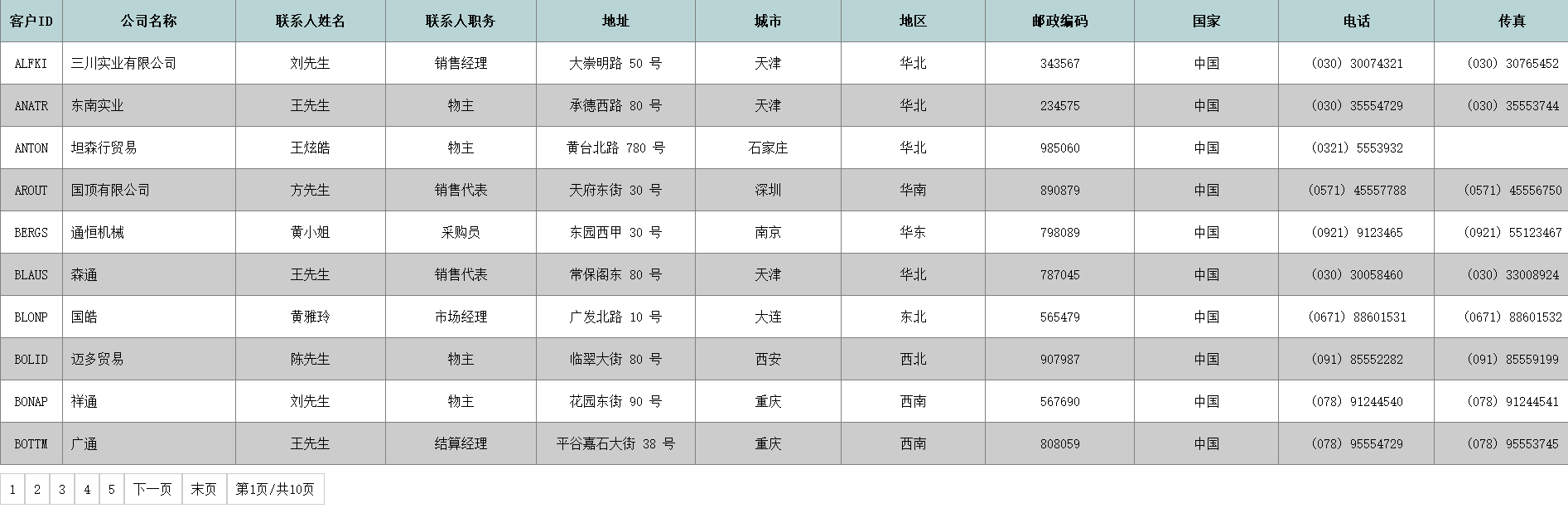
运行后效果


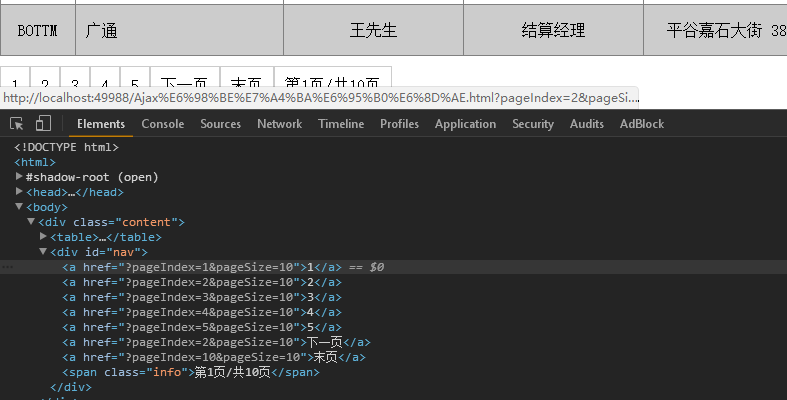
点击下一页时,以及1,2,3,4,5时的效果如下图

当点击到第6页,以及7,8,9时的效果图

当点 击到第10页(最末页时)