ChromeExtension 写一个extension
demo:
https://github.com/rayshen/iExtensionDemo
使用:
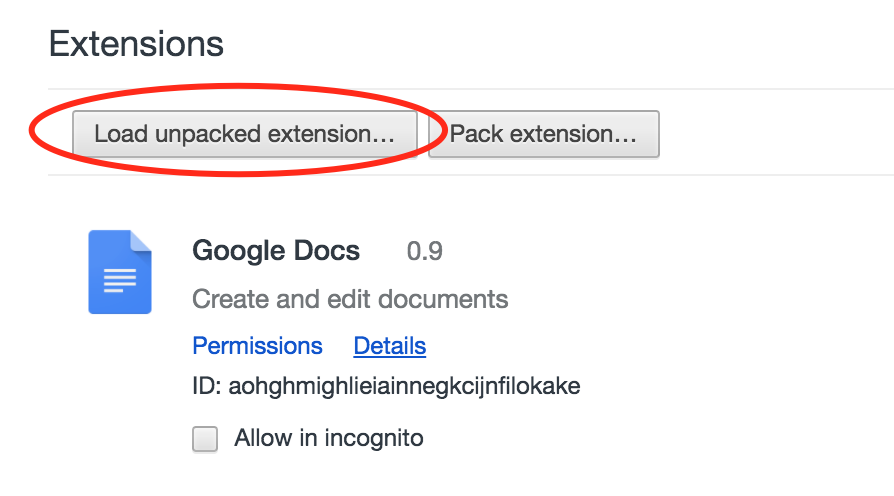
1.打开扩展页面:chrome://extensions/
2.

里面包含文件的结构是这样:

1.主配置文件manifest.json
以下为例:
{ "name": "iExtension", "manifest_version": 2, "version": "1.0", "description": "using iExtension", "browser_action": { "default_title": "iExtension", "default_icon": "icon.png", "default_popup": "popup.html" }, "content_scripts": [ { "matches": ["http://*/*","https://*/*"], "js": ["script.js"] } ] }
较为重要的几个字段
browser_action 包含了该扩展的基本参数
-- default_title extension的标题
-- default_icon extension的图标(填路径)
-- default_popup extension点击出来的弹出页面(html路径)
___________________________________________________
专注iOS/前端开发,广泛涉猎多种平台和技术,欢迎交流
可以在微博关注并@沈z伟


 浙公网安备 33010602011771号
浙公网安备 33010602011771号