iOS设置圆角矩形和阴影效果
1.设置圆角矩形
//设置dropview属性 _dropView.backgroundColor=[[UIColor whiteColor] colorWithAlphaComponent:0.8]; _dropView.layer.cornerRadius = 8; _dropView.layer.masksToBounds = YES;//(或者_dropView.clipsToBounds=YES;)
这里masksToBounds或者clipsToBounds的设置是对父视图设置,设置后对子视图超出部分裁减掉(否则子视图还是会遮住圆角)。
2.设置阴影:
_dropView.layer.shadowColor=[[UIColor grayColor] colorWithAlphaComponent:0.8].CGColor; _dropView.layer.shadowOffset=CGSizeMake(10,10); _dropView.layer.shadowOpacity=0.5; _dropView.layer.shadowRadius=8; // _dropView.layer.masksToBounds = YES;
在通过这样的方式设置阴影时,必须把父视图的masksToBounds属性关掉,因为阴影设置的方式就是加offset给超出视图部分设置颜色来实现的,一旦不让子视图超出,阴影也就看不出了。
3.圆角+阴影
如果上面的方法一起用,把masksToBounds开了,阴影无法显示,关了的话其上的View又会遮住圆角。解决的方式只能是再加一层layer。
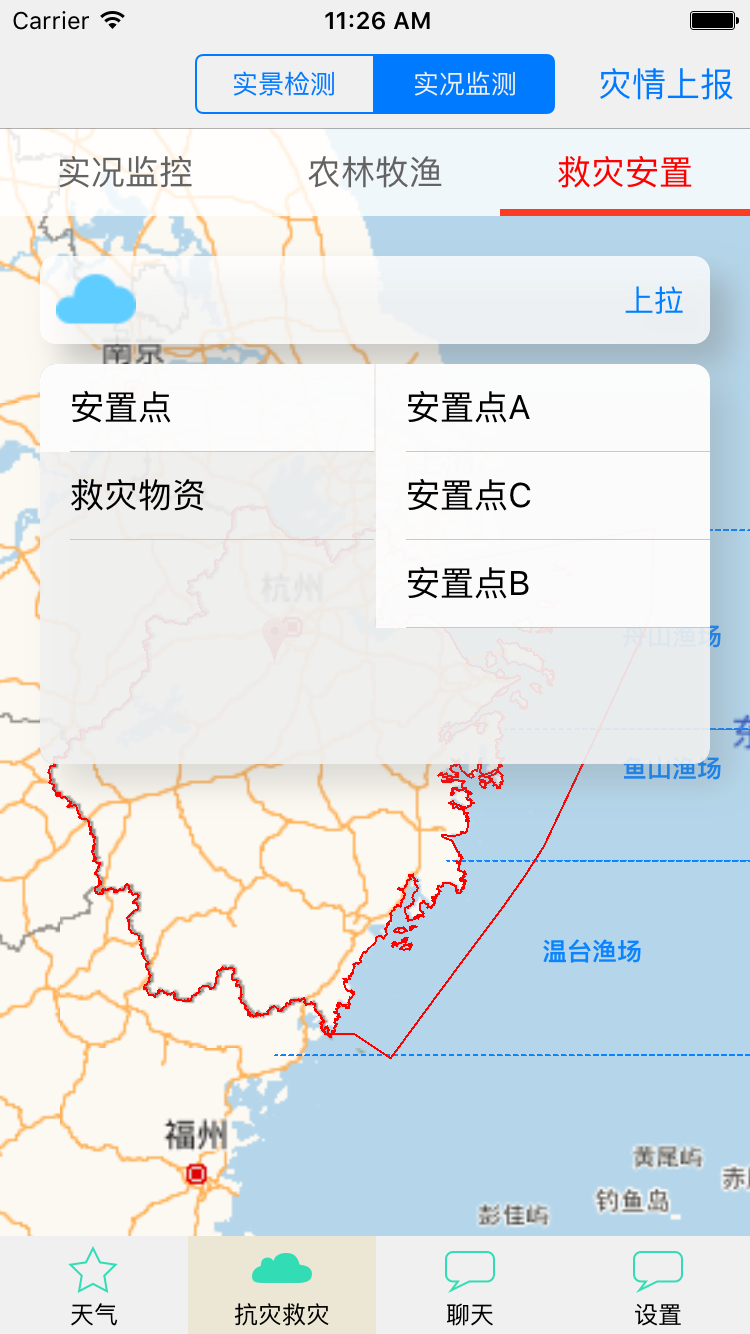
_dropView.backgroundColor=[[UIColor whiteColor] colorWithAlphaComponent:0.8]; _dropView.layer.cornerRadius = 8; _dropView.layer.masksToBounds = YES; CALayer *subLayer=[CALayer layer]; CGRect fixframe=_dropView.layer.frame; fixframe.size.width=[UIScreen mainScreen].bounds.size.width-40; subLayer.frame=fixframe; subLayer.cornerRadius=8; subLayer.backgroundColor=[[UIColor grayColor] colorWithAlphaComponent:0.5].CGColor; subLayer.masksToBounds=NO; subLayer.shadowColor=[UIColor grayColor].CGColor; subLayer.shadowOffset=CGSizeMake(10,10); subLayer.shadowOpacity=0.5; subLayer.shadowRadius=8; [self.layer insertSublayer:subLayer below:_dropView.layer];
悬浮的感觉粗来了把。

___________________________________________________
专注iOS/前端开发,广泛涉猎多种平台和技术,欢迎交流
可以在微博关注并@沈z伟


 浙公网安备 33010602011771号
浙公网安备 33010602011771号