ArcGIS-PictureMarkerSymbol-向地图添加图片标记
1、基于4.13 版本
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/themes/light/main.css"/> <script src="https://js.arcgis.com/4.13/"></script>
2、JS代码
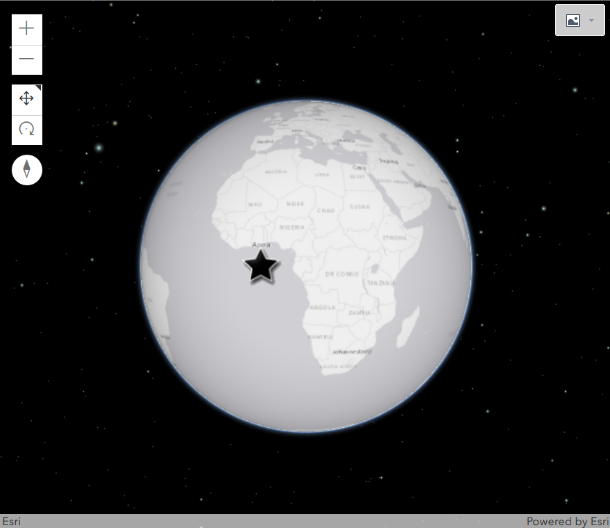
require([ "esri/Map", "esri/views/SceneView", "esri/symbols/PictureMarkerSymbol", "esri/geometry/Point", "esri/Graphic", "esri/layers/GraphicsLayer" ], function(Map, SceneView,PictureMarkerSymbol,Point,Graphic,GraphicsLayer) { var map = new Map({ basemap: "gray" }); var view = new SceneView({ container: "viewDiv", map: map, zoom: 12, center: [0, 0] }); var gLayer = new GraphicsLayer(); map.add(gLayer); var symbol = { type: "picture-marker", url: "https://static.arcgis.com/images/Symbols/Shapes/BlackStarLargeB.png",//图片地址 width: "64px", height: "64px" }; var point = new Point(0,0); var gp = new Graphic(point,symbol); gLayer.graphics.add(gp);//添加到图层中显示 });

https://raybit.eu.org 谷歌一下





