一、Redux与组件
react-redux是一个第三方插件使我们在react上更方便的来使用redux这个数据架构
React-Redux提供connect方法,用于从UI组件生成容器组件,connect的意思就是将两种组件连起来
二、react-redux的基本用法
(1)、引入
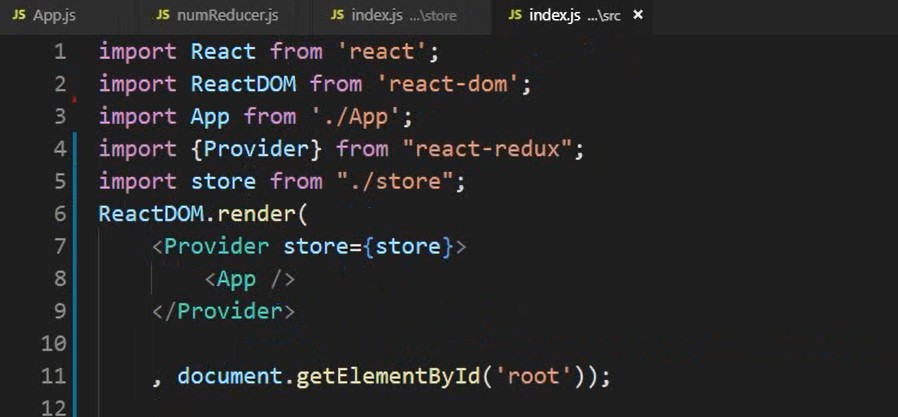
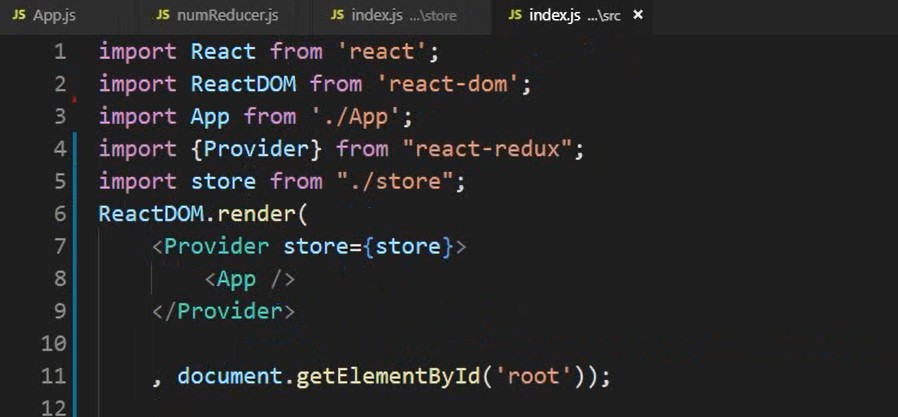
import {Provider} from "react-redux";
在根组件外层嵌套一个Provider.
Provider的作用就是将store传递给每一个子组件,每一个子组件就都可以使用store了,不需要重复的在组件中引入store
它可以将store传递给包裹的所有的子元素 provider组件有一个属性 store 用来接受store

(2)、connect进行连接
(1)、在子组件中引入connect
import { connect } from "react-redux";
(2)进行连接
export default connect(mapStateToProps)(组件名称)
connect()():
第一个括号里面有三个参数
第一个参数:mapStateToProps
解释:
mapStateToProps其实就是一个规则,把store里面的state映射到当前组件的 props中
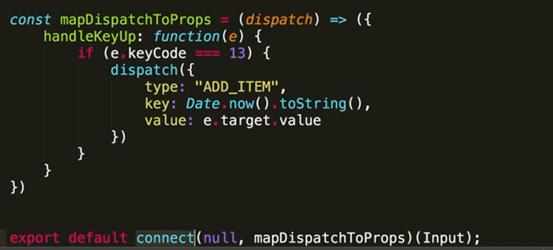
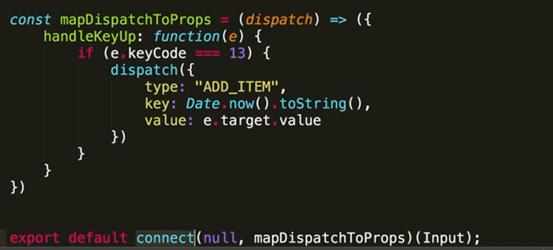
第二个参数:mapDispatchToProps
解释:
(1)、mapDispatcherToProps 这个方法用来修改数据,这个方法中有一个参数为dispatch.
(2)、如果说mapStateToProps是将store的数据拿到当前组件使用,那么mapDispatcherToProps就是提高了一些方法让你如果进行数据的修改(方法需要自己去写,依旧要把action返回给Store),这个方法被映射的this.props中。dispatch是用来发送action的
第二个括号:需要传递组件名称
1、list.js
import React, { Component } from 'react'
import { connect } from "react-redux";
class List extends Component {
render() {
let { list } = this.props
return (
<div>
<ul>
{
list.map((item, index) => (
<li key={index}>{item}
<button onClick={this.props.handleDel.bind(this, index)}>删除</button>
</li>
))
}
</ul>
</div>
)
}
}
const mapStateToProps = (state) => ({
list: state.getIn(["todo", "list"])
})
const mapDispatchToProps = (dispatch) => ({
handleDel(index) {
let action = {
type: "DEL_ITEM",
value: index
}
dispatch(action);
}
})
export default connect(mapStateToProps, mapDispatchToProps)(List)
2、input.js
import React, { Component } from 'react'
import {connect} from "react-redux";
class Input extends Component {
render() {
return (
<div>
<input type="text" value={this.props.inputVal} onChange={this.props.handleChange.bind(this)}/>
<button onClick={this.props.handleAdd.bind(this)}>点击</button>
</div>
)
}
}
const mapStateToProps = (state)=>({
inputVal:state.getIn(["todo","inputVal"])
})
const mapDispatchToProps = (dispatch)=>({
handleChange(e){
let val = e.target.value;
let action = {
type:"TODO_CHANGE",
value:val
}
dispatch(action);
},
handleAdd(){
let action = {
type:"TODO_ADD"
}
dispatch(action);
}
})
export default connect(mapStateToProps,mapDispatchToProps)(Input);
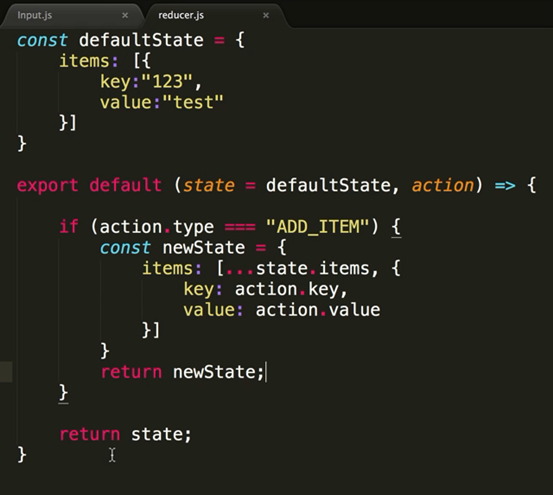
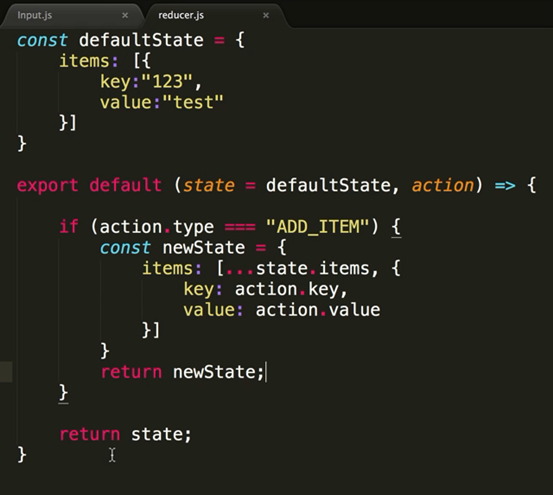
3、todoReducer.js
import immutable from "immutable";
const defaultState = immutable.fromJS({
inputVal: "123",
list: [111]
})
export default (state = defaultState, action) => {
switch (action.type) {
case "TODO_CHANGE":
return state.updateIn(["inputVal"], () => action.value);
case "TODO_ADD":
let newState = state.getIn(["list"]).push((state.getIn(["inputVal"])));
return state.updateIn(["list"], () => newState).updateIn(["inputVal"], () => "");
case "DEL_ITEM":
let arr = state.getIn(["list"]).toArray();
arr.splice(action.value,1);
return state.updateIn(["list"],()=>immutable.List(arr));
}
return state;
}
4、index.js
import {createStore} from "redux";
import {combineReducers} from "redux-immutable";
import num from "./reducer/numReducer";
import todo from "./reducer/todoReducer";
const reducer = combineReducers({
num,
todo
})
const store = createStore(reducer);
export default store;
5、APP.js
import React, { Component } from 'react';
import {connect} from "react-redux";
import List from "./components/list";
import Input from "./components/input";
class App extends Component {
render() {
return (
<div>
<h2>{this.props.n}</h2>
<button onClick={this.props.handleAdd.bind(this)}>修改数据</button>
<hr/>
<Input/>
<List/>
</div>
);
}
componentDidMount(){
}
}
const mapStateToProps = (state)=>({
n:state.getIn(["num","n"])
})
const mapDispatchToProps = (dispatch)=>({
handleAdd(){
dispatch(numAddAction());
}
})
export default connect(mapStateToProps,mapDispatchToProps)(App);
mapStateToProps
作用:
建立一个从(外部的)state对象到(UI 组件的)props对象的映射关系。
mapStateToProps会订阅 Store,每当state更新的时候,就会自动执行,重新计算 UI 组件的参数,从而触发 UI 组件的重新渲染
调用的时候this.props.【key值】
mapDispatchToProps
作用:
用来建立 UI 组件的参数到store.dispatch方法的映射。也就是说,它定义了哪些用户的操作应该当作 Action,传给 Store。它可以是一个函数,也可以是一个对象

mapDispatchProps的用法
const mapDispatchProps = (dispatch)=>({
函数名称:function(){
dispatch(action)
}
})
mapDispatchProps函数需要返回出去一个函数 这个函数中用dispatch传递一个action
最终子组件变成了UI组件 connect返回最终的容器组件,react-redux建议我们把所有的数据都放在store中
调用:this.props.函数名称()