vue 学习笔记1
#vue中require与import的区别
在es6之前js一直没有自己的模块语法,为了解决这种尴尬就有了require.js的出现。在es6发布之后js又引入了import的概念。
require基本用法:在导出的文件中定义 module.exports(node里的模块引用),导出的对象的类型不予限定(可以是任何类型,字符串,变量,对象,方法),在引入的文件中调用require()方法引入对象即可。
import的基本语法:导出的对象必须与模块中的值一一对应,换一种说法就是导出的对象与整个模块进行结构赋值。
#开发vue的两种方式
1、传统开发模式:基于html/css/js文件开发vue(原始,无法使用模块化语法)。
2、工程化开发模式:在webpack/vite环境下开发vue,现在的主流开发模式,可以享受webpack给前端开发带来的各种遍历(***推荐)。
#创建项目 vue create dem0
#启动项目 npm run serve
#打包项目 npm run build
#vue脚手架说明
在vue.config.js可以覆盖webpack的配置,脚手架初始化的项目目录有点复杂,有很多文件,大部分都是一些配置文件,只需要在src中进行开发。修改src目录,只保留main.js和App.vue(其中 src/main.js不动, 渲染App.vue组件),src/App.vue默认有很多的内容,可以全部删除。一个.vue文件就是一个组件,后续开发vue,所有的功能都是基于组件实现。一个单文件组件由三部分构成:
1、template(必须) 影响组件渲染的结构 (只能有一个根元素)
2、script 逻辑 js
3、style 样式
#路由说明
由于Vue在开发时对路由支持的不足,于是官方补充了vue-router插件。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,实际上就是组件的切换。路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是我们WebApp的链接路径管理系统。
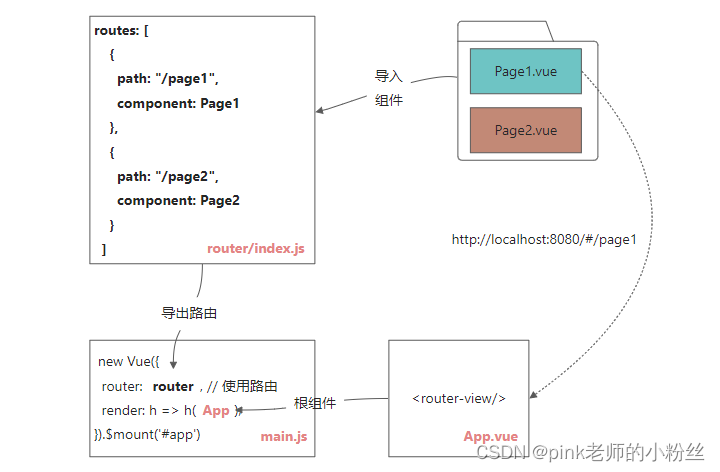
router流程图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通