七牛云存储____js打水印加上传图片
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!-- 资源引用 -->
<script src="qnb64watermark/jquery-1.9.1.js"></script>
<script src="qnb64watermark/polyfill.js"></script>
<script src="qnb64watermark/watermark.js"></script>
<script src="qnb64watermark/highlight.min.js"></script>
<script src="qnb64watermark/tokenTools.js"></script>
<link rel="stylesheet" href="qnb64watermark/style.css">
<script type="text/javascript" src="qnb64watermark/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="qnb64watermark/jquery-ui.css">
<script>hljs.initHighlightingOnLoad();</script>
</head>
<body>
<img id="image"src=""/>
<br/>
<input type="file" id="filename" />
<input type="button" οnclick="selectImage();" value="上传ccccccccc">
<br/>
<script>
var rotate = function(target) {
var context = target.getContext('2d');
var text = "www.水印.com";
var metrics = context.measureText(text);
var x = (target.width / 2) - (metrics.width + 12);
var y = (target.height / 2) + 48 * 2;
context.translate(x, y);
context.globalAlpha = 1.2;
context.fillStyle = '#FFFFFF';
context.font = '40px Josefin Slab';
context.rotate(-40 * Math.PI / 180);
context.fillText(text, 0, 0);
return target;
};
function selectImage() {
var file=document.getElementById("filename");
var reader = new FileReader();
reader.onload = function(evt) {
imagesrc = evt.target.result;
var text = watermark.text;
watermark([ imagesrc ]).image(rotate).then(function(img) {
var imgsrc=img.src.replace("data:image/png;base64,", "");
var b64key=base64encode(new Date().getTime()+".jpg");
qnb64Upload(imgsrc,b64key);
var pre = document.querySelector('#lower-left pre');
pre.parentNode.insertBefore(img, pre);
});
};
reader.readAsDataURL(file.files[0]);
}
function qnb64Upload(imgsrc,b64key){
var pic = imgsrc;
var url = "http://up.qiniu.com/putb64/-1/key/"+b64key;
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(response) {
if (xhr.readyState == 4 && xhr.status == 200&& xhr.responseText != "") {
var blkRet = JSON.parse(xhr.responseText);
$("#dialog").html("http://oleco2u3s.bkt.clouddn.com/" + blkRet.key).dialog();
} else if (xhr.status != 200 && xhr.responseText) {
console.log("服务传输异常!!");
}
};
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/octet-stream");
xhr.setRequestHeader("Authorization", "UpToken 1o90vmY9OmRcueIeIeFBID6q2uy8peFiFBxpnM78:rdalpapK8yThJayH3FakQwqQbp8=:eyJzY29wZSI6InRlc3QiLCJkZWFkbGluZSI6MTYwNTA2NDI3MX0=");
xhr.send(pic);
}
</script>
<div class="container">
<div class="col-xs-12">
<div class="example" id="lower-left">
<pre>
</pre>
</div>
</div>
<div id="dialog" title="上传成功"></div>
</div>
</body>
</html>
//源码包下载http://oleco2u3s.bkt.clouddn.com/markupload.rar
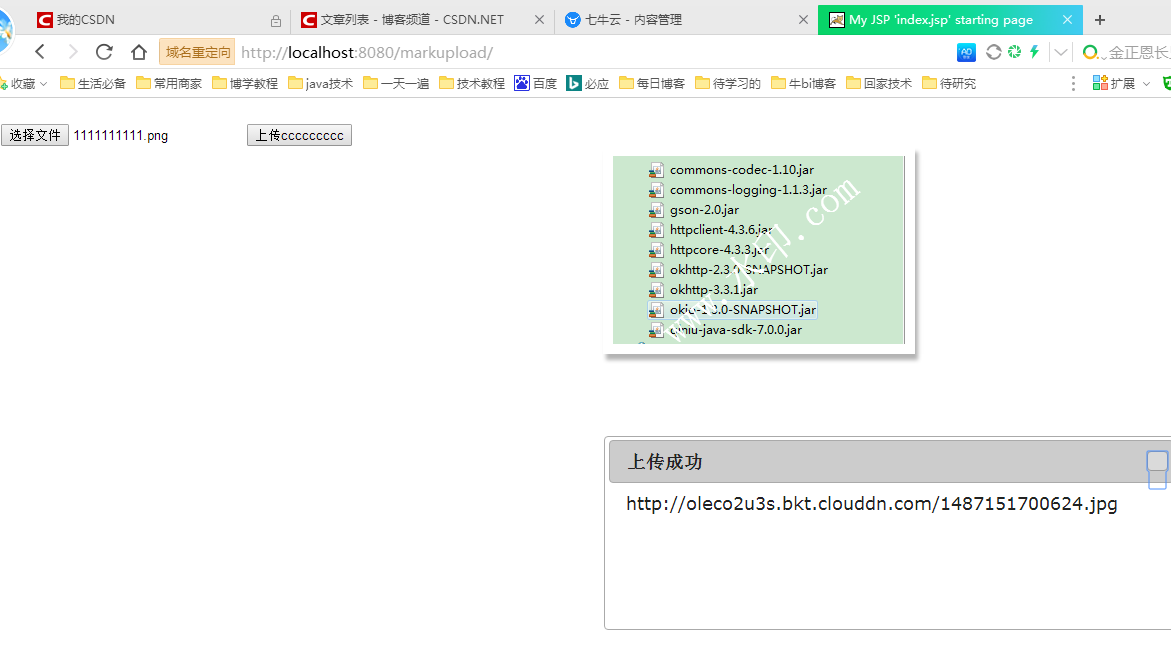
//运行结果