Web01
web笔记
链接

HTML:超文本标记语言实现页面展现,形成静态网页
CSS:层叠样式表,实现页面美化
JS javascript:脚本语言,实现页面前端和后端的数据交互,形成动态网页
React facebook:出品前端、移动端JavaScript框架
Angular google: 出品基于TypeScript的开源 Web 应用框架
Vue:构建用户界面的渐进式框架,自底向上开发
NodeJS: 基于 Chrome V8 引擎的 JavaScript 运行环境
Html
1:概述:
Html是超文本标记语言,即网页中的元素内容可以超过文本的内容,
html中提供了大量的标记或标签,如开始标签和结束标签。
2:结构
<!DOCTYPE html> <!--文档的声明行,用来声明这是一个HTML文件 -->
<html> <!-- HTML文件里的根元素-->
<head> <!-- 网页中的头部分,优先于body加载,用来设置网页的属性-->
<meta charset="utf-8"> <!-- 设置网页的编码 -->
<title>你好,HTML</title> <!-- 设置网页的标题 -->
</head>
<body><!-- 网页的体部分,放展示的数据 -->
hell o html~
hello html~ <br></br>
<!-- br标签是换行;
表示一个空格 -->
</body>
</html>
3:html中的标签
1.标题标签: h1大~h6小 自动换行。
2.列表标签
orderlist:ol:定义有序列表 li:定义列表项;
unoderlist:ul:定义无序列表 li:定义列表项。
<dl> 标签用于结合, 标签定义了定义列表(definition list),定义列表的结构
<dt> (定义列表中的项目)定义列表的名称
<dd> (描述列表中的项目):定义类表的内容。
3.图片标签
src属性用来指定图片的位置(先保证图片资源和网页在同一级目录)
width属性用来指定图片的宽度,单位是像素px
height属性用来指定图片的高度,单位是百分比。
4.超链接:
跳转:
<a href="[https://www.baidu.com](https://www.baidu.com)">百度一下1</a><br/>在当前页面跳转
<a href="[https://www.baidu.com](https://www.baidu.com)" target="_blank">百度一下2</a>打开一个新的页面跳转
锚定:
<a name="top">回到锚定的位置</a>
<!-- 通过#获取name的属性值-->
<a href="#top">点击,回到顶部锚定</a>
5.输入框:
普通文本框:<input type="text" /> <br />
密码文本框:<input type="password" /> <br/>
单选文本框: <input type="radio" />男 <br/>
复选文本框:<input type="checkbox" />一号 <br/>
下拉框:<select name="city">
<option>-请选择-</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">云南</option>
</select> <br/>
数字值文本框:<input type="number" /> <br/>
日历文本框:<input type="week" /> <br/>
日期输入框:<input type="date" /><br/>
文本域:<textarea>提示信息……</textarea><br/>
按钮文本框:<input type="button" value="按钮1"/> <button>按钮2</button> <br/><br/>
提交:把用户在浏览器输入的数据提交给后端进行处理<br/>
提交按钮1:<input type="submit" /> <br/>
提交按钮2:<button type="submit">提交2</button><br/>
6.表格标签:table
结构:table里包含tr行,tr行里包含td列,
属性:border设置边框,width表格宽度,bgcolor背景色,cellspacing单元格的距离,
表格的表头使用 <th> 标签进行定义。
colspan是列合并:把多个列合并成一个大列,值是指合并几个
rowspan是行合并:把多个行合并成一个大行,值是指合并几个
7.表单标签:form
表单标签,用来提交数据:
1.标签:form表单,table表格,tr行,td列,th表头,h1标题,
select是下拉框,option是下拉选项,textarea文本域。
2.属性:type="file"是浏览文件,type="email"是邮箱,align是元素的位置。
3.提交数据的要求:必须用form标签+必须有submit按钮+必须有name属性
提交的数据都在地址栏:被拼接在了?之后。
4.name用来收集用户从浏览器填的数据,value用来设置提交的值。
5.数据提交的方式: get和post
get方式: 默认的就是get方式,数据拼接在地址栏中,缺点是不安全,长度受限;
post方式:好处是安全,数据大小没有要求,但是数据不在地址栏展示了。
6.method属性用来设置数据的提交方式,默认是get,
action属性用来指定是哪段java程序来处理这次提交的数据。
代码片段:
<form method="post" action="#" >
<td>用户名: <input type="text" name="user"/></td>
<td>密码:<input type="password" name="pwd" /></td>
<td>确认密码:</td><input type="password" name="repwd"/></td>
<td>邮箱:<input type="email" name="mail"/></td>
<button type="submit">提交</button> <!-- 提交按钮 -->
</td>
</form>
8.其他标签
div标签,每个div标签独占一行
<div>1</div>
<div>2</div>
<div>3</div>
p标签,每个p标签独占一行,每个p标签代表一个段落
<p>1</p>
<p>2</p>
<p>3</p>
span标签:行级标签
<span>1</span>
<span>2</span>
<span>3</span>
音频标签,controls属性必须有,用来作为控制器
<audio controls="controls">
<source src="../zorer/apple.mp3"></source>
</audio>
视频标签
<video controls="controls">
<source src="../zorer/badapple.mp4"></source>
</video>
4.元素类型
(1)块级元素:(div,p,h1~h6)
默认情况下,块级元素独自占一行,可以设置宽和高。如果不设置宽和高,
其中宽是默认填满父元素,而高是由内容,外边距、边框、内边距都可以设置。
(2)行内元素:(img,a,span)
默认情况下,多个行内元素处在同一行,不能设置宽和高,左右外边距、边框、
内边距都可 以设置,上下外边距设置无效。
(3)行内块元素:
既具备行内元素的特征,还具备块级元素的特征
CSS
color修饰文字的颜色;
font-size修饰字号,
1.概念:
CSS(stylesheet)全称叫做层叠样式表,是用来修饰HTML网页的一门技术,
增强网页的展示能力。主要是使用CSS属性来实现,最终可以将css代码和
HTML网页代码进行分离,也可以提高css代码的复用性。
2.CSS代码可以出现的位置(用style修饰):
(1)行内CSS:行内CSS(优先级高),效果只作用在这一行. 属性名:属性值;
(2)内部CSS:写下当前页面内的样式,语法: 选择器 { 属性名:属性值;样式2; }
(3)外部CSS:以链接的形式加入通过: <link rel="stylesheet" href="#.css"/>
3.选择器分类
方便的选中网页中的一些元素。
分类:简单选择器 , 复杂选择器。
简单选择器:
3.1.标签名选择器:按照标签的名字选中元素
3.2.class选择器:先给元素添加class属性+通过.选中元素
3.3.id选择器:先给元素添加id属性(值必须唯一)+通过#获取id的值,
选择器有好几种,优先使用id选择器选择高效。
高效选择器:
3.4.分组选择器:选择器1,选择器2,选择器3{声明的样式}
如:通过多种选择器选择多个元素 。
div,#a,.b{
font-size: 15px; /* 字号 */
text-indent: 20px; /* 文本缩进 */
}
3.5.属性选择器:根据属性选中元素:
[type]{
/* 只要有type属性就会被选中 */
background-color: #00FFFF;
}
[type='text']{
/* 只要属性值为text就会被选中 */
background-color: #FF0000;
}
[type='passowrd']{
background-color: chocolate;
}
4.盒子模型:
定义:CSS把html里的元素看为是一个个的盒子。
(1)外边距margin:设置盒子间的距离
margin:上右下左都有边距;
margin-top:设置上边距,和上边盒子的距离;
margin-bottom:设置下边距,和下边盒子的距离;
margin-left:设置左边距,和左边盒子的距离;
margin-right:设置右边距,和右边盒子的距离;
(2)内边距pading:设置盒子内部内容的距离
pading:上右下左都有边距;
pading-top:设置上边距,和上边框的距离;
pading-bottom:设置下边距,和下边框的距离;
pading-left:设置左边距,和左边框的距离;
pading-right:设置右边距,和右边框的距离;
(3)边框border:设置盒子的边框
结构: 边框的宽度 样式(实线/虚线) 边框的颜色
style="border: 1px solid/dashed red ;"
三.JavaScript
1.概念:
JS是一门 基于对象 和 事件驱动 的 脚本语言 ,通常用来提高网页与用户的交互性。
微软出了符合规范类似javascript的称为js,但一般开发者忽略它们的差异,
全称就习惯叫javascript,简称就习惯叫js。全称JavaScript,是一种弱类型语言,
同其他语言一样,有它自身的语法,数据类型,表达式,算术运算符等。
2.特点:
直译式,不需要编译的过程.
js是一种弱类型的语言,用来提高网页与用户的交互性
事件驱动: 指JS代码以什么方式来触发执行
基于对象: JS也有类似于OOP的思想,可以自己new对象
脚本语言: 只能在特定场景执行的语言,JS只能在浏览器来执行
js中严格区分大小写,在html和css中不用。
3.在html当中
用<script> 内容</script>
js可以让网页动起来,基于对象,事件驱动,脚本语言;
基于对象:它不仅可以创建对象,也能使用现有的对象。JS没有类的概念,
也没有编译的过程。是一边解释一边执行。
事件驱动:在JS中,不满足条件不会触发事件的驱动,大部分情况下都是
通过事件触发驱动函数执行的,从而实现特定的功能。(比如点击div将
内容替换为时间、当鼠标滑过元素,元素就有翻转的动态。)
脚本语言:在网络前端开发环境下,用于嵌入在客户端浏览器中的一段小程序。
js可以出现的位置:行内js,内部js,外部js
行内js:用于行标记内部,<a href="#" onclick="alert()">鼠标点击事件...</a>
内部js:用<script> 内容</script>
外部js:<script src="#.js"> </script>
事件驱动:不满足条件不会触发事件的驱动,js代码符合相对应的方式会被触发执行。
4.JavaScript 数据类型(基本数据类型,复杂数据类型)
基本类型(值类型):
1.数字(Number):在js中,数值类型只有一种,就是浮点型。
2.字符串(String):字符串直接量是通过单引号或者双引号引起来;
3.布尔(Boolean):值为true或者是false;
4.对空(Null):值也只有一个,就是null。表示空值或者不存在的对象。
5.未定义(Undefined):值只有一个就是undefined。表示变量没有初始化值。
6.Symbol:是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
引用数据类型(复杂数据类型):
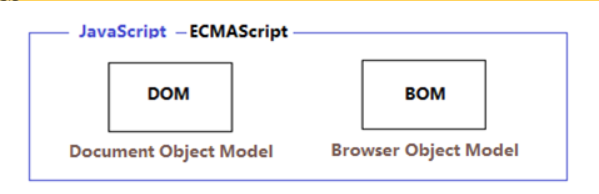
数组(Array)、函数(Function),对象(Object)(自定义对象、内置对象、DOM对象、BOM对象…)
<script>
[//1.数据类型](//1.xn--xgs99ybrbh37b):number string boolean null undefined
alert(2.4+5.6); //8,结果是number类型的。
/*数字类型可能的取值:Infinity:正无穷大;-Infinity:负无穷大;
NaN:Not a Number非数字,和任何值都不相等,包括它本身*/
alert("10");//10,,结果是字符串类型的。
alert("10"+23);//遇到字符串,输出的结果都是字符串。
alert('10'+12+34);//字符串可以用单引号或双引号引起来。
alert(10+32+"43"+55);//未遇到字符串前是数字类型的直接运算。
alert(false); //布尔数据类型
alert(true);
alert(null);//空数据类型
alert(undefined);//未被定义的数据类型
var num; //为赋值或初始化,运行时可能会报错
alert(num);
</script>
5.js变量:
js是一种弱类型语言,所有类型的变量都是用var关键字定义,并且参数的类型可以随时转换。
var:关键字没有作用域的概念;
let:相当于var,有作用域,更加的安全;
const:定义常量用的;
格式:变量类型 变量名=变量值
var b=10;
b=20;// number
b=1.6 //number
b=true;//boolean
alert(b);
//交换变量的值(首位相连斜相对)
var a=1; var b=6;
alert("交换前:"+a+","+b);
var tmp=a; a=b; b=tmp;
alert("交换后:"+a+","+b);
6.js的运算符
[//1.算数运算符](//1.xn--kdv469bwjab899w): + - * / % ++ --
alert(5/2); [//2.5](//2.5),js是弱类型语言
alert(5%2);//1,取余数
var a=10; var b=10; alert(a++);//10
alert(++b);//11
var a=10; var b=10; var c=a+++b;//++ -- 的优先级大于+,-
alert(c);//20
var a=10; var b=10; var d=++a+b;
alert(d);//21
var a=10; a=a++; //把a++的结果10,交给a保存
alert(a);//10
var b=10; b=++b;//把++b的结果11,交给a保存
alert(b);//11
[//2.赋值运算符](//2.xn--hxq195hxjag81dg2c): =,+=,-=,*=,/=,%=
var d=10;
alert(d%=3);//1
//d%=3相当于d=d%3;
[//3.比较运算符](//3.xn--bpwu04axja339d9ka),描述的是成立为true,
不成立为false; ==,!=, =,!, > ,< ,>=,<=
alert(1==1);//true
alert(1=="1");//true,==只是比较值
alert(1==="1");//false,===比较的是类型和值
alert(1===1);//true,类型和值都相等
alert(1!=1);//false
[//4.三元运算符](//4.xn--ehq91fe96c5ma484f):求两个数中的最大值:a?b :c;
var e=10;
var f=3;
var g=e>f ? e: f; //记录最大的值
alert(g); //10
[//5.逻辑运算符](//5.xn--dwzzi324chha3s): &&,||,& , |
[//6.位运算符](//6.xn--nqqw28hxjah40e):
移位运算符分为左移(<<)、右移(>>)、无符号位移(>>>)。
<<:空位补0,最高位丢弃。相当于数据乘以2的n次幂。
3的原码:11
原码 00000000 00000000 00000000 00000011
反码 00000000 00000000 00000000 00000011
补码 00000000 00000000 00000000 00000011
左移(00)000000 00000000 00000000 0000001100(补码)
正数的原反补都相同,所以结果为12。
-3的原码
原码 10000000 00000000 00000000 00000011
反码 11111111 11111111 11111111 11111100
补码 11111111 11111111 11111111 11111101
左移 (11)11111111 11111111 11111111 11110100(补码)
反码 11111111 11111111 11111111 11110011
原码 10000000 00000000 00000000 00001100(-12)
>>:最高位是0,左边补齐0;最高位是1,左边补齐1。相当于数据除以2的n次幂。
原理与左移相同。
>>>:无论最高位是0还是1,左边补齐0。
正数>>>的结果与>>相同,重点看负数。
-12的原码
原码 10000000 00000000 00000000 00001100
反码 11111111 11111111 11111111 11110011
补码 11111111 11111111 11111111 11110100
>>> 0011111111 11111111 11111111 111101(00)(补码)
变成了正数,原反补都相同,通过计算得1073741821。
[//7.前置逻辑运算符](//7.xn--ldrt90hxja54kfpz2ka1y): ! (not)
[//8.typeof运算符](//8.xn--typeof-1o3ph2ah54k): 用于返回变量或者表达式 的数据类型
var i = 3; console.log(typeof i);//number
i=true; console.log(typeof i);//boolean
i="hello"; console.log(typeof i);//string
7.注释:
单行注释: //注释内容
多行注释: /* 注释内容 */
8.JS语句:
JS中的语句和Java中的语句用法也大致相同;
// 1.if…else语句
var a=3;
if(a==="3"){ //false,要求值和类型相等
console.log("ok");
}else{
console.log("bad");
}
//练习:判断成绩所属的等级
/* 100-80 优秀; 80-60 中等; 60-0 不及格; 其他值 输入错误 */
var score="u";
if(score<=100&&score>80){
console.log("优秀");
}else if(score>=60){
console.log("及格");
}else if(score>0){
console.log("不及格");
}else{
console.log("输入错误");
}
[//2.switch](//2.switch)…case语句
//判断今天周几
var a=prompt('请输入数字:');//输入框
var day=(Number)(a); //强制把String类型转换为number类型
switch(day){
case 1:alert("今天星期一");break;
case 2:alert("今天星期二");break;
case 3:alert("今天星期三");break;
case 4:alert("今天星期四");break;
case 5:alert("今天星期五");break;
case 6:alert("今天星期六");break;
case 7:alert("今天星期天");break;
default:
alert("输入错误。")
}
[//3.循环语句](//3.xn--8ort7yk8pj1w)
//for循环; //循环语句中没有增强for循环
for(var i=0;i<7;i++){
alert(i);
console.log(i); }
var sum=0;
for(var i=0;i<=100;i++){
sum +=i;//sum=sum+i; }
console.log(sum);
//求1~100的偶数的和
var sum=0;
for (var i =0; i <= 100; i++) {
if(i%2==0){
sum +=i; //修改变量的值
} }
console.log("1~100的偶数的和:"+sum);
//while循环
var i=0;
while(i<5){
alert(i);
i++; }
var i=0,sum=0 ;
while(true){
i++;
sum +=i;
if(i==100){
alert(sum);
break;
} }
//do{}while();循环
var i=0;
do{
i++;
alert(i);
}while(i<5);
//练习1:1亿,每天花一半,用几天
var money=100000000;
var day=0;
while(money>1){
money=money/2;
day++;
}
console.log("1亿能花:"+day+"天~");
9.js的数组:
定义:js数组用于在单个变量中存储多个值。
特点: 长度可变,数据类型可以存的非常丰富。
创建方式:
1:存放任何类型的数据:var arr1=new Array();
<script>
js数组的特点:存放的数据类型丰富,有下标0,有长度length,且长度可变
1.方式1:var a1=new Array();
var a1=new Array();
console.log(a1);//[]
console.log(a1.length);//0,获取数组长度
var arr2=new Array("abc",1,"hello",true);
console.log(arr2);
console.log(arr2.length);//4
console.log(arr2[2]);//hello
console.log(arr2[4]);// undefined
2.方式2: var a2=[];
console.log(a2.length);//0
a2=["hello",'abc',true,1,2.3];
console.log(a2);
console.log(a2.length);//5
a2[99]=true;//改变数组的长度
console.log(a2.length);//100
var a21=["df",2,true];
console.log(a21);
//遍历数组1
for (var i = 0; i < a2.length; i++) {
// alert(i);//输出的是下标
console.log(a2[i]);//输出的是下标
}
//遍历数组2
//在java中foreach:for(Object o: arr){o是数据}
//在js中forin的语法:for(var o in arr){o是下标}
for(var o in a2){
console.log(a2[o]);//输出的是下标
}
</script>
10.js的函数:
js函数就是一个有具体功能的代码块,可以反复调用;
函数就是包裹在花括号里的代码块,通过function关键字
<script>
[//1.js函数的创建方式1](//1.xn--js1-ge2ekfu40fhea375c3sal75k)
//声明1:function 函数名称([参数列表]){函数体}
//调用:函数名称([参数列表]);
//列1:创建
function save(){
console.log("save()被调用成功");
}
//调用
save();
//练习1:统计1~10的总和(使用数组和函数)
[//a.创建函数](//a.xn--bbrrcy33ccpg)
function sum1(){
var a=[1,2,3,4,5,6,7,8,9,10];
var b=0;
for(var i in a){
b=b+a[i];
}
console.log("1~10的总和:"+b);
}
[//b.调用函数](//b.xn--bbrz78b4olxiw)
sum1();
[//a.先调用](//a.xn--44q978frvp)
s(2);
[//b.后创建](//b.xn--5br50cy9r)
function s(a){
console.log(a);
}
//声明2: var 函数名称=function([参数列表]){函数体}
//不可以先调用后创建
var get=function(){
console.log("声明函数方式2被调用");
}
//调用
get();
//练习2:统计1~10的偶数个数(使用数组和函数)
var sumdoub=function(){
sumdoub=0;
for (var i = 1; i <=10; i++) {
if(i%2==0){
sumdoub++;
} }
console.log(sumdoub);
}
sumdoub();
var count=function(){
var a=[1,2,3,4,5,6,7,8,9,10];
var b=0;//记录个数
for(var i in a){
if(a[i]%2==0){
b++;
} }
console.log("1到10的偶数个数:"+b);
}
//调用;
count();
//含有返回值的函数:
function vodv(){
return "返回的内容。";
}
var cv=vodv();
console.log(cv);
// 或者:console.log(vodv());
[//3.设计函数](//3.xn--bbrz78b811akda),并提供一个有返回值的函数。
function vocon(a,b){ //定义含参函数求和
return a+b;
}
//调用
var c=vocon(5,7);
console.log(c);
//打印指定数组中的数据
function tostring(a){
var s1="";//定义变量保存值
for(var i in a){//i是下标,a[i]是数据
s1=s1+a[i]+" ";//把每个数据拼接为字符串
}
return s1;
}
//调用含参含返回值的函数
var arr1=new Array("dsf","hello",1,3.5,true);
var ao=tostring(arr1);//调用函数,准备参数,接返回值
console.log(ao);
</script>
11.js的对象:
分类:
内置对象:String/Array/Number/Math/JSON…
自定义对象:语法: var 对象名={k:"v",k:"v",k:function(){}}
<script>
<!-- 内置对象 -->
[//1.string的功能](//1.xn--string-1e4jk58upyt)
function a(){
var a="hello";
//求字符串的长度
console.log(a.length);
//拼接字符串
var b=a+"word1";
console.log(b);
var c=a.concat("word2");
console.log(c);
//全转大写
var d=a.toUpperCase();//全传大写
console.log(d);
//截取字符串
var e=a.substring(1,3);// [1,3)
console.log(e);
}
[//2.Array的功能](//2.xn--Array-d86h675s3rr)
function b(){
//创建数组
var a=new Array(3,2,5,34,4,20); //var a=[3,2,5,34,4,20];
console.log(a);
var b=a.toString();//将a数组变为字符串
console.log(b);
var c=a.sort();//对数组进行从小到大的顺序排序,以字典的顺序排序
console.log(c);//
}
[//3.Math的功能](//3.xn--Math-o29f741qilp)
function m(){
console.log(Math.PI);//获取π的值
console.log(Math.random());//获取随机数(默认的范围):0~1
console.log(Math.random()*10);//获取随机数:0~10
var x=Math.round(2.6); //四舍五入
console.log(x);
console.log(Math.round(Math.random()*100));//去一个随机整数
}
</script>
<button onclick="a();">单机触发string的功能</button>
<button onclick="b()">单机触发Array的功能</button>
<button onclick="m()">单机触发Math的功能</button>
[//4.window](//4.window)
Window对象–代表浏览器中一个打开的窗口,了解一下即可,很多被UI替代
window.onload() 在浏览器加载完整个html后立即执行!
window.alert("text") 提示信息会话框
window.confirm("text") 确认会话框
window.prompt("text") 键盘输入会话框
window.event 事件对象
window.document 文档对象
[//5.document](//5.document)
Document对象–代表整个HTML文档,可用来访问页面中的所有元素
document.write() 动态向页面写入内容
document.getElementById(id) 获得指定id值的元素
document.getElementsByName(name) 获得指定Name值的元素
学会简单使用,后期被jQuery封装,在后期被Vue框架封装
<!-- 自定义对象 -->
<script>
//方式1:
// 1.声明对象
function Person(){}
[//2.创建对象](//2.xn--5br73v5ncnr3e)
var p = new Person();
console.log(p);
[//3.1](//3.1):创建或设置属性
p.name="Reimu";
console.log(p);
[//3.2](//3.2):设置方法
p.run=function(){
console.log("方法1");
}
function eat(){
console.log("设置函数2");
}
[//4.1](//4.1):获取属性
console.log([p.name](http://p.name));
[//4.2](//4.2):获取方法,调用函数
//run();报错,该方法没有定义
p.run(); //在对象里的函数需要先找到相对应的对象
eat(); //作用范围比较广,没有对象限制。
//练习创建Car对象完成相关的功能
[//1.声明对象](//1.xn--4qso4eh3mk33b)
function Car(){}
[//2.创建对象](//2.xn--5br73v5ncnr3e)
var car=new Car();
[//3.设置属性和方法](//3.xn--0trv5pc9c9ph9zjb62an9r)
car.name="小汽车";
car.price=54.43;
console.log(car);//输出设计好的属性
console.log([car.name](http://car.name));
console.log(car.price);
//方法
car.run=function(x){
return x*10;
}
var y=car.run(39);
console.log(y);//390
var y=car.run();//没有传入参数
console.log(y); //NaN,
console.log(car.run(39));//390
//方式2:
//语法:
// var 对象名={ key:value, key:value,……}
// var 对象名={ "k":"v", "k":"v",……}
//var 对象名={特征1,特征2,……}
var Car1={
//对象的属性
"name":"卡车",
"value1":"534",
//创建对象的函数或方法
"buy":function(){
console.log("练习对象方式2的方法或函数");
},
"run":function(){
//用this调用对象里的属性
console.log(this.name+this.value1);
}
}
console.log(Car1);
// console.log([Car1.name](http://Car1.name));
/*name="dsf";
console.log(name);*/
//buy();//不能直接使用
Car1.buy();
Car1.run();
</script>





1 Ajax介绍
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
功能和作用: Ajax主要实现前后端交互.提高用户页面与服务器之间交互效率.
特点: 局部刷新,异步访问
同步: 当用户刷新页面时,必须等到所有的页面数据加载回来之后,统一刷新显示.
异步: 当用户刷新页面是,在内部发起多个请求.页面数据先回来的,则局部页面先刷新展现.
原理
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
常见Ajax API jQuery/axios 让ajax调用变得简洁.
jQUery—选择器; axios—参数
2 Ajax异步原理
组成部分:用户,Ajax引擎–代理,服务器
异步的特点:
1由Ajax引擎直接访问后端服务器。
2.在回调函数没有执行之前,用户可以执行自己的任务。
由Ajax引擎代替用户进行与后台交互数据时的等待 @CrossOrigin//允许跨域
Vue
1.概念
是一个轻量级的前端框架,封装了HTML CSS JS的代码。
2.特点
1, 是一个轻量级的 渐进式的框架, 其核心思想是数据驱动、组件化的前端开发,可以按需配置,可以实现数据的动态更新。
2, 实现了数据驱动/双向绑定 和 组件化的思想(高内聚)。
3, vue框架可以避免了DOM的API,传统方式关注的是都像的document结构的api,而vue关注的是数据。
4, 遵循了MVVM设计模式,实现前端代码的松耦合,实现了页面和数据的分离。
特点:代码结构更加清晰,责任更加明确,同时实现自动化,数据变化,页面随之变化,无需写代码,这是javascript、jquery、bootstrap等无法做到的。
M是Model,是指数据
V是View,是指视图
VM是ViewModel,是指在指定视图里渲染指定数据,在内存中进行数据的渲染
3.Vue结构
是一个用于构建用户界面的渐进式 SPA ( Single-Page Applications )单一页面框架。
与其它庞大而单一框架不同的是,Vue从一开始就被设计为按需搭建。
可以只使用核心vue.js
可以只使用核心vue.js + components组件
可以只使用核心vue.js + components组件 + router路由
可以只使用核心vue.js + components组件 + router路由 + vuex状态管理
构建大型vue项目:npm(包依赖) + webpack(打包、压缩、合并等)


4.vue测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue</title>
<!-- 1. 引入vue.js -->
<script src="vue.js"></script>
</head>
<body>
<!-- 2. 准备一个div,数据渲染区 ,{{ 插值表达式 }}-->
<div id="app">{{msg}}</div>
{{msg}} <!-- 不是挂在点,Vue不解析-->
<!-- 3. 创建Vue对象 -->
<script>
var a = {msg:"hello vue~"}
var com = { el:"#app" , /* 通过css选择器定位元素,挂载点*/
data:a }, /* 数据驱动,把数据加载到指定位置*/
var v = new Vue(com);
</script>
</body>
</html>
<!-- 1.引入vue.js来用vue框架的功能 -->
<script src="vue.js"></script>
<body>
<!-- 2.准备解析vue的数据,数据渲染区域-->
<div id="app">{{message}}</div> <!-- {{插入值的表达式}} -->
<!-- 3.准备所需的数据 -->
<script>
//3.2准备数据
var a={ message:"hello vue~" }
//3.1.创建Vue对象
new Vue({
//el是document对象的方法Element的缩写,挂载点,把数据挂载到指定的位置
el:'#app', //利用CSS的id选择,选中网页中的元素
//data是vue为了挂载点准备好的数据
data:a
});
</script>
<!-- 3.创建vue对象 -->
<script>
new Vue({
el:"#app",
// 定义函数返回对象data的3种写法
//方式1
// data:{name:"Reimu"}
//方式2:
//通过函数+设置返回值(返回js的对象)
/*data:function(){
return{
name:"Molis",
arr2:["ad","ap"],
person:{//返回对象
name:"二号",
age:20,
} } }
*/
//方式3:
//定义函数,es6的简写方法
data(){
return{
name:"Molis",
arr2:["ad","ap"],
person:{//返回对象
name:"二号",
age:20,
}
} }
})
</script>
5.基本语法
<div id="app">
<p> 加法:{{2+3}} </p>
<p> 减法:{{2-3}} </p>
<p> 乘法:{{2*3}} </p>
<p> 除法:{{3/2}} </p>
<p> 取余:{{10%2}} </p>
<p> 三元表达式: {{age>10?'yes':'no'}}</p>
<p> 字符串操作: </p>
<p> {{str}} {{str.length}} {{str.concat(1000)}} {{str.substr(3)}} </p>
</div>
<script>
new Vue({
el:"#app",
data:{
str:"hellovue~",
age:12
}
});
</script>
vue数组
vue包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
1.push() 添加元素
<ul id="example-1">
<li v-for="item in items" :key="item.id">{{ item.message }} </li>
</ul>
<script type="text/javascript">
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{message: 'Foo' },
{message: 'Bar' }
]
}
});
example1.$data.items.push({message : 'test'});
</script>
2.pop() 删除最后一个元素
example1.$data.items.pop();
3.shift() 删除第一个元素
example1.$data.items.shift();
4.unshift() 添加一个元素到数组最前面
example1.$data.items.unshift({message :'hi..'});
5.splice() 方法用于插入、删除或替换数组的元素
参数 描述
index 必需。规定从何处添加/删除元素。该参数是开始插入和(或)删除的数组元素的下标,必须是数字。
howmany 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。
item1, ..., itemX 可选。要添加到数组的新元素
example1.$data.items.splice(0,1,{message:'splice'});
6.sort() 排序(升序)
<ul id="example-1">
<li v-for="item in items" :key="item.id">{{ item }} </li>
</ul>
<script type="text/javascript">
var example1 = new Vue({
el: '#example-1',
data: {
items: [
2,3,4
]
}
});
example1.$data.items.sort();
7.reverse() 排序(降序)
example1.$data.items.reverse();
8.filter() 数组元素过滤
<ul id="example-1">
<li v-for="n in even()">{{ n }}</li>
</ul>
<script type="text/javascript">
var example1 = new Vue({
el: '#example-1',
data: {
numbers: [ 1, 2, 3, 4, 5 ]
},
methods : {
even : function(){
return this.numbers.filter(function (number) {
return number % 2 === 0;
});
}
}
});
</script>
9.重塑数组
变异方法(mutation method),顾名思义,会改变被这些方法调用的原始数组。相比之下,也有非变异(non-mutating method)方法,例如: filter(), concat() 和 slice() 。这些不会改变原始数组,但总是返回一个新数组。 Vue 实现了一些智能启发式方法来最大化 DOM 元素重用,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。当使用非变异方法时,可以用新数组替换旧数组:
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/)
})
10.由于 JavaScript 的限制, Vue 不能检测以下变动的数组:
当你利用索引直接设置一个项时,例如: vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如: vm.items.length = newLength
为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果, 同时也将触发状态更新:
// Vue.set
Vue.set(example1.items, indexOfItem, newValue)
例子
<ul id="example-1">
<li v-for="item in items" :key="item.id">{{ item.message }} </li>
</ul>
<script type="text/javascript">
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{message: 'Foo' },
{message: 'Bar' },
{message: 'hcoder'}
]
}
});
//example1.items[3] = {message : 'test...'};
Vue.set(example1.items, 3, {message : 'test...'});
</script>
6.方法(methods)
<div id="app">
<!-- vue的事件,使用v-on调用指定函数 -->
按钮1:<button onclick="alert(100)">点我</button>
按钮2:<button v-on:click="show()">点我</button>
<h2> vue调用无参函数:{{ show() }} </h2>
<h3> vue调用含参函数:{{ sysout(100) }} </h3>
</div>
<script>
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["吃","喝","玩"],
url:"https://thwiki.cc/"
},
methods: { /* 必须在methods里,创建Vue函数 */
show:function(){
console.log('hello vue');
},
sysout: function(color){
console.log(color);
}
}
});
</script>
7.v-命令
指令集
指令是带有 v- 前缀的特殊属性,以表示它们是 Vue 提供的特殊特性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
常见的Vue指令:v-if v-for v-on v-bind v-model v-cloak等。
1.双向绑定 v-model(核心):
双向绑定,改一方的数据,另一方也改变
v-model:双向绑定,指v和m的数据可以实时同步,即vue的 属性和页面输入框之间进行绑定。
属性的值是指数据和哪个属性进行绑定,可以获取和设置属性的值
通过指令v-model,实现双向绑定,修改一方同时修改相同的另一方,达到数据同时更新。
vue的设计思想:
MVVM是将"数据模型双向绑定"的思想作为核心,在View和Model之间没有联系,
通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,
因此View视图的数据的变化会同时修改Model数据源,而Model数据源数据的变化也
会立即反应到View视图上。
2.闪现 v-cloak
(解决插值表达式闪现的问题):
作用:在插值表达式未解析时,避免用户看到插值表达式,避免用户看到编写的代码。
实现在页面未渲染完成时先隐藏标签,渲染完成后在展示,这样就解决了闪烁问题。
步骤:
1.找到数据渲染区域的标签,添加v-cloak指令;<div id="app" v-cloak><div>
2.增加style标签,[v-cloak]属性选择器,设置先不展示display:none;
在头部标签中添加:<style> [v-cloak]{ display: none; } </style>
3.解析标签 :
<h1>{{name}}</h1> <!-- <p>Tony</p> -->
<h1 v-text="name"></h1> <!-- <p>Tony</p> -->
<h1 v-html="name"></h1><!-- Tony -->
4.判断:
4.1:v-if指令将根据表达式 seen 的值( true 或 false )来决定是否插入 p 元素
用来判断,类似于java的if else if else,判断成立就显示不成立就不显示
<p v-if="person.salary>=2000">金领</p>
<p v-else-if="person.salary>=1000">白领</p>
<p v-else>屌丝</p>
4.2.v-show:和v-if一样也可以判断,只是条件不满足也会在页面加载,不显示而已.
v-show靠页面的样式进行控制,未显示但内容已在页面上,而v-if内容是不在的
v-if判断是否加载,可以减轻服务器的压力,但在需要时加载有更高的切换开销;
v-show调整DOM元素的CSS的dispaly属性,可以使客户端操作更加流畅,但有
更高的初始渲染开销。如果需要非常频繁地切换,则使用 v-show 较好;如果在
运行时条件很少改变,则使用 v-if 较好。
5.循环 v-for
v-for 指令可以绑定数组的数据来渲染一个项目列表
<!-- 数组的遍历:类似于java里的foreach循环,o表示每次获取到的数据 -->
<p v-for="o in hobby">{{o}}</p>
<!-- o是数据,i是下标 -->
<p v-for="o,i in hobby">下标是:{{i}}---数据是:{{o}}</p>
<p v-for="(o,i) in hobby">下标是:{{i}}---数据是:{{o}}</p>
6.事件 v-on
给按钮提供点击事件
<!-- html提供的一个特殊属性onclick -->
<button onclick='alert("按钮1")'>点击1</button>
<button v-on:click="show()">单点击2</button>
<button v-on:dblclick="show1(64)">双击3</button>
<!-- 简化 -->
<button @click="add(1,2,3)">单机2.1</button>
<button @dblclick="dep(873,31)">双击3.1</button>
7.绑定 v-bind
当属性的值是变量而不是字符串时,通过v-bind进行标识,vue会自动处理
全称: v-bind:href
简称: :href 冒号开头就说明后面跟的是变量
把url当成变量,去获取变量的值进行跳转
<a href="https://www.baidu.com/">百度1</a>
<a v-bind:href="url">百度2</a>
8.component组件
1.概述
扩展了HTML的元素,好处是: 提高了组件代码的复用性
使用步骤: 1,创建组件 2,使用组件(当做HTML标签)
1,分类: 全局组件 和 局部组件 : 作用域
全局组件语法: Vue.component(1,2)–1是标签名/组件名2是配置选项
局部组件语法:给Vue对象添加components属性
1.全局组件
// 3.1创建全局组件:1-->组件名称,2-->组件的内容(template:组件具体的内容);
需要先创建全局组件,后创建对象。
// Vue.component(1,2)
Vue.component("Person",{
template:"<h1>编号:001,姓名:jack</h1>"
})
// 3.2:使用组件,就像使用html标签一样
<div id="app"> <Person></Person> </div>
<div id="a"> <Person></Person> </div>
2.局部组件:只能在当前对象(指定的数据渲染区域)使用
components:{a:b}
a:组件名;
b(组件内容):template:"<p>需要用html的标签进行包裹</p>";
9.Vue路由
说明: 用户发起一个请求,在互联网中经过多个站点的跳转. 最终获取服务器端的数据. 把互联网中网络的链路称之为路由。 VUE中的路由: 根据用户的请求URL地址,展现特定的组件(页面)信息. (控制用户程序跳转过程)。
使用步骤:vue.js + vue-router.js引入网页中注意顺序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue路由</title>
<!-- 1.引入js文件 -->
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
</head>
<body>
<!-- 2.准备数据渲染区域,展示相关组件的功能 -->
<div id="app">
<!-- 3.4:点击不同的元素匹配不同的组件
<router-link>被html翻译为a标签
to被html翻译为a标签的href属性
-->
<router-link to="/home">主页</router-link>
<router-link to="/help">帮助</router-link>
<button><router-link to="/home">主页</router-link></button>
<!--3.5:路由出口,匹配成功在该处显示 -->
<router-view></router-view>
</div>
</body>
<!-- 3.创建vue对象 -->
<script>
// 定义全局组件
Vue.component("allcom",{
template:"<p>helle afd</p>"
})
// 3.3.定义组件
var home={
template:"<h1>我是主页……</h1>"
}
var help={
template:"<h1>我是帮助页面……</h1>"
}
//3.2创建vue路由的细则
//VueRouter表示vue路由的对象,routes属性用来描述细则
var router=new VueRouter({
//属性名:属性值
routes:[
//属性值-->细则1,细则2……
//细则-->路径:访问路径,组件:组件名称
{path:"/home",component:home},
{path:"/help",component:help}
]
})
new Vue({
el:"#app",
//3.1给对象设置路由功能:属性名:变量名,当k和v名字一致时可简写为router
router:router
})
</script>
</html>
10.Vue的Ajax
1、jax 即Asynchronous Javascript And XML( 异步的 )
Ajax并不是一种新的编程语言,而是多种技术的综合应用
Ajax是 客户端 的技术,它可以实现 局部刷新 网页
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
2、Ajax原理
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
3、常见post请求种类:
from表单提交----method="post" 同步:页面是否刷新
axios.post() 异步操作
4、axios
Vue中封装了ajax并增强了它,在异步并发处理优于原生ajax。称为:axios(ajax input output system)
使用步骤: 要使用一个单独的js文件,注意导入顺序
<script src="vue.js"></script>
<script src="axios.min.js"></script>
语法
1.axios.get("url地址信息","参数信息").then(res=>{
console.log(res.data);
})
2.axios.get("url地址","传递的数据")
.then(function (result){//回调函数
console.log(result)
})
11.npm
https://docs.npmjs.com/about-npm 英文官网
https://www.npmjs.cn/ 中文官网
1.npm 概念
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)。
npm 为你和你的团队打开了连接整个 JavaScript 世界的一扇大门。
它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package)即,代码模块。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。
包的结构使您能够轻松跟踪依赖项和版本。
2.配置npm
Nodejs下的包管理器,Nodejs中包含了npm,无需单独安装.默认去官网下载资源,可以换成国内的镜像
npm config get registry # 查看当前配置的镜像,结果是默认的国外网址https://registry.npmjs.org/
npm config set registry https://registry.npm.taobao.org #设置成淘宝镜像
npm config get registry #再获取查看,结果是修改后的https://registry.npm.taobao.org/
3.webpack 概念
Webpack是前端自动化构建工具,它基于nodejs实现,可以帮助我们实现资源的合并、打包、压缩、混淆的诸多功能。可以快速构建一个Vue项目,包括各类文件(assets资源、scripts脚本、images图片、styles样式)。
4.vue-cli脚手架
作用:vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
vue-cli就是Vue的脚手架工具,和工地看到的脚手架一样,它帮助我们搭建基本的开发环境,好比架子搭建好了,利用它可以搞定目录结构,本地调试,单元测试,热加载及代码部署等。
vue-cli是由Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。
用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本。
安装脚手架
vue-cli: 用户生成Vue工程模板(帮你快速构建一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库), 脚手架工具安装与配置(需要几分钟)
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等几分钟
npm uninstall vue-cli -g #卸载vue-cli脚手架 --- 一般不需要用
vue –V #查看版本
where vue #vue安装在哪里
创建Vue项目 npm
前提安装好node.js;
1.创建一个文件夹,用来存放下载好的vue资源
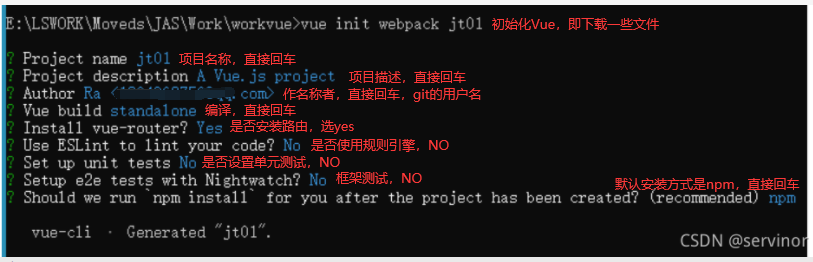
2.在文件夹处,执行下载命令:vue init webpack jt01 #此处项目名不能使用大写
3.基于vue.js的官方webpack模板:(乱码无需理会)
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端
需要发布的静态资源做相应的准备,比如资源的合并和打包。
4.启动项目 & 停止项目
cd jt01 # 进入项目目录
npm run dev # 自动启动服务,ctrl+c 停止,可能要等几分钟。
5.测试访问
注意:端口号可能不同,默认为8080,如果发现端口占用npm会自动改变端口号,以其具体提示的端口信息为准。


6.HBuilderX管理Vue项目 HBuilderX全面支持Vue的开发,具有丰富的提示,使用它打开:./workspace/vue/jt01目录(可自行定义自己的目录)
6.1.项目结构:


6.3.在vue项目中添加自定义组件
在src/components文件夹里创建组件
在sec/App.vue文件里注册组件
使用组件
在vue项目中创建路由
1.自定义组件t1
2.自定义路由router.js
3.修改app.vue使用路由
地址: https://element.eleme.cn/#/zh-CN
vue打包运行
npm install
8.Vant
地址:https://vant-contrib.gitee.io/vant/v1/#/zh-CN/intro




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结