网页布局01 网页元素的分类
css网页元素分类
css通过display属性可以将网页元素设置为block、inline、inline-block三类。这三类网页元素的区别如下:
| display属性值 | 说明 | 特点 |
| block | 块级元素 |
|
| inline | 内联元素 |
|
| inline-block | 行内块元素 |
|
网页元素默认两种类型:块级元素和内联元素。行内块元素需要通过display属性设置。
常用内联元素
span
a
img
button
input
label
br
td
......
常用块级元素
body
header
footer
aside
article
seciton
div
h1-h6
p
table
ol
ul
li
dt
dd
dt
......
inline-block的应用
除了可以使用float属性制作横向导航菜单外,可以使用inline-block属性。
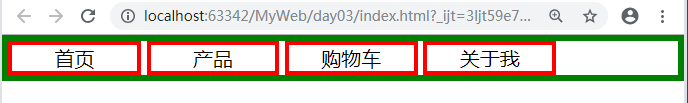
示例如下图:

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block的应用</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
ul{
border: green 5px solid;
}
ul li{
border: 3px solid red;
list-style: none;
display: inline-block;
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<ul>
<li>首页</li>
<li>产品</li>
<li>购物车</li>
<li>关于我</li>
</ul>
</body>
</html>
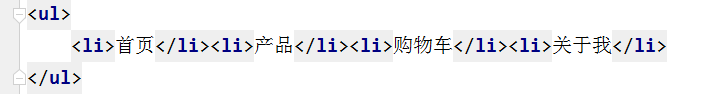
如何去除inline-block元素间的间距?
元素在形成行内元素之前,元素之间存在空白字符,例如换行符和空格等。
解决方式1:元素在html中连续书写


解决方式2:行内块级元素设置负数margin。(缺点,不明确空格的尺寸,无法精确设置)
解决方式3:父级元素字体大小设为0,子元素重新设置字体大小。(推荐)

本博客文章未经许可,禁止转载和商业用途!
如有疑问,请联系: 2083967667@qq.com



