小程序08 小程序访问服务器API
后台交互
小程序是前端框架,需要和后台交互,本次课程主要介绍网络API。
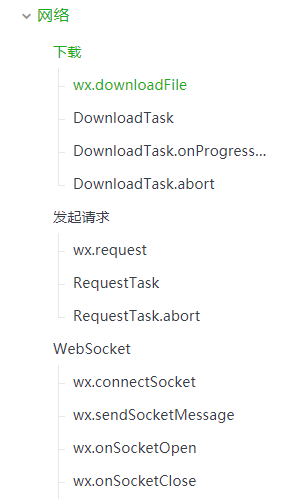
小程序提供的网络访问API

wx.request接口
发起 HTTPS 网络请求。
使用rqeust接口前的工作
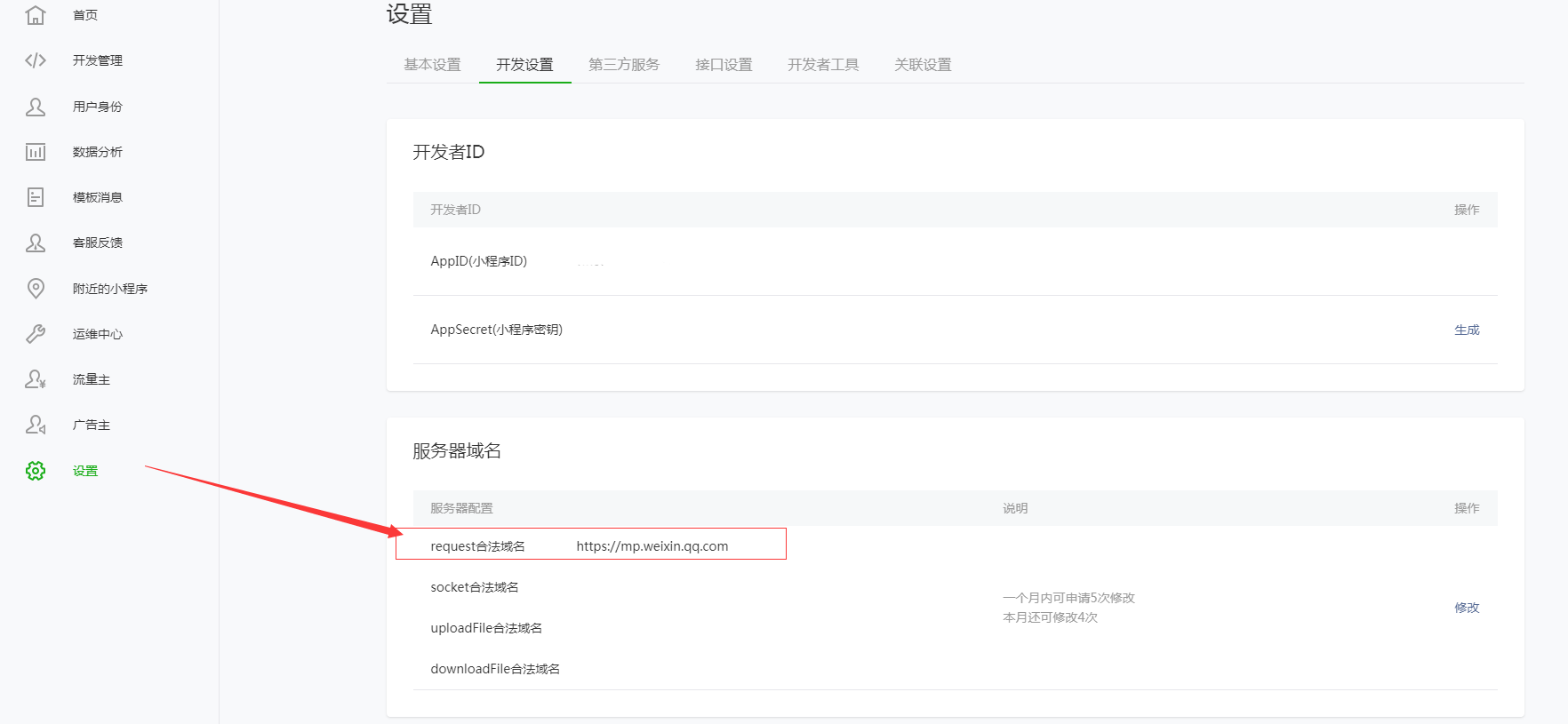
1.小程序需要到后台设置合法请求域名(一般用于正式发布)

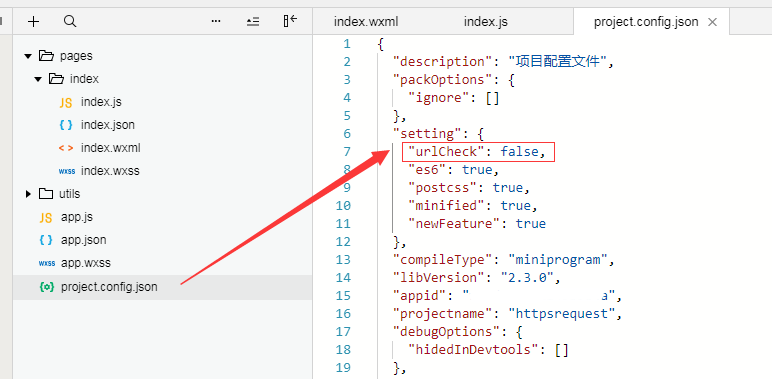
2.关闭开发工具中的url检测(开发环境设置)
关闭url检查后可以访问http://localhost

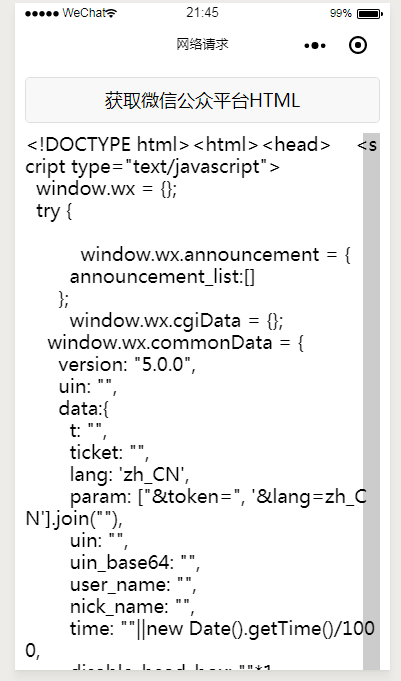
测试效果

视图代码
<!--index.wxml-->
<scroll-view class="container">
<view class='btn'>
<button type='success' bindtap='getwxstore'>获取微信公众平台HTML</button>
</view>
<view class='content'>
<textarea value='{{html}}' auto-height maxlength='0' style='width:100%'></textarea>
</view>
</scroll-view>
样式代码
/**index.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 20rpx 20rpx;
box-sizing: border-box;
}
.btn{
margin-bottom: 20rpx;
}
.content{
height: 100%;
}
逻辑代码
//index.js
Page({
data: {
html: ''
},
getwxstore: function() {
var self = this;
wx.request({
url: 'https://mp.weixin.qq.com',
data: {},
header: {
"content-type": "application/json"
},
success:function(res){
console.log(res);
self.setData({
html:res.data
});
}
})
}
})
本博客文章未经许可,禁止转载和商业用途!
如有疑问,请联系: 2083967667@qq.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号