JavaEE-09 Ajax与jQuery在JavaEE项目中的使用
学习要点
- JavaScript实现Ajax
- jQuery实现Ajax
- JSON
- JSON-LIB
- FastJSON
JavaScript实现Ajax
认识Ajax
- 旧版百度地图
- 百度搜索自动补全
- 百度登陆
- 百度用户注册
使用Ajax的好处
- Ajax的特点:无刷新——不刷新整个页面,只刷新局部。
- 无刷新的好处
- 只更新部分页面,有效利用带宽
- 提供连续的用户体验
- 提供类似C/S的交互效果,操作更方面
传统Web与Ajax的差异

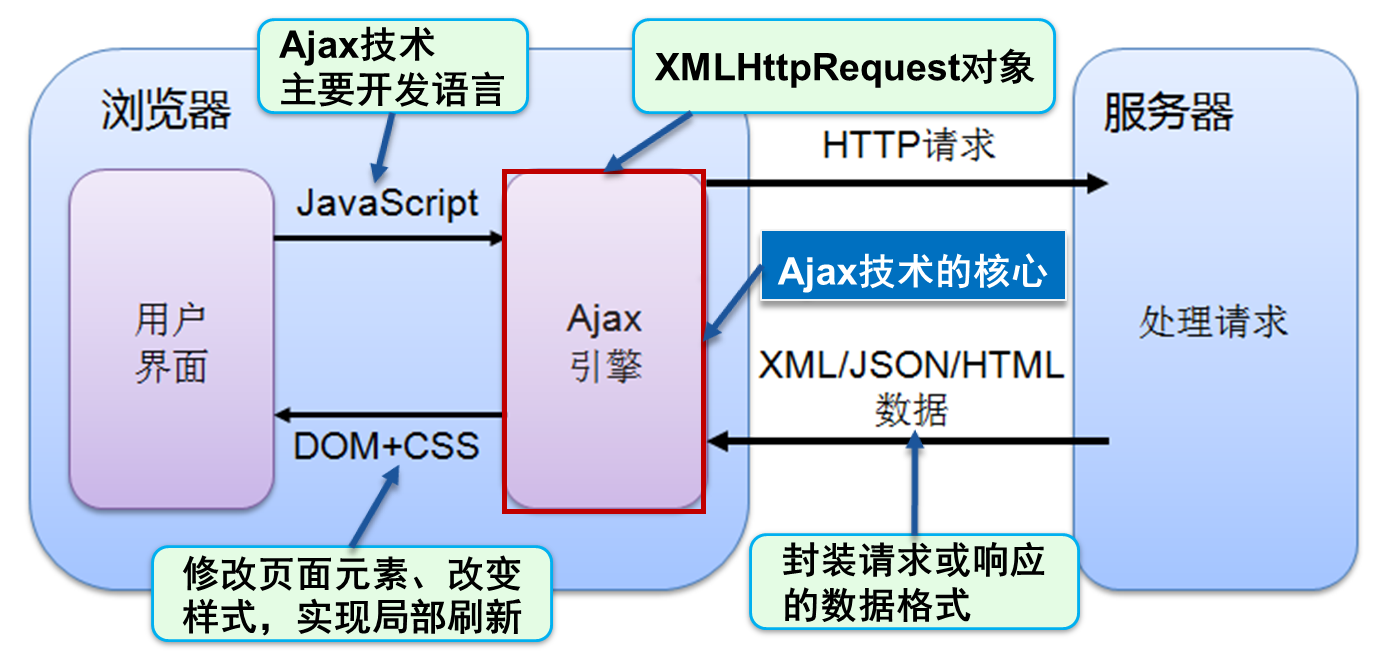
Ajax简介
- Ajax:异步刷新技术

- Ajax工作流程

备注:XML/JSON/HTML是用来封装请求或响应数据的众多数据格式中的一部分。还有如Script、JSONP、text等其他的数据格式。
XMLHttpRequest
- XMLHttpRequest是整个Ajax技术的核心,提供异步发送请求的能力。
- 创建XMLHttpRequest对象
IE5和IE6
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
其他浏览器
xmlHttpRequest=new XMLHttpRequest();
- XMLHttpRequest常用属性
readystate: XMLHttpRequest的状态信息(就绪状态)

onreadystatechange:指定回调函数
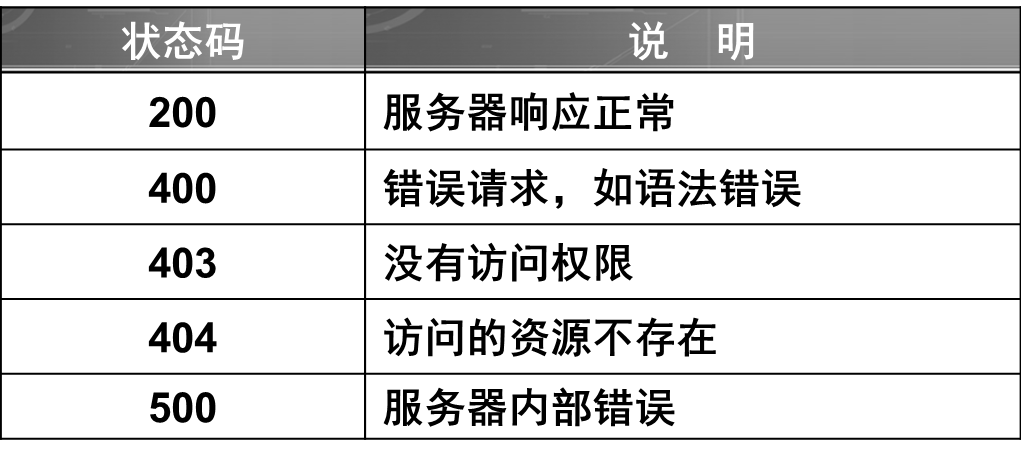
status:HTTP的状态码

注意:就绪状态是4且状态码是200,方可处理服务器数据
statusText :返回当前请求的响应状态
responseText:获得响应的文本内容
responseXML:获得响应的XML文档对象
- XMLHttpRequest常用方法
|
方 法 |
说 明 |
|
open( String method[, String url[, Boolean async[, String user[, String password]]]]) |
用于创建一个新的HTTP请求。 Method:设置请求方法,POST或者GET,对大小写不敏感。 Url:服务器地址 Async:指定请求是否是异步方式,默认true。 User:服务器需要验证,则需要填写用户名。 Password:密码。如果用户名为空,则此值被忽略。 |
|
send(String data) |
发送请求到服务器端。 Data:字符串类型。此参数值取决于open方法中的method参数,如果method为POST,则该参数需要指定;如果method为GET,则该参数为null。 |
|
abort() |
取消当前请求。 |
|
setRequestHeader( String header, String value) |
设置请求的HTTP头信息。 Header:要指定的HTTP头信息。 Value:HTTP头名称对应的值。 |
|
getResponseHeader( String header) |
从响应中获取指定的HTTP头信息。 Header:要获取的指定HTTP头。 |
|
getAllResponseHeaders() |
获取响应的所有HTTP头信息 |
实现Ajax的过程分为发送请求和处理响应两个步骤:
- 发送请求分为GET和POST方法。
- 响应有responseText和responseXML两种方式。
本次介绍处理responseText。
JavaScript实现Ajax
- 使用Ajax发送GET请求及处理响应
客户端主要脚本:
<script src="script/jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
function validate() {
var uname = $("#uname").val();
if (uname == null || uname == "") {
$("#msg").html("用户名不能为空!");
} else {
//1.创建XMLHttpRequest对象
xmlHttpRequest = createXmlHttpRequest();
//2.设置回调函数
xmlHttpRequest.onreadystatechange = callBack;
//3.初始化XMLHttpRequest组件
var url = "dologin.jsp?uname=" + uname;
xmlHttpRequest.open("get", url, true);//get方式
//4.发送请求
xmlHttpRequest.send(null);
}
};
//创建XmlHttpRequest对象
function createXmlHttpRequest() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
} else {//返回值为false时说明是老版本IE浏览器(IE5和IE6)
return new ActiveXObject("Microsoft.XMLHTTP");
}
};
//Ajax 回调函数
function callBack() {
//读取响应结束,并且正确返回
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
var data = xmlHttpRequest.responseText;
$("#msg").html(data);
}
}
</script>
… …
<body>
<form action=" ">
<p>
用户名:<input type="text" name="uname" id="uname" onblur="validate();">
<span id="msg" style="color:red;"></span>
</p>
</form>
</body>
服务器端主要脚本:
request.setCharacterEncoding("utf-8");
String name = request.getParameter("uname");
if (name.equals("admin")) {
out.print("该用户名已经被占用!");
} else {
out.print("该用户名可以使用!");
}
- 使用Ajax发送POST请求及处理响应
客户端主要脚本:
<script src="script/jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
function validate() {
var uname = $("#uname").val();
if (uname == null || uname == "") {
$("#msg").html("用户名不能为空!");
} else {
//1.创建XMLHttpRequest对象
xmlHttpRequest = createXmlHttpRequest();
//2.设置回调函数
xmlHttpRequest.onreadystatechange = callBack;
//3.初始化XMLHttpRequest组件
var url = "dologin.jsp";
xmlHttpRequest.open("post", url, true);//post方式
xmlHttpRequest.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//4.发送请求
var data = "uname=" + uname;//需要发送的数据信息,name为用户名输入框获取的值
//var data = {"uname":uname};
xmlHttpRequest.send(data);
}
};
//创建XmlHttpRequest对象
function createXmlHttpRequest() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
} else {//返回值为false时说明是老版本IE浏览器(IE5和IE6)
return new ActiveXObject("Microsoft.XMLHTTP");
}
};
//Ajax 回调函数
function callBack() {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
var data = xmlHttpRequest.responseText;
if ($.trim(data) == "true") {
$("#msg").html("用户名已被使用!");
} else {
$("#msg").html("用户名可以使用!");
}
}
}
</script>
服务器端脚本:
request.setCharacterEncoding("utf-8");
String name = request.getParameter("uname");
if (name.equals("admin")) {
out.print("true");
} else {
out.print("false");
}
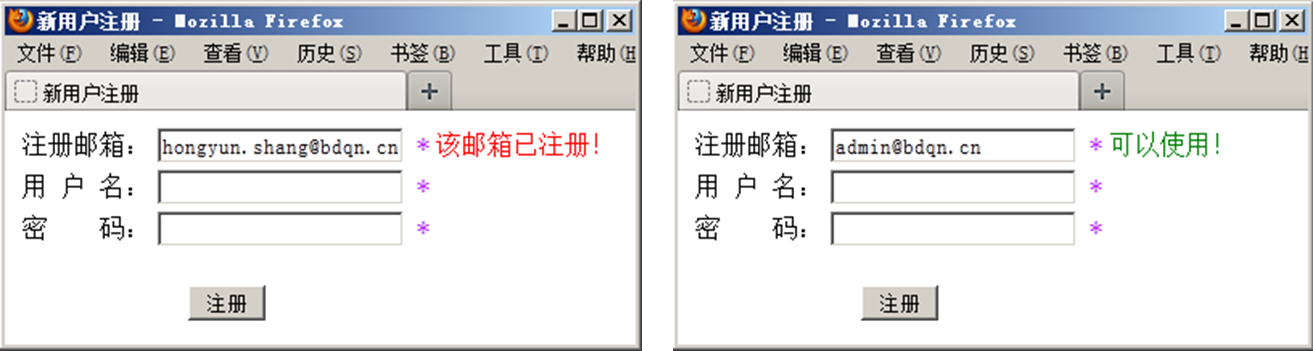
上机练习1:实现无刷新邮箱验证
需求说明:实现无刷新验证注册邮箱
在用户注册页面,当E-mail文本框失去焦点时,判断用户是否存在。

jQuery实现Ajax
使用javascript实现ajax有很多缺点…方法、属性、常用值较多不好记忆,步骤繁琐,浏览器兼容问题。
jQuery提供了一些常用的ajax方法:$.ajax()、$.get() 、$.post()、$.getJSON()、load()。相比js实现,更加简洁和方便。
$.ajax()方法
- 作用:通过 HTTP 请求加载远程数据。
jQuery中实现ajax最底层方法,参数多,灵活性高。
- 语法格式:
$.ajax( [ settings ] );
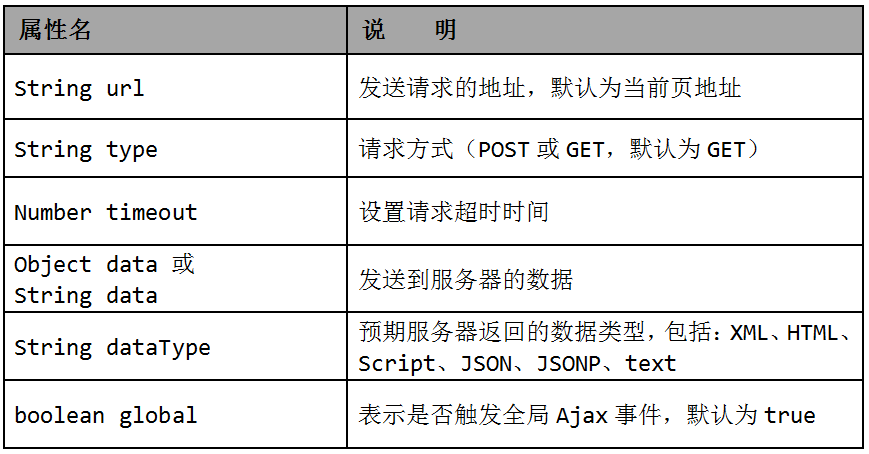
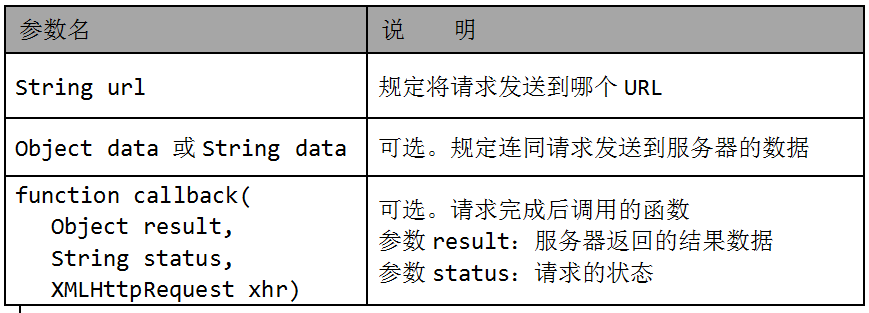
- 常用属性参数:

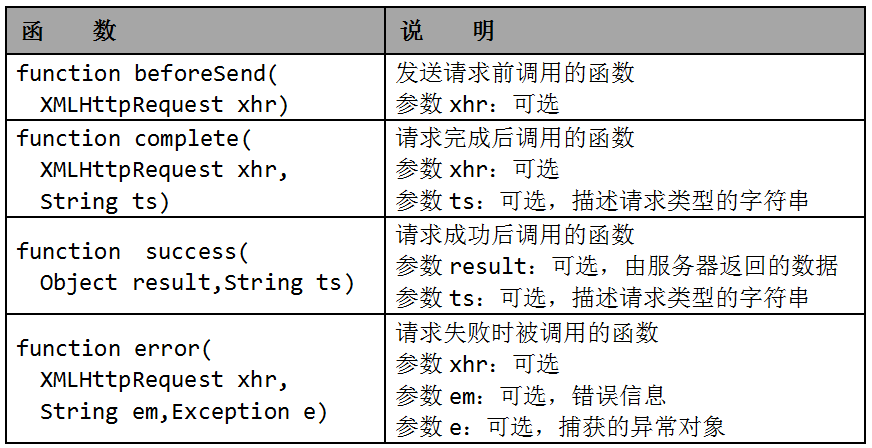
- 常用函数参数

- $.ajax()实现Ajax示例代码
<script src="script/jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
function validate() {
var uname = $("#uname").val();
if (uname == null || uname == "") {
$("#msg").html("用户名不能为空!");
} else {
$.ajax({
url : "dologin.jsp",
type : "get",
data:{"uname":uname},
dataType : "text",
success : function(result) {
if ($.trim(result) == "true") {
$("#msg").html("用户名已被使用!");
} else {
$("#msg").html("用户名可以使用!");
}
},
error : function() {
alert("用户名验证拾出现错误,请联系管理员!");
}
});
}
};
</script>
上机练习2:使用$.ajax()方法实现异步检查注册邮箱是否已经存在。
需求说明:使用$.ajax()方法重新实现上机练习1。
注:使用jQuery提供的$.trim(String str)方法可以将传入的字符串前后空格去除。
$.get()
- 语法格式:
$.get(url ,data,success(resp,status,xhr), dataType);
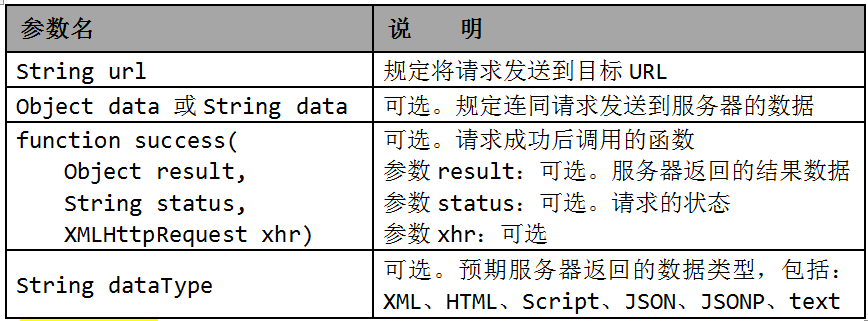
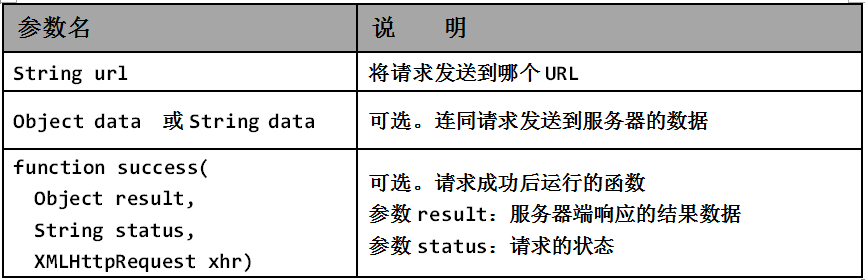
- 常用参数

- 示例代码
<script src="script/jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
function validate(){
var uname = $("#uname").val();
if(uname==null || uname==""){
$("#unameDiv").html("用户名不能为空!");
}else{
$.get('dologin.jsp','uname='+uname,function(result){
if($.trim(result) == "true"){
$("#unameDiv").html("用户名已被使用!");
}else{
$("#unameDiv").html("用户名可以使用!");
}
}
);
}
}
</script>
<body>
<form action="" id="form1">
<table>
<tr>
<td>用 户 名:</td>
<td><input type="text" name="uname" id="uname" onblur="validate();" /> <font
color="#c00fff">*</font></td>
<td>
<div id="unameDiv" style="display: inline"></div>
</td>
</tr>
</table>
</form>
</body>
$.post()
- 语法格式
$.post(url,data,success(resp,status,xhr), dataType);
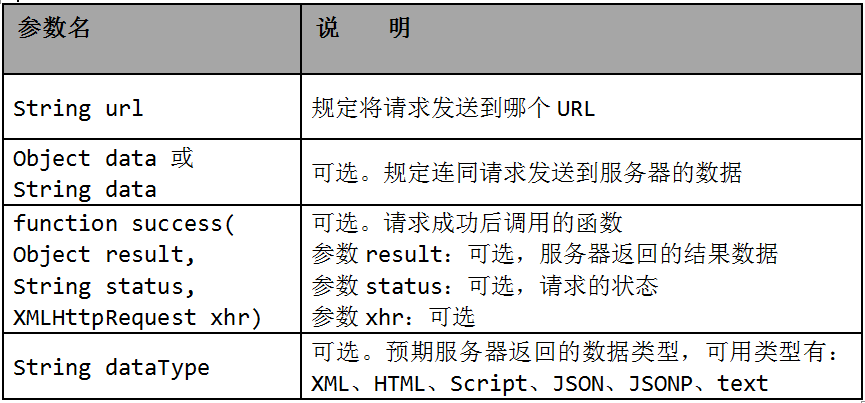
- 常用参数

load()
- 语法格式
$(selector).load(url ,data,function(result, status, xhr));
- 常用参数

- 主要代码示范
<script type="text/javascript">
function validate(){
var uname = $("#uname").val();
if(uname==null || uname==""){
$("#unameDiv").html("用户名不能为空!");
}else{
$("#unameDiv").load('lgoin.jsp','uname='+uname);
}
}
</script>
<body>
<form action="" id="form1" >
<table>
<tr>
<td>用 户 名:</td>
<td>
<input type="text" name="uname" id="uname" onblur="validate();" /> <font color="#c00fff">*</font>
</td>
<td>
<div id="unameDiv" style="display: inline"></div>
</td>
</tr>
</table>
</form>
</body>
上机练习3:使用$.get()、$.post()、load()方法实现异步检查注册邮箱是否已经存在。重新实现上机练习1。
JSON
JSON简介
- JSON(JavaScript Object Notation)
一种轻量级的数据交换格式。
Javascript和Java都能操作的共同类型的数据。
通常用于在客户端和服务器之间传递数据。
例如:
{"id":4,"name":"梅西","pwd":"6666","role":"访客"}
- JSON优点
JSON出现之前的数据交互方式: XML。XML难于解析,体积比较大,读写不够灵活。
JSON优点:轻量级交互语言,结构简单易于解析。
JSON定义
- JSON对象
语法格式:var jsonObject={key:value,key:value,…}
示例:var andy={“name”:”张三”,”age”:30,”gender”:”男”}
- JSON数组
语法格式:var jsonArr={value1,value2,…}
示例:
var employees=[
{“name”:”张三”,”age”:30,”gender”:”男”},
{“name”:”李四”,”age”:20,”gender”:”男”},
{“name”:”小郭”,”age”:31,”gender”:”男”}]
示例
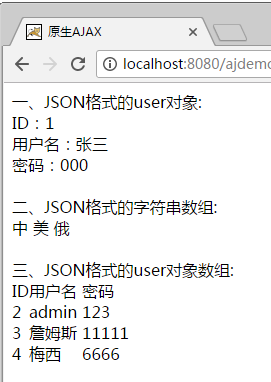
问题:定义JSON格式数据并在页面输出

问题分析:
- 定义JSON格式的user对象,并在id为objectDiv的DIV元素中输出
- 定义JSON格式的字符串数组,并在id为arrayDiv的DIV元素中输出
- 定义JSON格式的user对象数组,并在id为objectArrayDiv的DIV元素中使用<table>输出
示例代码:
<script src="script/jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
//1、定义JSON格式的user对象,并在id为objectDiv的div中输出
var user = {"id":1,"name":"张三","pwd":"000" };
$("#objectDiv").append("ID:"+user.id+"<br>")
.append("用户名:"+user.name+"<br>")
.append("密码:"+user.pwd+"<br>");
//2、定义JSON格式的字符串数组,并在id为arrayDiv的div中输出
var ary = ["中","美","俄"];
for(var i=0;i<ary.length;i++) {
$("#arrayDiv").append(ary[i]+" ");
}
//3、定义JSON格式的user对象数组,并在id为objectArrayDiv的div中使用<table>输出
var userArray = [
{"id":2,"name":"admin","pwd":"123"},
{"id":3,"name":"詹姆斯","pwd":"11111"},
{"id":4,"name":"梅西","pwd":"6666"}
];
$("#objectArrayDiv").append("<table>")
.append("<tr>")
.append("<td>ID</td>")
.append("<td>用户名</td>")
.append("<td>密码</td>")
.append("</tr>");
for(var i=0;i<userArray.length;i++) {
$("#objectArrayDiv").append("<tr>")
.append("<td>"+userArray[i].id+" </td>")
.append("<td>"+userArray[i].name+" </td>")
.append("<td>"+userArray[i].pwd+"</td>")
.append("</tr>");
}
$("#objectArrayDiv").append("</table>");
});
</script>
<body>
一、JSON格式的user对象:
<div id="objectDiv"></div>
<br>
二、JSON格式的字符串数组:
<div id="arrayDiv"></div>
<br>
三、JSON格式的user对象数组:
<div id="objectArrayDiv"></div>
</body>
使用jQuery处理JSON数据
- $.getJSON()函数
异步发送请求到服务器端,并以JSON格式封装客户端与服务器间传递数据。即发送JSON到服务器,也接受从服务器传递过来的JSON。
- 语法格式
$.getJSON(url,data,success(result,status, xhr))
- 常用参数

- 示例:使用$.getJSON实现用户名验证
客户端代码示例:
<script type="text/javascript">
function validate(){
var uname = $("#uname").val();
if(uname==null || uname==""){
$("#unameDiv").html("用户名不能为空!");
}else{
$.getJSON('dologin.jsp',{uname:uname},function(data){
$("#unameDiv").html(data.msg);
});
}
}
</script>
</head>
<body>
<form action="" id="form1">
<table>
<tr>
<td>用 户 名:</td>
<td><input type="text" name="uname" id="uname" onblur="validate();" /> <font
color="#c00fff">*</font></td>
<td>
<div id="unameDiv" style="display: inline"></div>
</td>
</tr>
</table>
</form>
</body>
服务器端示例代码:
String uname = request.getParameter("uname");
if ("admin".equals(uname)) {
out.print("{\"flag\":true,\"msg\":\"<font color='red'>用户名已被使用!</font>\"}");
} else {
out.print("{\"flag\":false,\"msg\":\"<font color='green'>用户名可以使用!</font>\"}");
}
上机练习4:使用$.getJSON()方法实现异步检查注册邮箱是否已经存在,验证结果返回一段JSON格式字符串,在客户端的回调方法中将返回的JSON对象信息显示到页面。重新实现上机练习1。
在服务器端构建(序列化)和解析(反序列化)JSON数据繁琐和困难,有众多开源JSON格式数据处理框架,以下介绍常用的JSON-LIB和FastJSON在项目中快速进行JavaBean和JSON格式数据间的快速转换。
JSON-LIB
简介
Json-lib可以将Java对象转成json格式的字符串,也可以将Java对象转换成xml格式的文档,同样可以将json字符串转换成Java对象或是将xml字符串转换成Java对象。
jar包
目前最新的是2.4的版本,本示例中使用的是v2.3;json-lib还需要以下依赖包:
commons-lang 2.4
commons-beanutils 1.8.0
commons-collections 3.1
commons-logging 1.1.3
ezmorph 1.0.6

JSON格式数据转Java对象常用方法
1.JSON格式字符串转Java对象,使用JSONObject.toBean()方法,示例代码
其中User为已定义实体类
String json = "{'username':'李四','password':'123456','email':'lisi@xxx.com','address':'厦门海沧区'}";
JSONObject jsonObject = JSONObject.fromObject(json);
User user = (User) JSONObject.toBean(jsonObject, User.class);
System.out.println("用户名:" + user.getUsername());
System.out.println("密码:" + user.getPassword());
System.out.println("邮件:" + user.getEmail());
System.out.println("地址:" + user.getAddress());
2.JSON数组格式字符串转Java集合,使用 JSONArray.toCollection()方法,示例代码
String jsonUsers = "[{'address':'厦门思明区','email':'zhangsan@xxx.com','id':1,'username':'张三'},{'address':'北京市朝阳区','email':'lisi@xxx.com','id':2,'username':'李四'}]";
JSONArray json = JSONArray.fromObject(jsonUsers);
// Object[] users = (Object[]) JSONArray.toArray(json, User.class);
List users = (List) JSONArray.toCollection(json, User.class);
for (Object o : users) {
User user = (User) o;
System.out.println("用户名:" + user.getUsername());
System.out.println("密码:" + user.getPassword());
System.out.println("邮件:" + user.getEmail());
System.out.println("地址:" + user.getAddress());
System.out.println("==========================");
}
Java对象转JSON格式数据常用方法
1.Java对象转JSON
模拟在Servlet中从数据库查询一个User对象,然后使用json-lib转换为json对象,通过out内置对象响应给客户端$.getJSON()进行异步处理
// 输出JSON格式的数据到客户端
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
// 获取请求中的用户id
String strId = request.getParameter("id");
Integer id = Integer.valueOf(strId);
// 模拟根据id查找的用户结果
User user = new User();
user.setId(id);
user.setAddress("厦门思明区");
user.setEmail("zhangsan@xxx.com");
user.setUsername("张三");
// 通过JSONObject将Java对象转化为JSON格式
JSONObject json = JSONObject.fromObject(user);
System.out.println(json);
out.print(json);
out.flush();
out.close();
2.List集合转JSON
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
List<User> users = new ArrayList<User>();
// 模拟查找的用户结果
users.add(new User(1, "张三", null, "zhangsan@xxx.com", "厦门思明区"));
users.add(new User(2, "李四", null, "lisi@xxx.com", "厦门湖里区"));
// 通过JSONArray将List对象转化为JSON对象数组
JSONArray json = JSONArray.fromObject(users);
System.out.println(json);
// 输出JSON数据到客户端
out.print(json);
out.flush();
out.close();
3.Map集合转JSON
Map<String, User> users = new HashMap<String, User>();
users.put("zs", new User(1, "张三", null, "zhangsan@xxx.com", "厦门思明区"));
users.put("ls", new User(2, "李四", null, "lisi@xxx.com", "厦门湖里区"));
JSONObject json = JSONObject.fromObject(users);
System.out.println(json);
FastJSON
FastJSON是一个Java语言编写的高性能,功能完善,完全支持http://json.org的标准的JSON库。
序列化API
package com.alibaba.fastjson;
public abstract class JSON {
// 将Java对象序列化为JSON字符串,支持各种各种Java基本类型和JavaBean
public static String toJSONString(Object object, SerializerFeature... features);
// 将Java对象序列化为JSON字符串,返回JSON字符串的utf-8 bytes
public static byte[] toJSONBytes(Object object, SerializerFeature... features);
// 将Java对象序列化为JSON字符串,写入到Writer中
public static void writeJSONString(Writer writer,
Object object,
SerializerFeature... features);
// 将Java对象序列化为JSON字符串,按UTF-8编码写入到OutputStream中
public static final int writeJSONString(OutputStream os, //
Object object, //
SerializerFeature... features);
}
反序列化API
package com.alibaba.fastjson;
public abstract class JSON {
// 将JSON字符串反序列化为JavaBean
public static <T> T parseObject(String jsonStr,
Class<T> clazz,
Feature... features);
// 将JSON字符串反序列化为JavaBean
public static <T> T parseObject(byte[] jsonBytes, // UTF-8格式的JSON字符串
Class<T> clazz,
Feature... features);
// 将JSON字符串反序列化为泛型类型的JavaBean
public static <T> T parseObject(String text,
TypeReference<T> type,
Feature... features);
// 将JSON字符串反序列为JSONObject
public static JSONObject parseObject(String text);
}
详细API参考官网api或者w3cschool
示例代码:
FastJSON的最大特点是不需要依赖包,直接到Maven中央仓库下载fastjson,本例使用的版本是fastjson-1.2.46.jar
本例模拟在Servlet中获取了Topic对象的集合,然后转为JSON格式数组
List<Topic> topicList=new TopicServiceImpl().listAllTopic();//获取全部主题集合 //使用FastJson把topicList转换为JSON格式字符串 String jsonString=JSONArray.toJSONString(topicList);//直接将集合、map、javabean转为json格式 //System.out.println(jsonString); out.println(jsonString);//向客户端输出JSON格式字符串
FastJSON的其他用法参考官方文档。
本博客文章未经许可,禁止转载和商业用途!
如有疑问,请联系: 2083967667@qq.com



