Web前端开发与设计08-JavaScript操作DOM对象
学习要点
- DOM分类
- DOM节点间关系
- 访问DOM节点
- 节点的创建、添加、删除、替换
- 设置元素的样式
- 获取节点位置属性
DOM模型
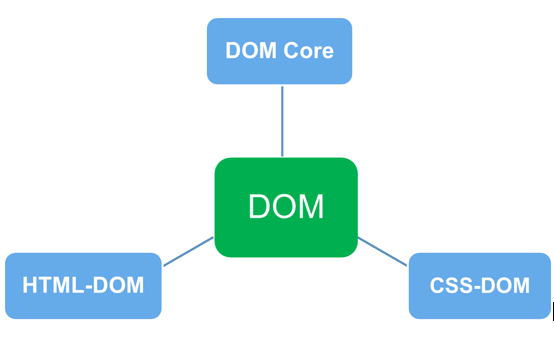
DOM定义

- DOM Core:W3C针对XML文档的操作规范。适用于XML和HTML。
- HTML-DOM:W3C针对HTML文档的操作规范。只适用于HTML。
- CSS-DOM:操作CSS的DOM,把style属性封装成对象进行操作。
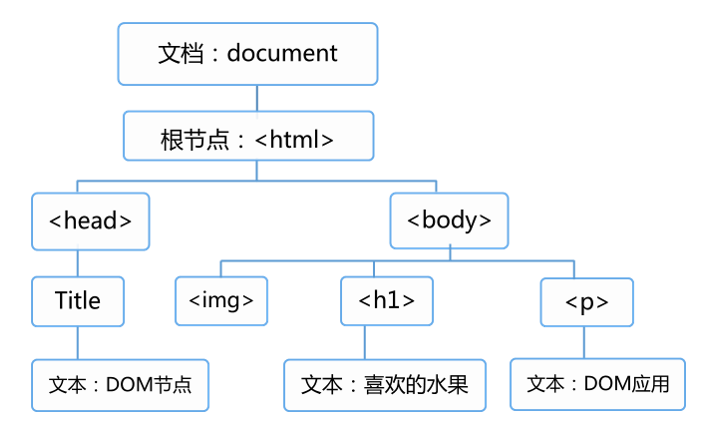
DOM结构

节点间的关系主要有:根节点、父节点、子节点、节点属性、节点value值和节点文本内容。
访问节点
getElement方法
- getElementById()
- getElementsByName()
- getElementsByTagName()
根据层次关系访问节点
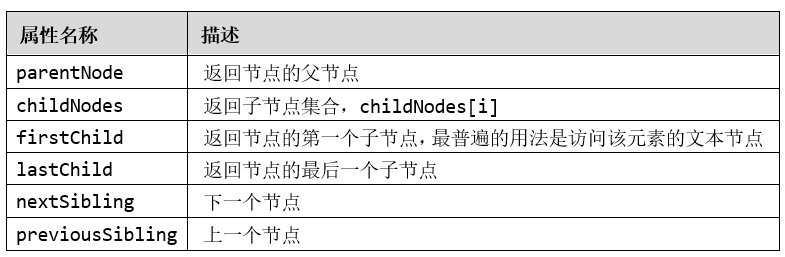
1、节点属性

注意:使用以上属性,html文档中的换行会被当成空格处理,空格也被当成节点对象(文本节点);大于等于一个空格都被当成一个文本节点对象。
示例代码:
<section id="news">
<header>京东快报<a href="#">更多 > </a></header>
<ul>
<li><a href="#">志玲姐姐:墨镜300减30</a></li>
<li><a href="#">京东无锡馆正式启动</a></li>
<li><a href="#">99元抢平板!品牌配件199-100</a></li>
<li><a href="#">节能领跑京东先行</a></li>
<li><a href="#">高洁丝实力撩货,领券五折</a></li>
</ul>
</section>
<script type="text/javascript">
var obj = document.getElementById("news");
var str = obj.firstChild.nextSibling.innerHTML;
alert(str);
</script>
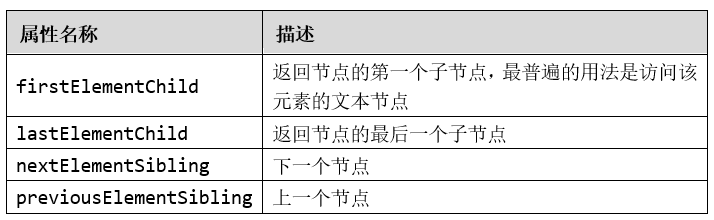
2、element属性

注意:element只获取节点对像,忽略文本节点对象。
示例代码:
<section id="news">
<header>京东快报<a href="#">更多 > </a></header>
<ul>
<li><a href="#">志玲姐姐:墨镜300减30</a></li>
<li><a href="#">京东无锡馆正式启动</a></li>
<li><a href="#">99元抢平板!品牌配件199-100</a></li>
<li><a href="#">节能领跑京东先行</a></li>
<li><a href="#">高洁丝实力撩货,领券五折</a></li>
</ul>
</section>
<script type="text/javascript">
var obj = document.getElementById("news");
var str = obj.lastElementChild.firstElementChild.innerHTML
|| obj.lastChild.firstChild.innerHTML;
alert(str);
</script>
解释:“||”逻辑或运算符。实际项目写法,确保浏览器兼容性和正确读取参数。
- 只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。
- 只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
节点信息
1、常用节点信息
- nodeName:节点名称
- nodeValue:节点值
- nodeType:节点类型
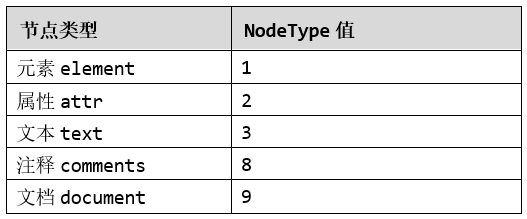
2、节点类型和值对应表

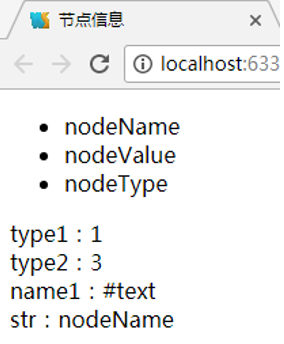
3、示例代码
<ul id="nodeList">
<li>nodeName</li>
<li>nodeValue</li>
<li>nodeType</li>
</ul>
<p></p>
<script>
var nodes=document.getElementById("nodeList");
var type1=nodes.firstChild.nodeType;//元素1
var type2=nodes.firstChild.firstChild.nodeType;//文本3
var name1=nodes.firstChild.firstChild.nodeName;//节点名称:文本
var str=nodes.firstChild.firstChild.nodeValue;//nodename
var con="type1:"+type1+"<br/>type2:"+type2+"<br/>name1:"+
name1+"<br/>str:"+str;
document.getElementById("nodeList").nextSibling.innerHTML=con;
</script>

操作节点
节点的主要操作

操作节点的属性
语法:
getAttribute("属性名")
setAttribute("属性名","属性值")
示例代码:
<body>
<p>选择你喜欢的书:
<input type="radio" name="book" onclick="book()">我和狗狗一起活下来
<input type="radio" name="book" onclick="book()">灰霾来了怎么办
</p>
<div>
<img src="" alt="" id="image" onclick="img()">
<span></span>
</div>
<script>
function book() {
var ele = document.getElementsByName("book");
var img = document.getElementById("image");
if (ele[0].checked) {
img.setAttribute("src", "images/dog.jpg");
img.setAttribute("alt", "我和狗狗一起活下来");
img.nextSibling.innerHTML = "我和狗狗一起活下来";
}
else if (ele[1].checked) {
img.setAttribute("src", "images/mai.jpg");
img.setAttribute("alt", "灰霾来了怎么办");
img.nextSibling.innerHTML = "灰霾来了怎么办";
}
}
function img() {
var alt = document.getElementById("image").getAttribute("alt");
alert("图片的alt:" + alt)
}
</script>
</body>
创建和插入节点
1、常用方法:

2、示例代码:
<p>选择你喜欢的书:
<input type="radio" name="book" onclick="book()">我和狗狗一起活下来
<input type="radio" name="book" onclick="book()">灰霾来了怎么办
</p>
<div></div>
<script>
function book() {
var ele = document.getElementsByName("book");
var bName = document.getElementsByTagName("div")[0];
if (ele[0].checked) {
var img = document.createElement("img");
img.setAttribute("src", "images/dog.jpg");
img.setAttribute("alt", "我和狗狗一起活下来");
bName.appendChild(img);
}
else if (ele[1].checked) {
var img = document.createElement("img");
img.setAttribute("src", "images/mai.jpg");
img.setAttribute("alt", "灰霾来了怎么办");
img.setAttribute("onclick", "copyNode()")
bName.appendChild(img);
}
}
function copyNode() {
var bName = document.getElementsByTagName("div")[0];
var copy = bName.lastChild.cloneNode(false);
bName.insertBefore(copy, bName.firstChild);
}
</script>
3、如何复制节点的事件?
使用javascript复制节点的事件需要重新注册事件监听,过程繁琐,并存在浏览器兼容性问题,建议使用jquery的colone()方法,jQuery后面详细讲解。示例代码:
<script src="script/jquery-1.12.4.js" type="text/javascript"></script>
<script>
$(function () {
$("button").click(function () {
$(this).clone(true).insertAfter(this);
});
});
</script>
<button onclick="alert('click me')">按钮克隆</button>
删除和替换节点
1、常用方法

2、示例代码
<body>
<ul>
<li>
<img src="images/f01.jpg" id="first">
<p><input type="button" value="删除我吧" onclick="del()"></p>
</li>
<li>
<img src="images/f02.jpg" id="second">
<p><input type="button" value="换换我吧" onclick="rep()"></p>
</li>
</ul>
<script>
function del(){
var delNode=document.getElementById("first");
delNode.parentNode.removeChild(delNode);
}
function rep(){
var oldNode=document.getElementById("second");
var newNode=document.createElement("img");
newNode.setAttribute("src","images/f03.jpg");
oldNode.parentNode.replaceChild(newNode,oldNode);
}
</script>
操作节点样式
1、应用案例
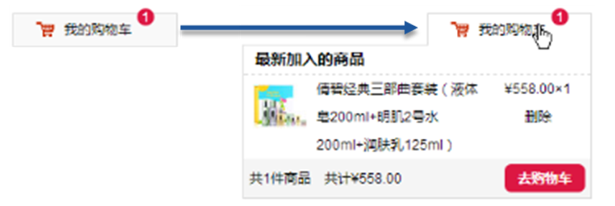
示例:实现鼠标移至“我的购物车”显示商品内容。

2、原理
改变网页元素样式的属性:style属性和className属性。
3、sytle属性
3.1 语法格式
HTML元素.style.样式属性="值"
示例代码
document.getElementById("titles").style.color="#ff0000";
document.getElementById("titles").style.fontSize="25px ";
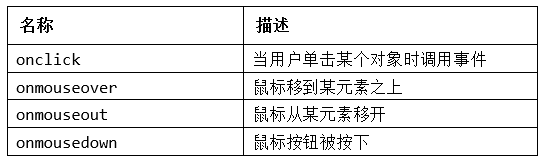
3.2 常用事件

3.3 示例代码
function over(){
document.getElementById("cart").style.backgroundColor="#ffffff";
document.getElementById("cart").style.zIndex="100";
document.getElementById("cart").style.borderBottom="none";
document.getElementById("cartList").style.display="block";
document.getElementById("cartList").style.position="relative";
document.getElementById("cartList").style.top="-1px";
}
function out(){
document.getElementById("cart").style.backgroundColor="#f9f9f9";
document.getElementById("cart").style.borderBottom="solid 1px #dcdcdc";
document.getElementById("cartList").style.display="none";
}
4、className属性
4.1 语法格式
HTML元素.className="样式名称"
4.2 示例代码
function over(){
document.getElementById("cart").className="cartOver";
document.getElementById("cartList").className="cartListOver";
}
function out(){
document.getElementById("cart").className="cartOut";
document.getElementById("cartList").className="cartListOut";
获取元素样式
1、方式一:style方式
语法格式
HTML元素.style.样式属性;
示例代码
alert(document.getElementById("cartList").display);
2、方式二:getComputedStyle
语法格式
document.defaultView.getComputedStyle(元素,null).属性;
第二个参数:伪类选择,如果元素不是伪类,设置为null
示例代码
var cartList=document.getElementById("cartList");
alert(document.defaultView.getComputedStyle(cartList,null).display);
3、方式三:currentStyle(兼容IE)
语法格式
HTML元素. currentStyle.样式属性;
示例代码
alert(document.getElementById("cartList").currentStyle.display);
获取元素的位置
应用场景
如何实现网页固定位置菜单或者广告?

实现方式:position样式属性或者通过HTML元素位置属性进行设置。
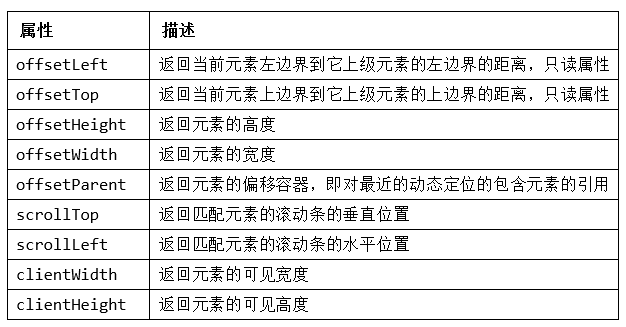
元素位置相关属性

- 标准浏览器
document.documentElement.scrollTop; document.documentElement.scrollLeft;
- Chrome
document.body.scrollTop; document.body.scrollLeft;
- 兼容方式
var sTop=document.documentElement.scrollTop||document.body.scrollTop;
随鼠标滚动的广告图片
var adverTop; //层距页面顶端距离
var adverLeft;
var adverObj; //层对象
function inix(){
adverObj=document.getElementById("adver"); //获得层对象
if(adverObj.currentStyle){//IE
adverTop=parseInt(adverObj.currentStyle.top);
adverLeft=parseInt(adverObj.currentStyle.left);
}
else{//Chrome
adverTop=parseInt(document.defaultView.getComputedStyle(adverObj,null).top);
adverLeft=parseInt(document.defaultView.getComputedStyle(adverObj,null).left);
}
}
function move(){
var sTop=parseInt(document.documentElement.scrollTop||document.body.scrollTop);
var sLeft=parseInt(document.documentElement.scrollLeft||document.body.scrollLeft);
adverObj.style.top=adverTop+sTop+"px";
adverObj.style.left=adverLeft+sLeft+"px";
}
window.onload=inix;
window.onscroll=move;
本博客文章未经许可,禁止转载和商业用途!
如有疑问,请联系: 2083967667@qq.com



