Web前端开发与设计01-HTML5基础
学习要点
- HTML5文件的基本结构和W3C标准
- 网页基本标签
- 列表
- 表格
- 媒体元素
- 框架
HTML文件的基本结构和W3C标准
html简介

关键词:
- HTML:Hyper Text Markup Language超文本标记语言。
- 超文本包括:文字、图片、音频、视频、动画等。
- 蒂姆·伯纳斯·李:1989年夏天,发明了WWW;麻省理工计算机教授,W3C主席。
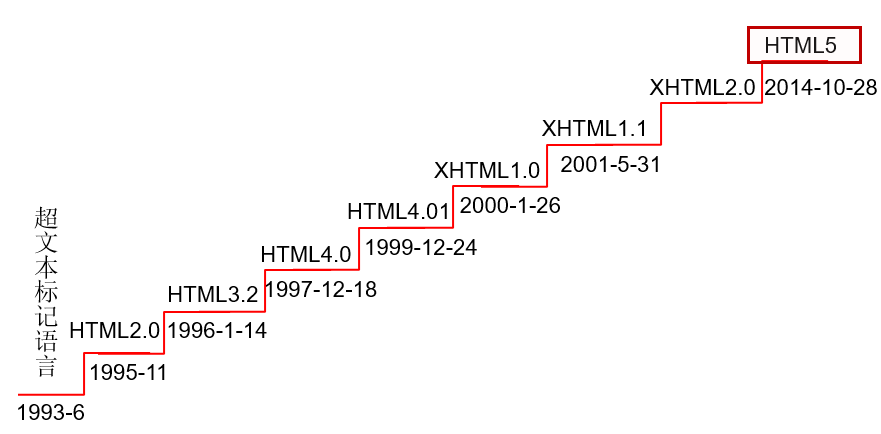
- HTML——在1993年6月互联网工程工作小组工作案发布(并非标准)
- HTML2.0——1995年11月作为RFC1866发布,在RFC2854于2000年6月发布之后被宣布过时。
- HTML3.2——1996年1月14日,W3C推荐标准
- HTML4.0——1997年12月18日,W3C推荐标准
- HTML4.01(微小改进)——1999年12月24日,W3C推荐标准,2000年5月15日发布基本严格的HTML4.01语法,是国标标准化组织和国际电工委员会的标准
- XHTML1.0——发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布
- XHTML1.1——2001年5月31日发布
- XHTML2.0是W3C的工作草案,由于改动过大,学习这个新技术的成本过高而最终胎死腹中,因此,现在最常用的还是XHTML1.0标准。
- HTML5——2004年被提出(WHATWG——Web Hypertext Application Technology Working Group网页超文本技术工作小组【Opera、Apple以及Mozilla组建】提出),2007年被W3C接纳并成立新的HTML工作团队,2008年1月22日公布HTML5第一份正式草案,2012年12月17日HTML5规范正式定稿,2013年5月6日,HTML5.1正式草案公布。2014年10月28日,W3C正式发布标准。目前最常用标准。
HTML5及其优势

- 世界知名浏览器厂商对HTML5的支持:微软、Google、苹果、Opera、Mozilla
- 市场的需求:移动优先、移动应用开发、游戏开发。
- 跨平台:跨操作系统、跨设备。
- 设备访问、离线缓存等技术。
W3C和W3C标准
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- 官网:http://www.w3.org/
- 中文官网:http://www.chinaw3c.org/
W3C标准
- 结构化标准语言(HTML、XHTML 、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript )
HTML5文件基本结构
<html>
<!--HTML-->
<head>
<!--头部部分:元数据-->
<title>My First HomePage</title>
</head>
<body>
<!—主体部分-->
My First HomePage!
<hr/>
</body>
</html>
说明:< body>、</body>等成对的标签,分别叫开放标签和闭合标签。单独呈现的标签(空元素),如 <hr/> ;意为用 / 来关闭空元素。
浏览器
常用的PC端浏览器有如下5种:

国内手机端常用的浏览器:
- UC浏览器:由优视动景公司研制开发。采用webkit内核。优点:速度快,省流量,独特的手机排版网页,给用户更好地体验。
- 百度浏览器:由百度自主研发,为手机上网用户量身定制的一款浏览类产品。采用webkit内核。优点:便捷、实用、有趣。
其他浏览器:
- 360浏览器、猎豹浏览器内核:IE+Chrome双内核;
- 搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
- 2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核
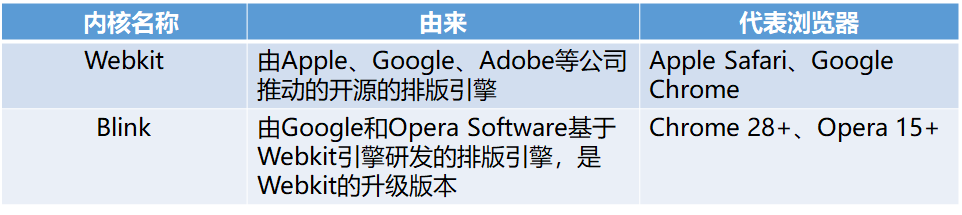
Blink内核和webkit内核的区别:

集成开发工具
IDE(Integrated Development Environment):集成开发环境,是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。
Web开发设计工具(编码):
- 记事本:... ...
- SublimeText2:... ...
- UltraEdit:... ...
- Hbuilder:代码提示良好,支持进行手机app的打包和真机运行。
- Webstorm: 收费,专业工具。【初学者推荐,帮助从入门到进阶】
- Adobe Dreamweaver:织梦,PC网页设计三剑客之一(photoshop、falsh)。
- Visual Studio Code:开源免费、功能强大,支持windows、MacOS、Linux平台,支持在线更新,自由扩展,支持多种语言。
- ......
Visual Studio Code Web开发常用扩展
- Auto Close Tag 标签补齐
- Auto Rename Tag 重命名标签
- Beautify 代码美化
- Bootstrap 3 Snippets bootstrap下拉补全内容
- Chinese 汉化
- Debugger for Chrome Chrome代码调试
- HTML CSS Support css链接添加之后自动下拉补全
- HTML Snippets 补全html代码片段
- JavaScript (ES6) code snippets ES6语法支持
- vscode-icons 图标
HTML5网页头信息
基本结构
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8"/>
<title>我的第一个网页</title>
<meta name="keywords" content="Google科技 AI Android" />
<meta name="description" content="Google是宇宙中最大的IT企业" />
</head>
<body>
我的第一个网页
</body>
</html>
DOCTYPE声明
文档声明:告知浏览器使用文档的规范。
了解HTML4的文档声明:
混杂模式(quirks mode)、标准模式(standards mode)和准标准模式。对于准标准模式,一般又是通过过渡型(transitional)和框架集型(frameset)来触发。
准标准模式(过渡型和框架集型)和标准模式(严格型)都被称为标准模式
在标准模式中,浏览器根据规范呈现页面;在混杂模式中,浏览器按照自己的方式来解析代码,页面以一种比较宽松的向后兼容的方式显示,就严格度上来说不如严格模式。混杂模式通常模拟老式浏览器(比如Microsoft IE 4和Netscape Navigator 4)的行为以防止老站点无法工作。
例如--过渡型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML4和XHTML声明示例:
触发标准模式: <!-- HTML 4.01 严格型 --> <!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!-- XHTML 1.0 严格型 --> <!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 触发准标准模式: <!-- HTML 4.01 过渡型 --> <!DOCTYPE HTMLPUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- HTML 4.01 框架集型 --> <!DOCTYPE HTMLPUBLIC "-//W3C//DTD HTML 4.01Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <!-- XHTML 1.0 过渡型 --> <!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- XHTML 1.0 框架集型 --> <!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<title>标签
描述网页标题。
<meta>元数据标签
meta标签:用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词等。meta标签主要属性说明:
name: 定义页面描述信息基本信息。
http-equiv:向服务器发送文档的方式。
以名称/值对的形式实现meta标签。
1、 文档内容类型、字符编码信息
<meta charset="utf-8"/>
作用:正确设置字符编码,避免网页乱码,还可设置为gb2312
注意:gb2312包含全部中文字符。utf-8 则包含全世界所有国家需要用到的字符。页面编码应与页面文件保存时的编码一致。
2、 搜索关键字和内容描述信息
<meta name="keywords" content="Google科技 AI Android" /> <meta name="description" content="Google是宇宙中最大的IT企业" />
当前网页声明的关键字,将更容易被搜索引擎搜索到。重要的单词排前面。
3、Meta标签其他常用实例
Author-作者:
<meta name="Author" Content="张三,abc@sina.com">
Copyright -版权
<meta name=“Copyright” Content=“XX公司">
content-Language -显示字符集的设定
<meta http-equiv="Content-Language" Content="zh-CN">
content-Type-定义网络文件的类型和网页的编码
<meta http-equiv="Content-Type" Content="text/html; Charset=utf-8">
style标签
在网页中迁入css样式程序。
<head>
<style type="text/css">
body{
font-family: '楷体_GB2312';
font-size: 16px;
}
</style>
</head>
link标签
一般用来引入css样式文件,还可以增加标题图标。
rel:规定了当前文档与被链接文档之间的关系,取值范围如下。
- stylesheet :指向要导入的样式表的 URL。
- rel=icon :表示该文档的图标。
href属性:规定了被链接文档的位置(URL)。
type属性:规定被链接文档的 MIME 类型为text/css 。
例如:
<head>
<!-- 引入外部样式表 -->
<link rel=“stylesheet” type=“text/css” href=“css/index.css”/>
<!--设置浏览器卡片图标 -->
<link rel="icon" href="img/favicon.ico"/>
</head>
script标签
用来引入javascript程序
src属性:规定了规定外部脚本文件的 URL,一般为javascript程序文件。
type属性:属性规定脚本的 MIME 类型为text/javascript(可以省略) 。
例如:
<head> <scriptsrc="js/myjs.js"type="text/javascript"></script> </head>
网页基本标签
标题标签
<h1></h1>……<h6></h6>
段落和换行标签
<p></p> <br/>
水平线标签
<hr/>
字体样式标签
粗体:<b></b>、<strong></strong> 斜体:<em></em>、<i></i>
注释和特殊符号
注释:<!--这里是注释的内容-->
特殊符号(作为HTML标签的语法符号的符号如何显示?):
这些符号对应的HTML代码称为字符实体。
|
特殊符号 |
字符实体 |
示例 |
|
空格 |
|
新浪 | 网易 |
|
大于号 |
> |
10>5 |
|
小于号 |
< |
10<20 |
|
引号 |
" |
XHTML1.0规定,属性值必须用"引起来 |
|
版权符号 |
© |
©2016-2026 阿里巴巴 |
|
点号 |
• |
|
图像标签
常见图像格式
- JPG
Joint Photographic Experts GROUP:联合图像专家组文件格式的英文缩写。有损耗压缩会使原始图片数据质量下降。当您编辑和重新保存 JPEG 文件时,JPEG 会混合原始图片数据的质量下降。这种下降是累积性的。JPEG 不适用于所含颜色很少、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片。不过压缩后体积小,比较清晰,适合网页中应用。
- GIF
GIF图像在网页中广泛使用,微信表情包号称中国人第五大发明。他是图像交换格式的缩写:Graphics Interchange Format。GIF文件支持透明色,并且支持动画,这是他最突出的特点,所以在网页中广泛应用。
- BMP
BMP图像在Windows操作系统中使用得比较多,他是位图Bitmap的英文缩写。BMP图像文件格式和Microsoft Windwos程序兼容。它不支持文件压缩,也不适用于web页。
- PNG
PNG是20世纪90年代开始开发的图像文件存储格式,它兼具有GIF和JPG的优势,同时具备GIF文件不具备的特性。流式网络图形格式(Portable Network Graphic Format,PNG)名称来源于非官方的“PNG's Not GIF”,是一种位图文件(bitmap file)存储格式,读成“ping”。PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。PNG使用从LZ77派生的无损数据压缩算法。
图像标签基本语法
<img src=”图片地址” alt=”图像替代文字” title=”鼠标悬停提示文字” width=”图片宽度” height=”图片高度”/>
链接标签
超链接标签的基本用法
<a href=”链接地址” target=“目标窗口位置”>链接文本或者图像</a>
href:表示链接地址的路径
target:指定在哪个窗口或者frameset中打开,常用取值:_self(自身),_blank(新建窗口)。
绝对路径和相对路径
URL:在网页中,单击某个链接时,将指向万维网中的文档。万维网使用URL(Uniform Resource Location,统一资源管理器)的方式来定义一个链接地址。
绝对路径:指向目标地址的完整描述,一般指向本站点外的文件。
相对路径:相对于当前页的路径,一般指向站点内的文件,所以一般不需要一个完整的url地址形式。
上级目录:
../
上上级目录:
../../
空链接
<a href=”#”>首页</a>
超链接应用场合
页面间的链接
从一个页面到另一个页面,常用于网站导航。
锚链接
目标页内容多(多屏),需要定位到目标页中的某个具体的位置。
使用步骤:
第一步 设置锚:<a name=”marker”>目标位置</a>
第二步 链接设置:<a href=”#marker”>当前位置</a>
功能性链接
电子邮件链接:<a href=”mailto: 2083967667@qq.com”>联系宋老师</a>
HTML5标签显示及分类
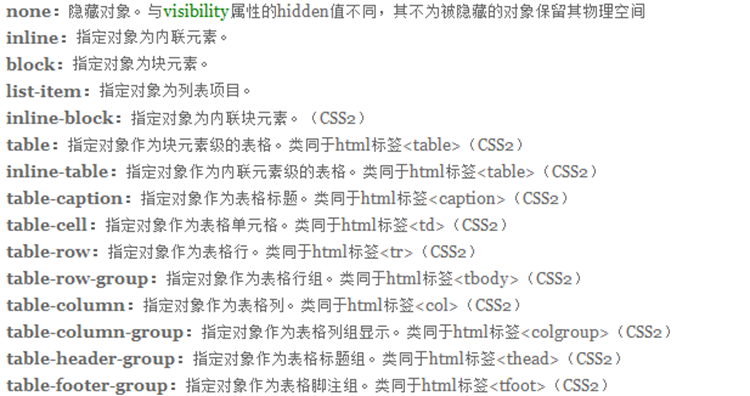
标签默认显示方式
标签的默认显示方式:每个标签都拥有默认的显示方式,每种显示方式呈现的效果不同,默认的显示方式如下。
块级元素(block):以独占一行、大小可以调整的方式显示。
内联元素(inline):不能独占一行,大小无法调整,只能依据内容进行大小设定的方式显示。
内联块级元素(inline-block):不能独占一行,但可以调整大小。
例如,查看元素默认CSS:

块级元素
块级元素的特点:
- 总是在新行上开始。
- 高度,宽度可以使用css定义(如果当前元素的子元素小于或超出父元素,默认情况下也不会影响父元素的大小)。
- 行高以及外边距和内边距都可使用css控制。
块级元素举例:div p h1 h2 h3 h4 form ul ol dl标签等
内联元素
内联元素(inline element):又称为“文本模式”,即一个挨着一个,都在同一行按从左至右的顺序显示。
和其他元素都在一行上。
高度、宽度无法设定,即使使用css设定也不生效,高度宽度取决于子元素的高度和宽度。
行高以及外边距和内边距都无法由css控制。
内联元素举例:a br span b i标签等
内联块级元素
内联块级(inline-block):具备内联元素、块元素的一部分特点。
和其他元素都在一行上。
高度、宽度可以设定。
行高以及外边距和内边距都由css控制。
内联块级元素举例:input、select、option等。
显示方式的转换
标签的默认显示方式可以通过css进行转换。代码示例如下:
<div style=“display:inline-block”></div>

列表
三种常用列表的比较
|
类型 |
说明 |
项目符号 |
|
无序列表 |
以<ul>标签来实现 以<li>标签表示列表项 |
通过type属性设置项目符号 包括:disc、square和circle |
|
有序列表 |
以<ol>标签来实现 以<li>标签表示列表项 |
通过type属性设置项目顺序 包括:1、A、a、I、i |
|
定义列表 |
以<dl>标签来实现 以<dt>标签定义列表项 以<dl>标签定义内容 |
无项目符号或项目顺序 |
列表使用场合与技巧
- 无序列表中的每项都是平级的,没有级别之分,并且列表中的内容一般都是相对简单的标题性质的网页内容。而有序列表会依据列表项的顺序进行显示。
- 在实际网页应用中,无序列表比有序列表应用的更加广泛,有序列表一般用于显示带有顺序编号的特定场合。
- 定义列表一般适用于带有标题和标题解释性内容或者图片和文本内容混合排列的场合。默认没有标记,一般用于一个标题下有一个或多个列表项的情况。
表格
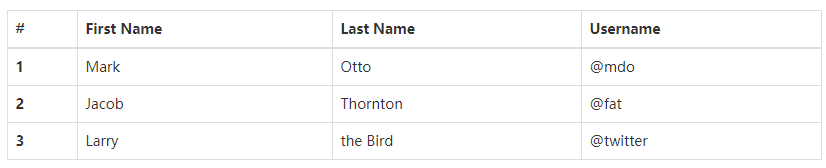
表格的用途
表格的主要用途是以网格的形式显示二维数据。

表格常用元素
|
元素名称 |
说明 |
|
table |
表示表格 |
|
thead |
表示标题行 |
|
tbody |
表示表格主体 |
|
tfoot |
表示表脚 |
|
tr |
表示一行单元格 |
|
th |
表示标题行单元格 |
|
td |
表示单元格 |
|
col |
表示一列 |
|
colgroup |
表示一组列 |
|
caption |
表示表格标题 |
媒体标签
如何实现在网页上播放视频和音频?
在HTML5问世之前,要在网页上展示视频、音频、动画等,除了使用第三方自主开发的播放器外,使用最多的工具应该算是Flash了,但是它需要在浏览器上安装各种插件才能使用,有时候速度也会非常慢。HTML5的出现改变了这一状况,在网页中使用HTML5来播放音频、视频再也不需要安装插件,只需要一个支持HTML5的浏览器就可以了。
音频标签和视频标签语法格式
视频
<video width="320" height="240" controls autoplay> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
source:指定要播放的视频文件地址
controls:提供播放、暂停和音量的控件
autoplay:自动播放
音频
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
source:指定要播放的音频文件地址
controls:提供播放、暂停和音量的控件
autoplay:自动播放
HTML5结构标签
标签说明
|
标签 |
说明 |
|
header |
页面或页面中的某一个区块的页眉,通常是一些引导和导航的信息 |
|
nav |
可以作为页面导航的连接组 |
|
section |
页面中的一个区块内容,通常由内容及其标题组成 |
|
article |
代表一个独立的,完整的相关内容块,可以独立于页面其他内容使用 |
|
aside |
非正文的内容,与页面的主要内容是分开的,被删除不会影响到页面内容 |
|
footer |
页面或者页面中的某一个区块的注脚 |
示例
<header><h2>网页头部</h2> </header> <article><section><h2>网页主体部分</h2></section></article><aside><h2>网页边栏</h2></aside> <footer><h2>网页底部</h2></footer>
iframe框架
基本语法
<iframe src=”引用页面地址” name=”框架标识名” frameborder=”边框” scrolling=”是否出现滚动条”></iframe>
常用属性
<html> <head> <title>iframe常用属性</title> </head> <body> <h1>上方导航条</h1> <p><a href="subframe/the_first.html" target="mainFrame">下边显示第一页</a><br /><br /> <a href="subframe/the_second.html" target="mainFrame">下边显示第二页</a><br /><br /> <a href="subframe/the_third.html" target="mainFrame">下边显示第三页</a><br /> </p> <iframe name="mainFrame" width="800px" height="150px" scrolling="yes" noresize="noresize" src="subframe/the_second.html" /> </body> </html>
主要用法:网页内容重用
注释
注释:当前程序文字描述,用于提高程序的可读性。
html注释的特点:
- 加载到客户端,从而影响网页打开速度。
- 不会被执行,不会影响加载后的执行。
- html、css、js的注释可以被第三方工具删除。
html注释的编写方式:
<!-- 此处是注释 -->
建议在程序开发中增加注释,提高代码的质量;代码注释比:20-30%。
公有属性
以下属性是html标签所具备的共有公有属性。每个标签仍然具备私有属性。
- class:规定当前元素所引用的样式类名称。
- id:规定当前元素在网页上的唯一标识,一般在css、js中会根据id检索当前元素。
- style:规定当前元素的显示样式,取值为css程序。
- title:规定当前元素的标题,类型为文本,可在工具提示中显示。
HTML语义化
什么是HTML语义化?
- 根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
- 为什么要语义化(优点)
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析 (如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
HTML语义化注意事项
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
XHTML-CSS编写建议
- 所有的html代码小写;
- 属性的值一定要用双引号(“”)括起来,且一定要有值;
- 每个标签都要有开始和结束,且要有正确的层次;
- 空元素要有结束的tag或于开始的tag后加上“/”;
- 表现与结构完全分离,代码中不涉及任何的表现。
- 给重要的区块加上注释;
- 给图片加上alt属性。
WebStorm
常用快捷键
- Ctrl+Alt+L 格式化代码
- input*5+tab快速多个
- input+tab快速补全
- webstorm快捷键大全
- ctrl+/ 单行注释
- ctrl+shift+/ 块注释
- ctrl+shift+ +/- 展开/折叠
- ctrl+alt+L 格式化代码
- ctrl+shift+ up/down 上下移动句子
- Alt+回车 导入包,自动修正
- Ctrl+N 查找类
- Ctrl+Shift+N 查找文件
- Ctrl+Alt+O 优化导入的类和包
- Alt+Insert 生成代码(如get,set方法,构造函数等)
- Ctrl+E或者Alt+Shift+C 最近更改的代码
- Ctrl+R 替换文本
- Ctrl+F 查找文本
- Ctrl+Shift+Space 自动补全代码
- Ctrl+空格 代码提示
- Ctrl+Alt+Space 类名或接口名提示
- Ctrl+P 方法参数提示
- Ctrl+Shift+Alt+N 查找类中的方法或变量
- Alt+Shift+C 对比最近修改的代码
- Shift+F6 重构-重命名
- Ctrl+Shift+先上键
- Ctrl+X 删除行
- Ctrl+D 复制行
- Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )
- Ctrl+J 自动代码
- Ctrl+E 最近打开的文件
- Ctrl+H 显示类结构图
- Ctrl+Q 显示注释文档
- Alt+F1 查找代码所在位置
- Alt+1 快速打开或隐藏工程面板
- Ctrl+Alt+ left/right 返回至上次浏览的位置
- Alt+ left/right 切换代码视图
- Alt+ Up/Down 在方法间快速移动定位
- Ctrl+Shift+Up/Down 代码向上/下移动。
- F2 或Shift+F2 高亮错误或警告快速定位
- 代码标签输入完成后,按Tab,生成代码。
- 选中文本,按Ctrl+Shift+F7 ,高亮显示所有该文本,按Esc高亮消失。
- Ctrl+W 选中代码,连续按会有其他效果
- 选中文本,按Alt+F3 ,逐个往下查找相同文本,并高亮显示。
- Ctrl+Up/Down 光标跳转到第一行或最后一行下
- Ctrl+B 快速打开光标处的类或方法
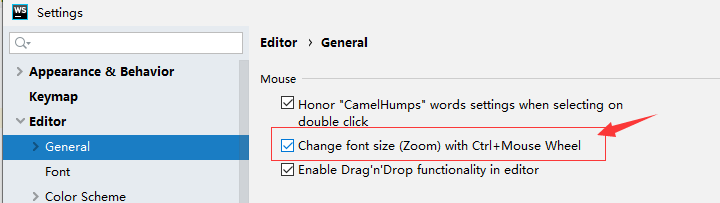
使用鼠标滚轮和ctrl控制字体大小

本博客文章未经许可,禁止转载和商业用途!
如有疑问,请联系: 2083967667@qq.com



