百度编辑器,Ueditor,C#上传文件

百度编辑器是一款功能非常强大的在线编辑器,但是百度只提供了ASP,PHP,JSP插入片功能,没有提供C#的上传方式所以感觉有点美中不足,今天我个人做了一个DEMO来实现用C#代码上传插入图片的功能。
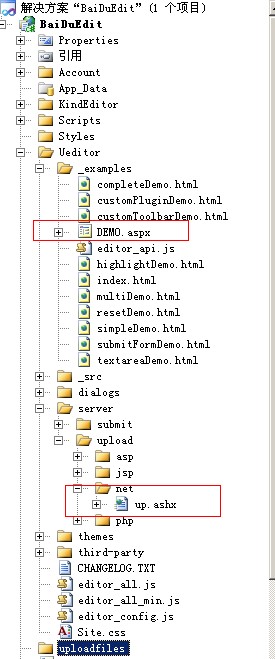
首先先看一下Uediter的目录结构:

那DEMO.aspx就是我们演示的页面,Up.ashx就是上传图片的处理程序,而uploadfiles文件夹就是我们存放图片的地方
首先看DEMO.aspx里面只有一些初始化的代码:
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=8">
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script type="text/javascript" charset="utf-8" src="../editor_config.js"></script>
<script type="text/javascript" charset="utf-8" src="../editor_all.js"></script>
<link rel="stylesheet" type="text/css" href="../themes/default/ueditor.css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="myEditor" runat="server" style="width:800px;" ></div>
<div class="clear">
</div>
<div id="btns">
<input type="button" value="获得内容" onclick="getContent()">
<input type="button" value="写入内容" onclick="setContent('请添加您的文章!');">
<input type="button" value="获得纯文本" onclick="getContentTxt()">
<input type="button" value="判断是否有内容" onclick="hasContent()">
<input type="button" value="使编辑器获得焦点" onclick="setFocus()">
</div>
<script type="text/javascript">
//初始化编辑器
var editor = new baidu.editor.ui.Editor();
editor.render('myEditor');
//使用editor.getContent()方法可以获得编辑器的内容
function getContent() {
var arr = [];
arr.push(editor.getContent());
// alert(arr.join());
document.getElementById("HiddenField1").value = arr.join();
}
//使用editor.setContent('欢迎使用ueditor')方法可以设置编辑器的内容
function setContent(txt) {
var arr = [];
editor.setContent(txt);
alert(arr.join("\n"));
}
//使用editor.getContentTxt()方法可以获得编辑器的纯文本内容
function getContentTxt() {
var arr = [];
arr.push(editor.getContentTxt());
alert(arr.join("\n"));
}
//使用editor.hasContents()方法判断编辑器里是否有内容
function hasContent() {
var arr = [];
arr.push(editor.hasContents());
alert(arr.join("\n"));
}
function setFocus() {
editor.focus();
}
</script>
<asp:Button ID="Button1" runat="server" Text="Button" OnClientClick="getContent();" OnClick="Button1_Click" />
<asp:HiddenField ID="HiddenField1" runat="server" />
</div>
</form>
</body>然后后台只有一个输出的:
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "alert('"+HiddenField1.Value+"');", true);
}然后看up.ashx:
/// <summary>
/// up 的摘要说明
/// </summary>
public class up : IHttpHandler
{
String uploadPath = "uploadfiles/"; //保存路径
String fileType = ".jpg,.jpeg,.gif,.png,.bmp"; //文件允许格式
Int32 fileSize = 1000; //文件大小限制,单位KB
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
HttpPostedFile oFile = context.Request.Files[0];
//获取文件的扩展名
string FullPath = "";
string state = "SUCCESS";
string fileExtension = System.IO.Path.GetExtension(oFile.FileName).ToLower();
if (fileType.ToLower().IndexOf(fileExtension) > -1)
{
if (fileSize * 1024 >= oFile.ContentLength)
{
string DirectoryPath;
DirectoryPath = uploadPath + DateTime.Now.ToString("yyyy-MM");
string sFileName = DateTime.Now.ToString("yyyyMMddHHmmssffff"); //文件名称
FullPath = "~/" + DirectoryPath + "/" + sFileName + fileExtension;//最终文件路
string AbsolutePath = context.Server.MapPath(FullPath);
if (!Directory.Exists(context.Server.MapPath("~/" + DirectoryPath)))
Directory.CreateDirectory(context.Server.MapPath("~/" + DirectoryPath));
try
{
oFile.SaveAs(AbsolutePath);
}
catch (Exception e)
{
state = "上传失败!";
}
}
else
{
state = "上传文件大小超过限制!";
}
}
else
{
state = "上传文件扩展名是不允许的扩展名!";
}
context.Response.Write("{'url':'" + FullPath.Replace("~","") + "','state':'" + state + "'}");
}
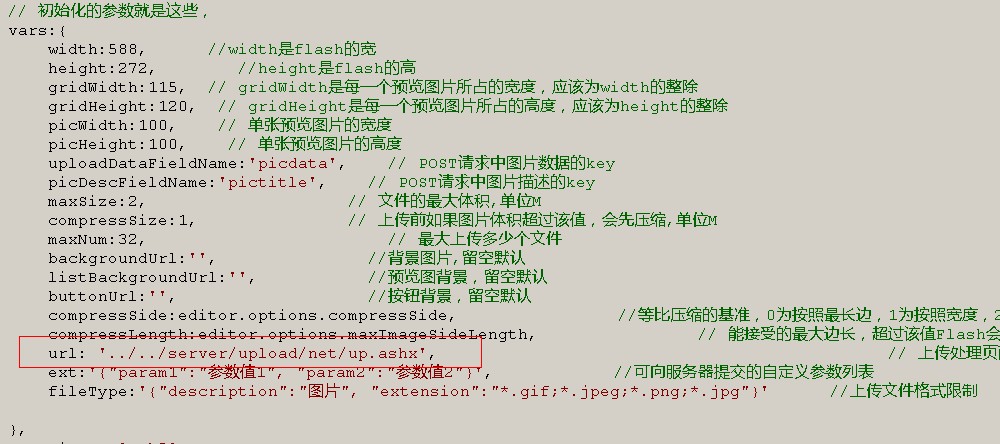
当这两个文件建完以后我们要上传图片的提交路径,在Ueditor/image/image.html,更改image.html下的如图的代码:

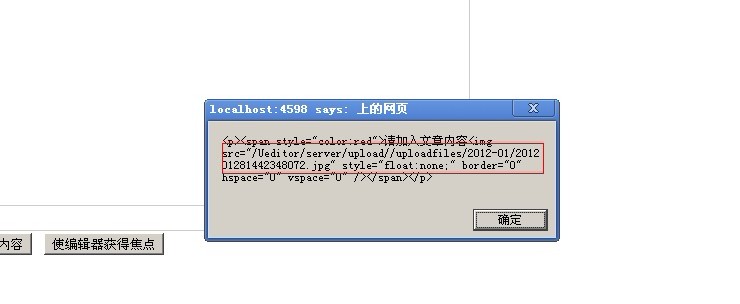
然后,就可以了,但是会有一个结果就是上传的图片能上传成功,但是不能正确的插入到编辑器中,如下图:

然后我们将编辑器只的内容显示出来,看看是什么情况:

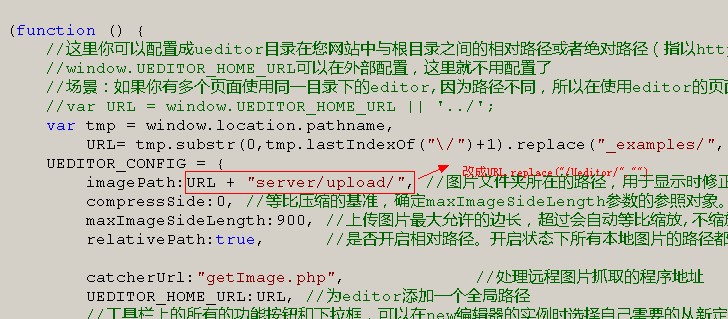
是路径不正确,那我们找可以在editor_config.js中进行修改如图:
将图中的代码改成:URL.replace("/Ueditor/","")就行了

还有一点就是up.ashx反回的图片的URL地址不能是带 “~”号的,这样的话。就能让传了。我们看一下效果 :

到这里就完了




