Silverlight开发历程—动画(线性动画一些效果)
对特效的GlobalOffsetX进行动画
<Grid x:Name="LayoutRoot" Background="Gray" Loaded="LayoutRoot_Loaded">
<Grid.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation Duration="0:0:3" Storyboard.TargetName="PlaneProjectionRotationX_1"
Storyboard.TargetProperty="RotationY" To="65" RepeatBehavior="Forever" AutoReverse="True" />
<DoubleAnimation Duration="0:0:3" Storyboard.TargetName="PlaneProjectionRotationX_1"
Storyboard.TargetProperty="GlobalOffsetX" To="400" RepeatBehavior="Forever" AutoReverse="True" />
</Storyboard>
</Grid.Resources>
<Canvas Grid.Row="1" Margin="20" Width="200" Height="200" Background="White">
<Canvas.Effect>
<DropShadowEffect />
</Canvas.Effect>
</Canvas>
<Image Grid.Row="1" Margin="20" Width="200" Height="200" Source="../images/flower2.jpg">
<Image.Effect>
<DropShadowEffect />
</Image.Effect>
<Image.Projection>
<PlaneProjection x:Name="PlaneProjectionRotationX_1" />
</Image.Projection>
</Image>
</Grid>
C#:
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
myStoryboard.Begin();
}对特效的GlobalOffsetX进行动画

对特效的GlobalOffsetY进行动画
<Grid x:Name="LayoutRoot" Background="Gray" Loaded="LayoutRoot_Loaded">
<Grid.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation Duration="0:0:3" Storyboard.TargetName="PlaneProjectionRotationX_1"
Storyboard.TargetProperty="RotationX" To="65" RepeatBehavior="Forever" AutoReverse="True" />
<DoubleAnimation Duration="0:0:3" Storyboard.TargetName="PlaneProjectionRotationX_1"
Storyboard.TargetProperty="GlobalOffsetY" To="400" RepeatBehavior="Forever" AutoReverse="True" />
</Storyboard>
</Grid.Resources>
<Canvas Grid.Row="1" Margin="20" Width="200" Height="200" Background="White">
<Canvas.Effect>
<DropShadowEffect />
</Canvas.Effect>
</Canvas>
<Image Grid.Row="1" Margin="20" Width="200" Height="200" Source="../images/flower2.jpg">
<Image.Effect>
<DropShadowEffect />
</Image.Effect>
<Image.Projection>
<PlaneProjection x:Name="PlaneProjectionRotationX_1" />
</Image.Projection>
</Image>
</Grid>C#:
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
myStoryboard.Begin();
}
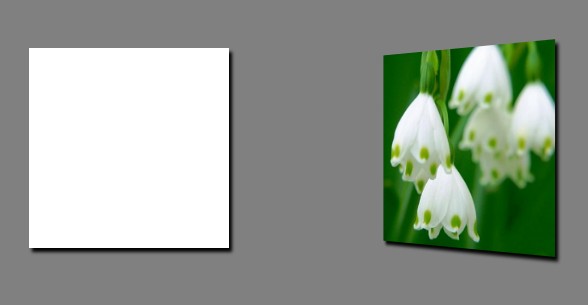
结果:

对特效的GlobalOffsetZ进行动画
Grid x:Name="LayoutRoot" Background="Gray" Loaded="LayoutRoot_Loaded">
<Grid.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation Duration="0:0:3" Storyboard.TargetName="PlaneProjectionRotationX_1"
Storyboard.TargetProperty="RotationY" To="65" RepeatBehavior="Forever" AutoReverse="True" />
<DoubleAnimation Duration="0:0:3" Storyboard.TargetName="PlaneProjectionRotationX_1"
Storyboard.TargetProperty="RotationZ" To="65" RepeatBehavior="Forever" AutoReverse="True" />
<DoubleAnimation Duration="0:0:3" Storyboard.TargetName="PlaneProjectionRotationX_1"
Storyboard.TargetProperty="GlobalOffsetZ" To="400" RepeatBehavior="Forever" AutoReverse="True" />
</Storyboard>
</Grid.Resources>
<Canvas Grid.Row="1" Margin="20" Width="200" Height="200" Background="White">
<Canvas.Effect>
<DropShadowEffect />
</Canvas.Effect>
</Canvas>
<Image Grid.Row="1" Margin="20" Width="200" Height="200" Source="../images/flower2.jpg">
<Image.Effect>
<DropShadowEffect />
</Image.Effect>
<Image.Projection>
<PlaneProjection x:Name="PlaneProjectionRotationX_1" />
</Image.Projection>
</Image>
</Grid>C# :
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
myStoryboard.Begin();
}
结果:

下面的例子是矩形的高度作DoubleAnimation动画,在动画的过程中,高度连续跳动三次,如下代码:
<Canvas x:Name="LayoutRoot" Background="White">
<!--声明一个矩形,然后让矩形的宽度从0到300来时行动画递增-->
<Rectangle x:Name="rect" Width="200" Height="10">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="White" />
<GradientStop Offset="1" Color="Green" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Canvas.Triggers>
<!--创建动画触发器,Canvas.Loaded 在Canvas加载完成以后触发-->
<EventTrigger RoutedEvent="Canvas.Loaded">
<BeginStoryboard>
<Storyboard >
<!--声明一个Double动画 并指定他的动画是矩形的高度-->
<DoubleAnimation From="10" RepeatBehavior="Forever" To="300" Duration="0:0:3" Storyboard.TargetName="rect" Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase EasingMode="EaseOut" Bounces="3" Bounciness="3" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
</Canvas>


