nuxt.js element-ui踩坑记录(已解决)
最近在学习慕课网的一个重构的项目
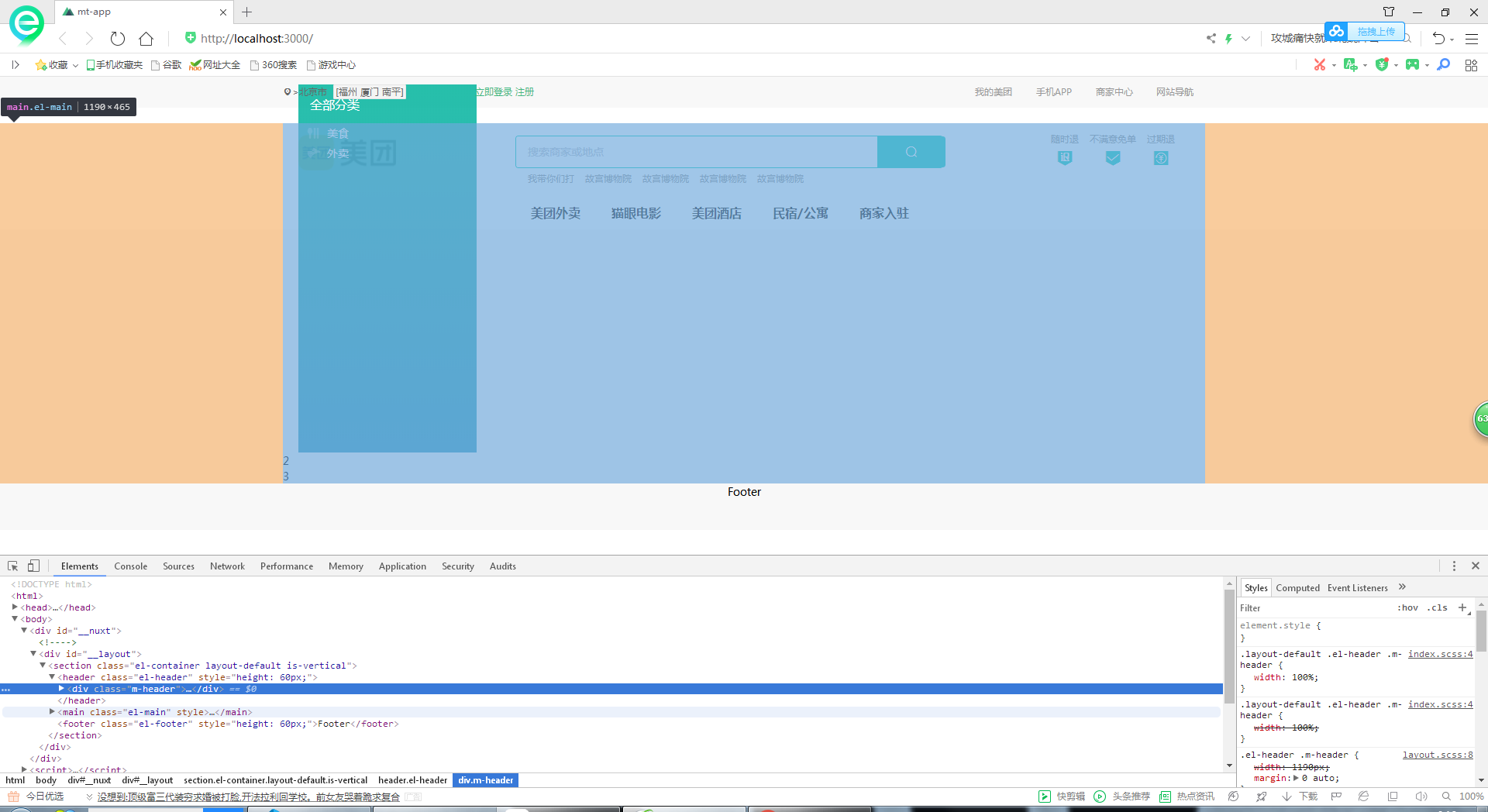
在做完header部分,main部分刚开始写的时候发现header部分与main部分位置重合了一部分
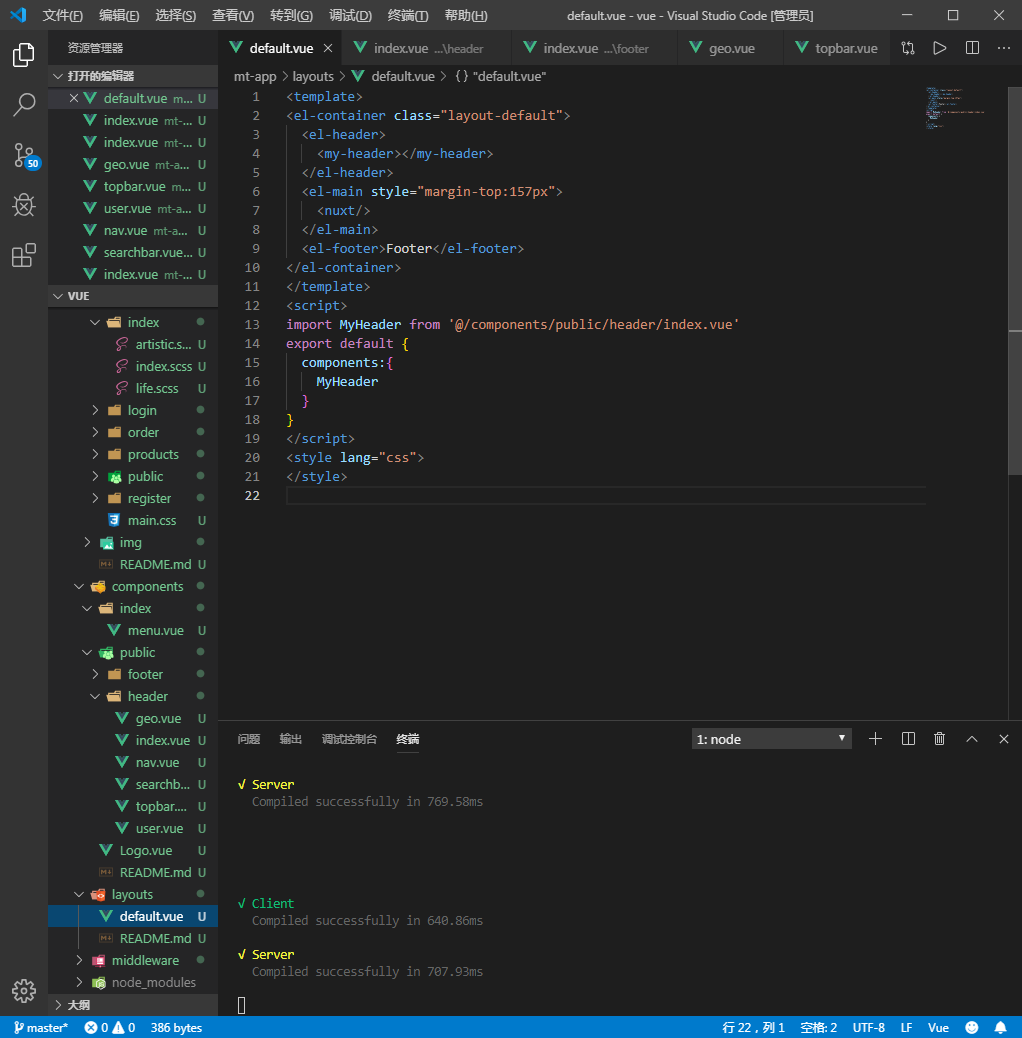
header部分

main部分

导致侧边导航栏定位不准确,暂时未找到原因,用了最笨的方法在e-main上加了一个
style="margin-top:157px"

虽然暂时可以正常显示了,但心里总有一丝疑惑

先继续做着,等有时间再好好研究研究
留坑待补。。。。。。。。。。
是这个项目提供的样式有问题罢了

