chatgpt接口开发笔记2生成图片接口
chatgpt接口开发笔记2生成图片接口
chatgpt的生成图片接口,可以根据用户的描述来生成满足用户意愿的图片
1、了解接口参数
接口地址:
POST https://api.openai.com/v1/images/generations
下面是接口文档描述内容

curl https://api.openai.com/v1/images/generations \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $OPENAI_API_KEY" \
-d '{
"prompt": "A cute baby sea otter",
"n": 2,
"size": "1024x1024"
}'
- prompt 描述
- n 生成图片数量
- size 生成图片大小
- response_format 生成的图片类型:url或者是b64_json字符串
base64字符串长度很长。对网络请求造成的压力大。我推荐使用url,注意的是:url有过期时间,需要及时保存图片。
2、接口开发
接口我是用.net 7 webapi开发的。
接口:
[HttpPost]
public async Task<ApiResult<ImagResponse>> GenerateImage([FromBody] ImagForm form)
{
return await _iGptImage.GenerateImage(form);
}
public class ImagForm
{
public string Prompt { get; set; }
public int Count { get; set; }
/// <summary>
/// 图片尺寸 1:256*256 2:512 3:1024
/// </summary>
public int? SizeType { get; set; }
}
接口实现,目前项目还没有开源,不方便把完整代码发出来,下面是调用接口部分,CreateImage是封装的http接口调用:
//接受传进来的prompt生成一张或者多张图片
var imageResult = await CreateImage(new ImageCreateRequest
{
//提示词
Prompt = form.Prompt,
//生成图片数量
N = form.Count,
Size = size,
//返回url或者base64,url更合适
ResponseFormat = "url",
User = "user"
});
返回结果比较简单,获取json里的url就可以了。
3、运行结果
我们gpt项目已经上线了ai生成图片功能,同时商城上架了图片验证码 商城地址
首先看下chagpt官网的样例:

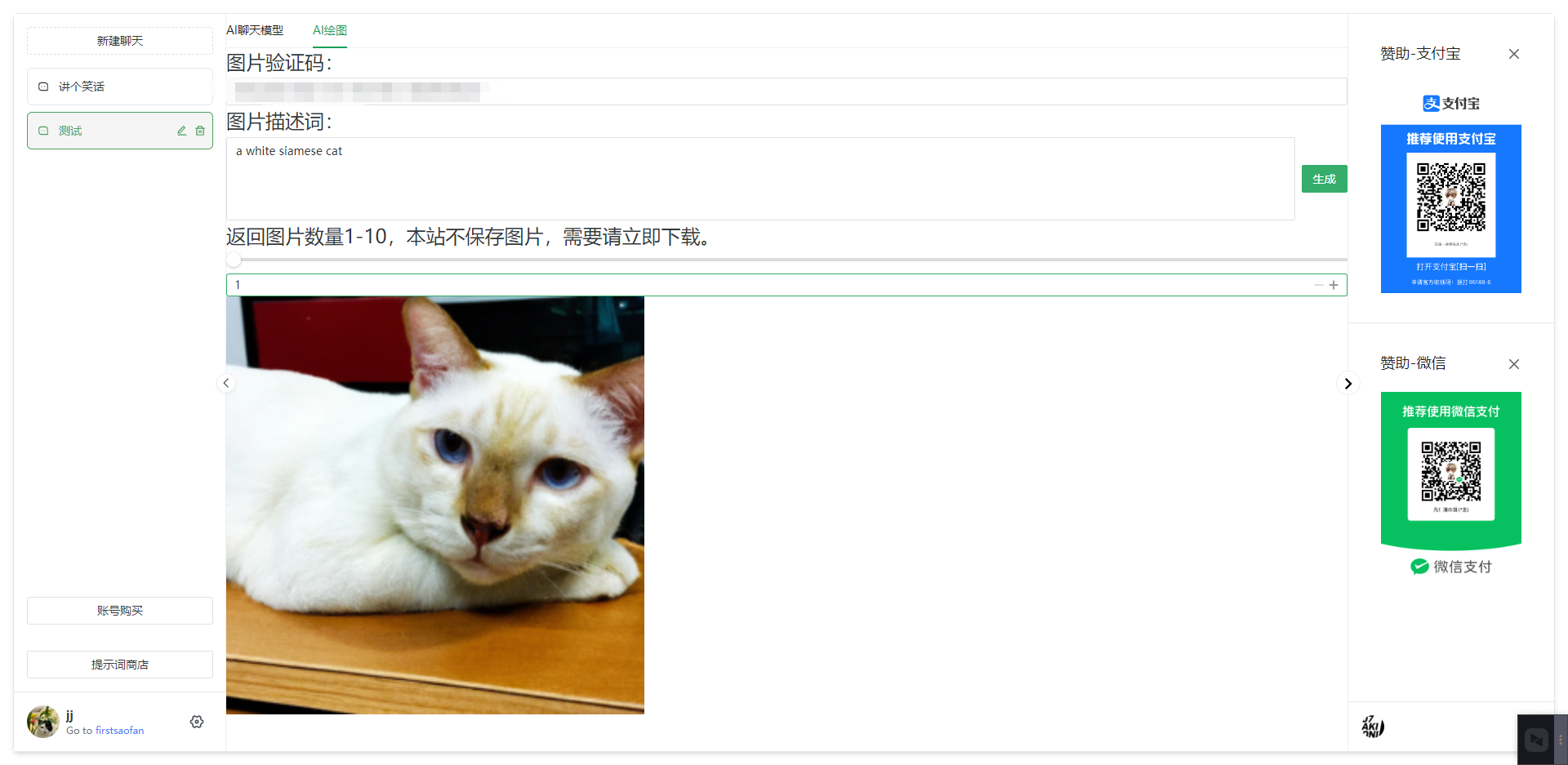
这是我们生成的图片

感兴趣的朋友可以前往体验支持一下。
下一篇准备写chatgpt账号余额接口。
阅读如遇样式问题,请前往个人博客浏览: https://www.raokun.top
拥抱ChatGPT:https://ai.terramours.site
开源项目地址:https://github.com/firstsaofan/TerraMours
合集:
chatgpt接口开发笔记
分类:
chatgpt接口开发笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!