用css3和jQuery制作精美的表单
用css3和jQuery制作一个简单的精美表单
html代码如下:
<span class="title">Mask Your Input Forms and Make It Beauty</span> <br/><br/> <div id="container"> <p class="separator"><br/></p> <p class="small-title">Too Plain</p> <input class="too-plain" value="Enter your email here" /> <p class="separator"><br/></p> <p class="small-title">Fading The Label</p> <form> <label class="username-label" for="username">Username</label> <input type="text" name="username" class="username" /> <label class="password-label" for="password">Password</label> <input type="password" name="password" class="password" /> </form> <p class="separator"><br/></p> <p class="small-title">Sliding? Don't Worry</p> <form> <label class="username-label-sliding" for="username-sliding">Username</label> <input type="text" name="username" class="username-sliding" /> <label class="password-label-sliding" for="password-sliding">Password</label> <input type="password" name="password" class="password-sliding" /> </form> <p class="separator"><br/></p> </div>
css代码如下:
* { margin:0; padding:0; } body { text-align:center; font-family:Georgia, "Times New Roman", Times, serif; font-size:13px; line-height:1.5em; margin-top:8%; background:#eaeaea; } input { padding:7px; border:5px solid #e0e0e0; -webkit-border-radius:20px; border-radius:20px; -moz-border-radius:20px; } input:focus { outline:none; } #container { text-align:left; width:700px; margin-left:auto; margin-right:auto; } .separator { border-bottom:1px dashed #ccc; margin-bottom:3px; } .title { font-size:30px; margin-bottom:1.5em; font-weight:bold; font-style:italic; text-shadow:0 2px 0 #fff; } .small-title { font-size:20px; margin-bottom:0.5em; font-weight:bold; font-style:italic; text-shadow:0 2px 0 #fff; } .username-label, .password-label, .username-label-sliding, .password-label-sliding { position:absolute; margin:9px 9px 9px 12px; } .username-sliding, .password-sliding { width:150px; } a, a:visited, a:hover { text-decoration: none; color: #000; }
jQuery代码如下:
$(document).ready(function(){ $('.too-plain').focus(function(){ if($(this).val()=="Enter your email here") {$(this).val("");} }).blur(function(){ if($(this).val()=="") { $(this).val('Enter your email here'); } }); $(".username-label,.password-label").animate({ opacity: "0.4" }).click(function(){ var thisFor=$(this).attr("for"); $('.'+thisFor).focus(); }) $(".username").focus(function(){ $(".username-label").animate({opacity:"0"},"fast"); if($(this).val()=="username") { $(this).val()==""; } }).blur(function(){ if($(this).val()=="") { $(this).val()=="username"; $(".username-label").animate({opacity:"0.4"},"fast"); } }) $('.password').focus(function(){ $(".password-label").animate({opacity:"0"},"fast"); if($(this).val()=="password"){ $(this).val()==""; } }).blur(function(){ if($(this).val()=="") { $(this).val()=="password"; $('.password-label').animate({opacity:"0.4"},"fast"); } }); $('.username-label-sliding,.password-label-sliding').animate({opacity:"0.4"}).click(function(){ var thisFor=$(this).attr('for') $('.'+thisFor).focus(); }) $('.username-sliding').focus(function() { $('.username-label-sliding').animate({ marginLeft: "7em" }, "fast"); if($(this).val() == "username") $(this).val() == ""; }).blur(function() { if($(this).val() == "") { $(this).val() == "username"; $('.username-label-sliding').animate({ marginLeft: "12px" }, "fast"); } }); $('.password-sliding').focus(function() { $('.password-label-sliding').animate({ marginLeft: "7em" }, "fast"); if($(this).val() == "password") { $(this).val() == ""; } }).blur(function() { if($(this).val() == "") { $(this).val() == "password"; $('.password-label-sliding').animate({ marginLeft: "12px" }, "fast"); } }); })
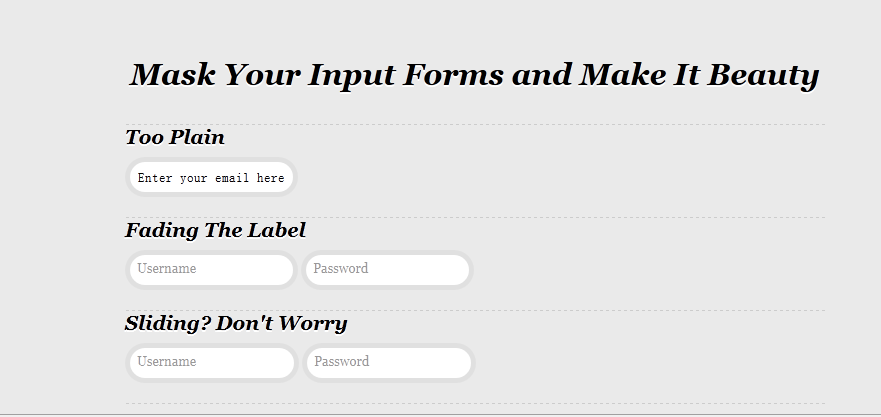
在firefox3.6,ie9,chrome中预览效果下图:

在ie7/8中预览效果如下图:




