【web安全入门基础第一阶段_4】HTML_1
排版搞完再说

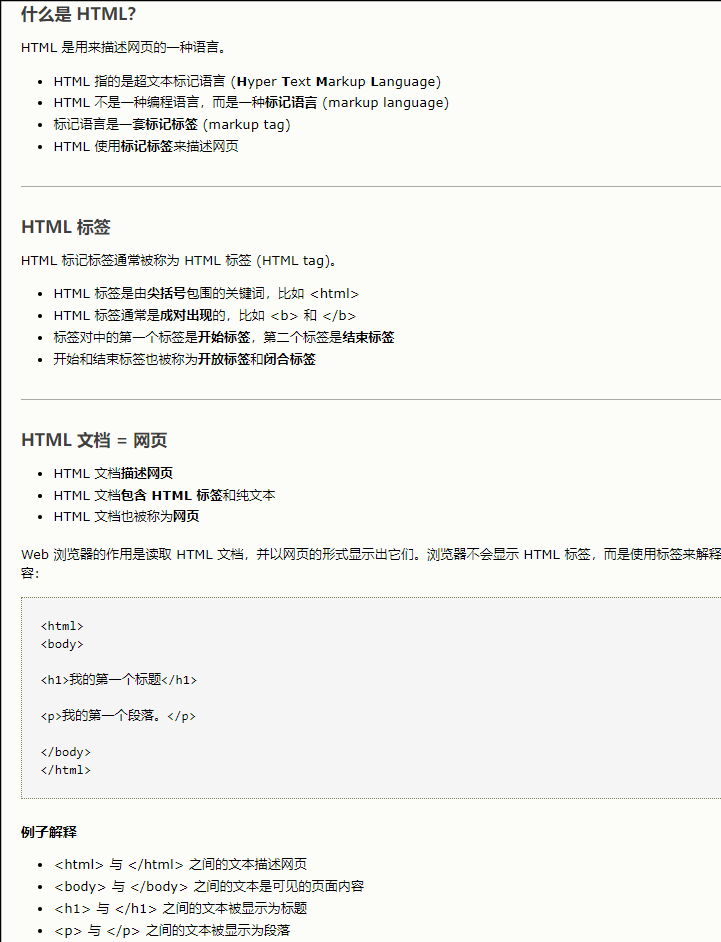
一些基本概念

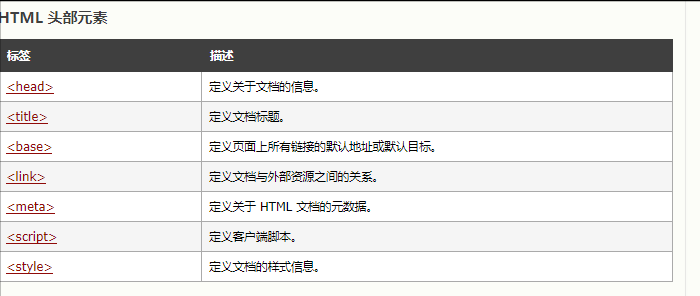
头部元素

https://www.w3school.com.cn/html/html_head.asp
标签
<a href="http://www.baidu.com" target="_blank">baidu</a>
<a href="#concepts">一些基本概念</a>//同一页面内跳转
-
图像:<img>
<img src="XXX" width="300" height="300" alt="图像示例"/> -
换行:<br />
-
水平线:<hr />
-
短引用(包围引号):<q>
-
长引用(缩进):<blockquote>
-
缩写:<abbr>
WHO 成立于 1948 年。
<p><abbr title="World Health Organization">WHO</abbr> 成立于 1948 年。</p>
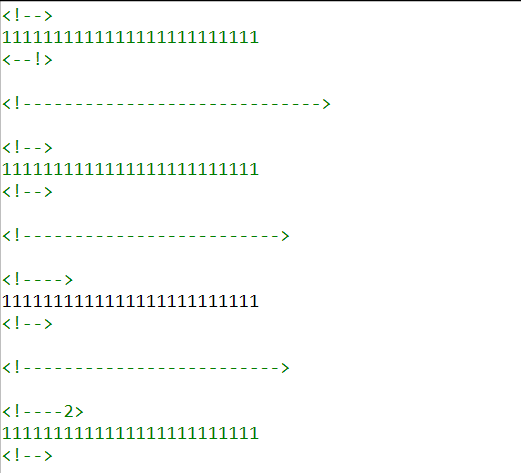
- 注释:<!--XXX-->
![]()

- 表格:
![]()
| 姓名 | 电话 | |
|---|---|---|
| Bill Gates | 555 77 854 | 555 77 855 |
| 姓名 | Bill Gates |
|---|---|
| 电话 | |
| 555 77 855 |
<table border="1" cellspaing="30" bgcolor="green">
<caption>title1</caption>
<tr>
<th bgcolor="yellow">姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<table border="0" cellpadding="30" frame="above"><!--box,below,hsides,vsides-->
<caption>title2</caption>
<tr>
<th align="left">姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td> </td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
- 列表
- 咖啡
- 牛奶
- 茶
- 咖啡
- 牛奶
- 茶
- 咖啡
- 牛奶
- 茶
- 计算机
- 用来计算的仪器 ... ...
- 显示器
- 以视觉方式显示信息的装置 ... ...
<ul type="circle">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ul>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol type="A">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
-
块
![]()
-
文档类型:帮助浏览器正确地显示网页
![]()
-
js
<p id="demo"></p>
<p>
<button type="button" onclick="document.getElementById('demo').innerHTML = Date()" style="padding: 6px 6px; border: 1px solid #555;">
点击我来显示日期和时间
</button>
</p>
属性
小写、值用双引号
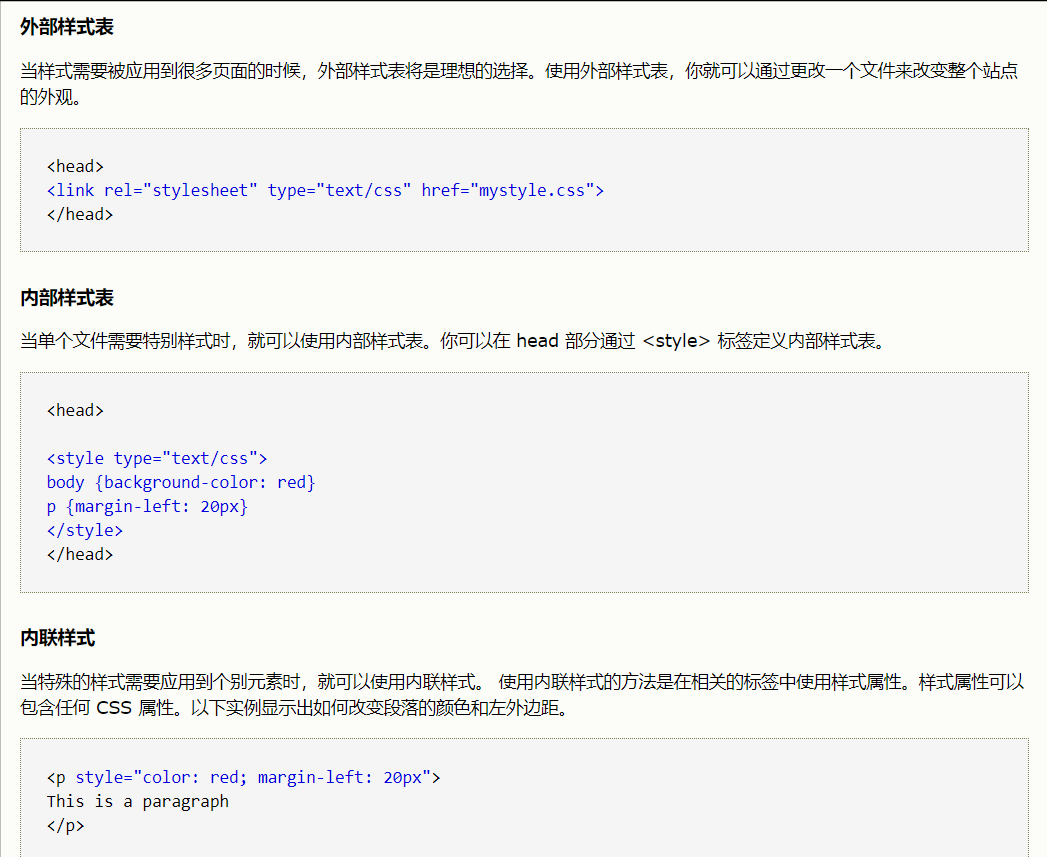
style:改变所有 HTML 元素的样式
123456
<p style="color:green"\>123456</p>
id
样式
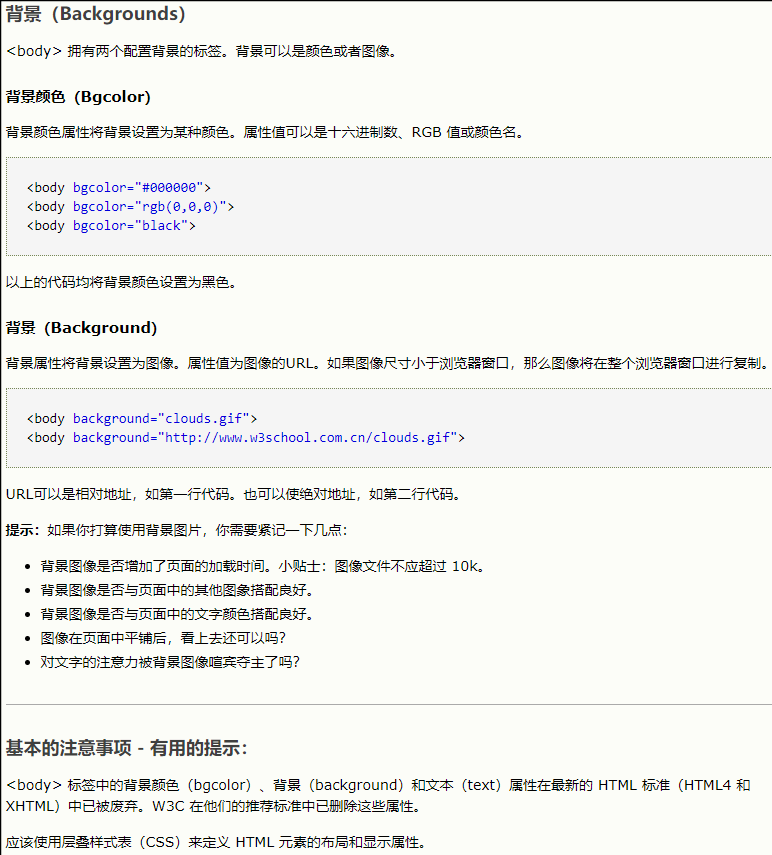
背景

文件路径

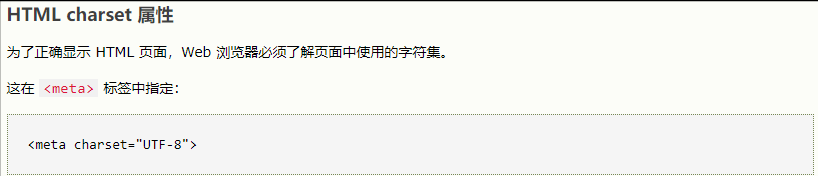
编码&&字符集


<meta charset="utf-8" />
实体

语义元素

响应式Web设计

内联框架
tips










 浙公网安备 33010602011771号
浙公网安备 33010602011771号