chrome-performance页面性能分析使用教程
运行时性能表现(runtime performance)指的是当你的页面在浏览器运行时的性能表现,而不是在下载页面的时候的表现。这篇指南将会告诉你怎么用Chrome DevTools Performance功能去分析运行时性能表现。在RAIL性能评估模型下,你可以在这篇指南中可以学到怎么去用这个performance功能去分析Response, Animation, 以及 Idle 这三个性能指标。
一、模拟移动设备的CPU
移动设备的CPU一般比台式机和笔记本弱很多。当你想分析页面的时候,可以用CPU控制器(CPU Throttling)来模拟移动端设备CPU。
1在DevTools中,点击 Performance 的 tab。
2确保 Screenshots checkbox 被选中
3点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况
4对于模拟CPU,选择2x slowdown,于是Devtools就开始模拟两倍低速CPU
5在DevTools中,点击 Record 。这时候Devtools就开始录制各种性能指标
6进行快速操作,点击stop,处理数据,然后显示性能报告
二、分析报告
FPS(frames per second)是用来分析动画的一个主要性能指标。让页面效果能够达到>=60fps(帧)/s的刷新频率以避免出现卡顿。能保持在60的FPS的话,那么用户体验就是不错的。
为什么是60fps?
我们的目标是保证页面要有高于每秒60fps(帧)的刷新频率,这和目前大多数显示器的刷新率相吻合(60Hz)。如果网页动画能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。这意味着,一秒之内进行60次重新渲染,每次重新渲染的时间不能超过16.66毫秒。
三、界面介绍

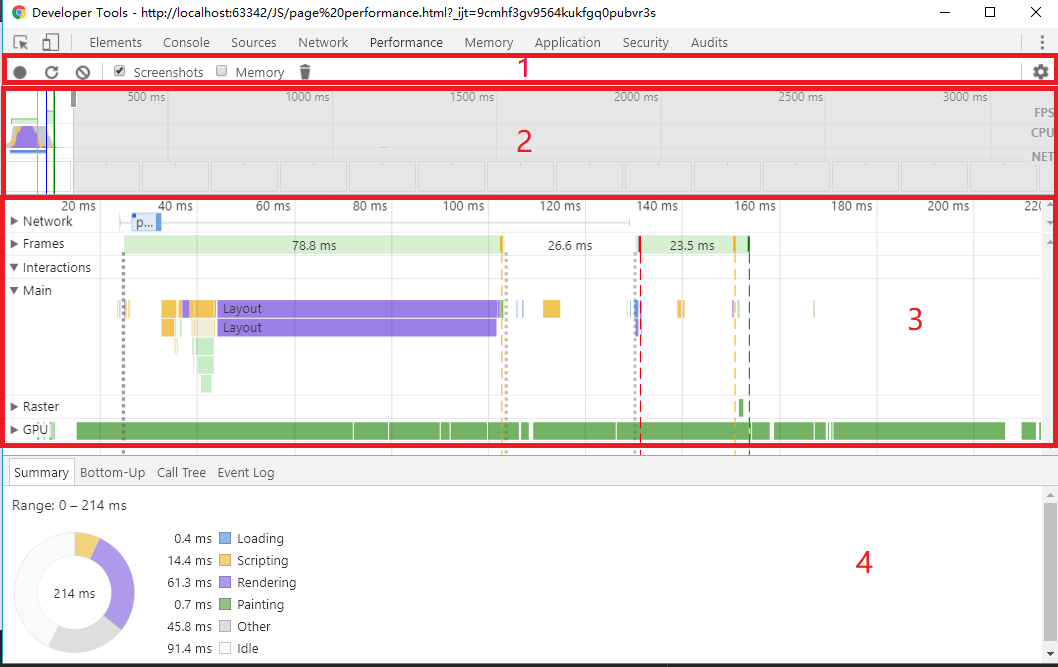
从上到下分别为4个区域
1:具体条,包含录制,刷新页面分析,清除结果等一系列操作
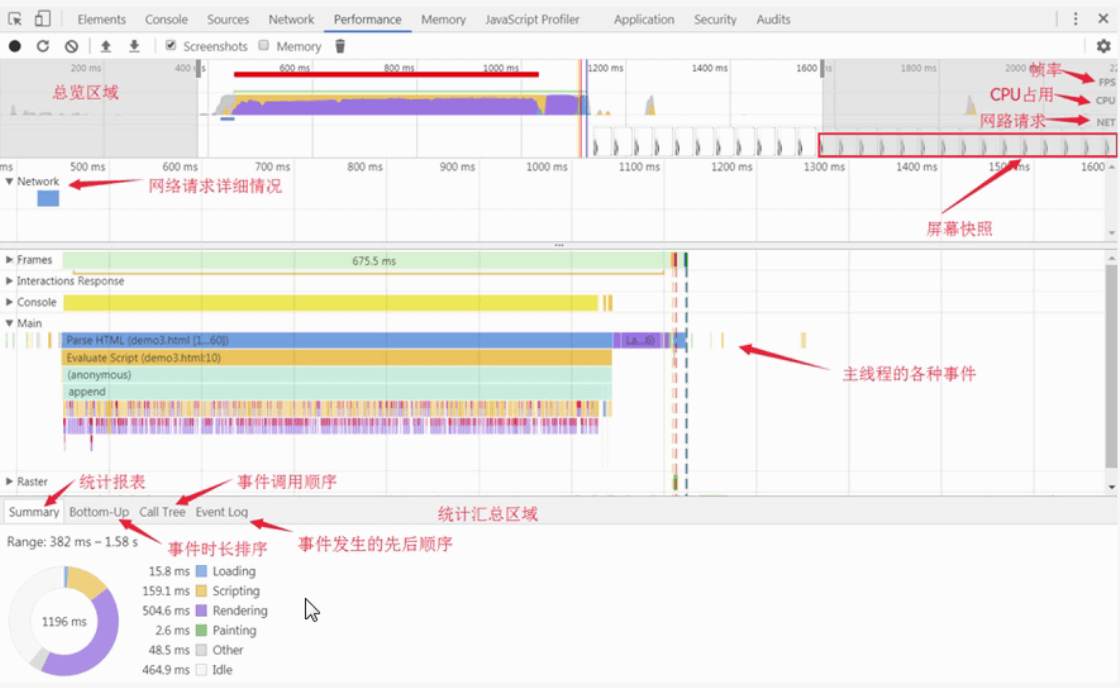
2:overview总览图,高度概括随时间线的变动,包括FPS,CPU,NET
3:火焰图,从不同的角度分析框选区域 。例如:Network,Frames, Interactions, Main等
4:总结区域:精确到毫秒级的分析,以及按调用层级,事件分类的整理

【Overview】
Overview 窗格包含以下三个图表:
1、FPS。每秒帧数。绿色竖线越高,FPS 越高。 FPS 图表上的红色块表示长时间帧,很可能会出现卡顿
2、CPU。 CPU 资源。此面积图指示消耗 CPU 资源的事件类型
3、NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)
可以放大显示一部分记录,以便简化分析。使用 Overview 窗格可以放大显示一部分记录。 放大后,火焰图会自动缩放以匹配同一部分
选择部分后,可以使用 W、A、S 和 D 键调整您的选择。 W 和 S 分别代表放大和缩小。 A 和 D 分别代表左移和右移
【火焰图】
在火焰图上看到一到三条垂直的虚线。蓝线代表 DOMContentLoaded 事件。 绿线代表首次绘制的时间。 红线代表 load 事件
在火焰图中选择事件时,Details 窗格会显示与事件相关的其他信息
【总结区域】
蓝色(Loading):网络通信和HTML解析
黄色(Scripting):JavaScript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(other):其它事件花费的时间
白色(Idle):空闲时间
Loading事件
|
事件 |
描述 |
|
Parse HTML |
浏览器执行HTML解析 |
|
Finish Loading |
网络请求完毕事件 |
|
Receive Data |
请求的响应数据到达事件,如果响应数据很大(拆包),可能会多次触发该事件 |
|
Receive Response |
响应头报文到达时触发 |
|
Send Request |
发送网络请求时触发 |
Scripting事件
|
事件 |
描述 |
|
Animation Frame Fired |
一个定义好的动画帧发生并开始回调处理时触发 |
|
Cancel Animation Frame |
取消一个动画帧时触发 |
|
GC Event |
垃圾回收时触发 |
|
DOMContentLoaded |
当页面中的DOM内容加载并解析完毕时触发 |
|
Evaluate Script |
A script was evaluated. |
|
Event |
js事件 |
|
Function Call |
只有当浏览器进入到js引擎中时触发 |
|
Install Timer |
创建计时器(调用setTimeout()和setInterval())时触发 |
|
Request Animation Frame |
A requestAnimationFrame() call scheduled a new frame |
|
Remove Timer |
当清除一个计时器时触发 |
|
Time |
调用console.time()触发 |
|
Time End |
调用console.timeEnd()触发 |
|
Timer Fired |
定时器激活回调后触发 |
|
XHR Ready State Change |
当一个异步请求为就绪状态后触发 |
|
XHR Load |
当一个异步请求完成加载后触发 |
Rendering事件
|
事件 |
描述 |
|
Invalidate layout |
当DOM更改导致页面布局失效时触发 |
|
Layout |
页面布局计算执行时触发 |
|
Recalculate style |
Chrome重新计算元素样式时触发 |
|
Scroll |
内嵌的视窗滚动时触发 |
Painting事件
|
事件 |
描述 |
|
Composite Layers |
Chrome的渲染引擎完成图片层合并时触发 |
|
Image Decode |
一个图片资源完成解码后触发 |
|
Image Resize |
一个图片被修改尺寸后触发 |
|
Paint |
合并后的层被绘制到对应显示区域后触发 |
posted on 2018-07-20 17:47 ranyonsue 阅读(20669) 评论(1) 编辑 收藏 举报



