浏览器缓存浅解
缓存
为什么有缓存?
缓存在活中其实很常见。往往初次打开一个新的软件或者网页的时候都会相对较慢, 但是再次打开就会快很多, 这就是缓存的功劳。大大提高了效率,也大大提高了用户体验。
什么数据可以缓存?
不能缓存的数据
实时更新替换的数据(例如: 弹幕,留言,评论,经常更换的广告图片)
网页的 HTML 结构, 在网页使用过程中结构会随着操作发生变化
缓存中的数据
静态资源很少发生改变的图片(例如:商品图片,用户头像,网站logo)
使用过的视频数据,音频数据都会在缓存里
技术层面的缓存 - Web 缓存
在前端开发中,性能一直都是重点问题,判断一个网站的性能就是看网页打开的速度。然而提高网页反应速度就要使用 Web 缓存。
Web 缓存的优点 :
节约了网络的资源
提高了网络的效率
缩短网页请求资源的距离
减少网络延迟
减少带宽
降低网络负荷
Web 缓存的种类 :
1 . 数据库缓存
通过缓存数据库查询结果,加快访问速度,减少数据库访问次数,缓解数据库压力,以提高 web 应用速度
2 . 代理服务器缓存
在不能访问服务器时,使用代理服务器满足的 HTTP 请求(例: 跨域 Porxy)
3 . CDN 缓存
通过在网络各处放置节点服务器, 快速可靠地分发静态内容,
4 . 浏览器缓存
加速浏览,浏览器在用户磁盘上对请求过的资源进行存储,当再次请求这个页面时,浏览器就可以从本地取出资源响应给用户,这样就可以加速页面浏览
浏览器缓存
浏览器缓存包含 : HTTP 缓存、indexDB、cookie、localstorage 、sessionStorage
1 . http 缓存(强制缓存 & 协商缓存)
强制缓存
什么是强制缓存
请求的资源本地缓存中有,资源从本地缓存获取,不需要发起请求
想理解强制缓存,先知道什么是缓存控制
缓存控制
在http中,控制缓存开关的属性有两个:Pragma 和 Cache-Control。
Pragma
Pragma 有两个情况 Pragma 和 Expires 。
Pragma 的值为 no-cache : 表示禁用缓存
Expires 的值是一个时间(格林尼治标准时间) : 表示该缓存的有效时间
注意 : 当 http 响应头中同时出现 Pragma 和 Cache-Control , 缓存控制执行优先级从高到低是 Pragma ==> Cache-Control ==> Expires
Cache-control
Cache-Control 在 http 请求头和响应头中,用来控制 http 缓存的

常见 请求头 中的Cache-Control 指令
Cache-Control: max-age=<seconds> : 缓存存储的最大周期
Cache-Control: max-stale[=<seconds>] : 客户端愿意接收一个已经过期的资源
Cache-control: no-cache : 重新验证是否缓存(协商缓存验证)
Cache-control: no-store : 禁止缓存
常见 响应头 中的Cache-Control 指令
Cache-control: must-revalidate 资源过期后重新请求
Cache-control: no-cache 请求是验证是否缓存(协商缓存验证)
Cache-control: no-store 不使用任何缓存
Cache-control: private 同意本地浏览器缓存
详情查看官方文档
强制缓存的执行流程
流程情景1 - 初次请求
浏览器会向服务器发起请求 ==> 服务器接收到浏览器的请求 ==> 响应资源并在响应头中携带 Cache-Control 给客户端( Cache-Control 值为缓存的最大过期时间)
流程情景2 - 再次请求相同的数据
浏览器会先查看Cache-Control 是否过期 ==> 没有过期 ==> 浏览器直接从缓存中拉取资源(此过程不用经过服务器)
流程情景3 - Cache-Control 过期
cache-control 过期了 ==> 没有办法拉取缓存中的数据 ==> 继续执行流程情景1
协商缓存
是什么协商缓存
协商缓存,也叫对比缓存。一种服务端的缓存策略
服务端判断客户端的资源
返回 304表示缓存中的资源和请求的资源一致 ,
返回 200 表示从服务器返回的最新的资源。
想理解协商缓存,先知道什么是缓存校验
缓存校验
如何确定缓存数据有效,校验缓存是否是最新的(和服务器中最新的数据一样)
在响应头中有两个属性(资源标识),ETag 和 Last-Modified 用来帮助服务器控制客户端的缓存校验。
Last-Modified
值为资源的最后修改时间,对应请求头的属性为 If-Modified-Since
Etag
ETag 是 HTTP1.1 中加入的新属性
表示资源的唯一标识,所谓唯一,和id一样,具有唯一性。对应请求头为 If-None-Match 。
Etag 的本质是一个字符串
注意 : 当响应头中同时存在 Last-Modified 和 Etag ,会优先使用 Etag(更加精确)
协商缓存的执行流程
流程情景1 - 初次请求
客户端向服务器发出请求 ==> 服务器收到请求 ==> 响应资源和相对应的资源标(Etag 或 Last-Modified)识给客户端
流程情景2 - 再次请求
浏览器再次发起请求 ==> 请求头会携带If-None-Match (或 If-Modified-Since) 去找服务器 ==> 服务器将If-None-Match (或 If-Modified-Since) 和自己的Etag(或 Last-Modified) 的值对比(两种情况)
如果相等,则返回 304 ,表示缓存资源和客户端资源一致
如果不相等,则返回 200,并返回资源和新的Etag (或Last-Modified) 的值。
Last-Modified 和 Etag的异同点
相同点 : Last-Modified 和 Etag 用来帮助服务器控制客户端缓存校验的属性
不同点 :
存储的值不同
Last-Modified存储的值是最后修改数据的时间, 而请求头中携带的If-Modified-Since是浏览器中缓存的时间
Etag中存储的是一个字符串,和id一样的具有唯一性,而请求头中携带的If-None-Match是浏览器上传收到数据时携带的Etag
服务器对比方式不同
Last-Modified : 如果缓存的时间和最后修改的时间一致,则缓存命中,响应 304,否则不命中,向服务端请求资源,响应 200 和最新的资源,并在响应头中携带这次的 last-modified,把这次的 last-modified 存到 if-modified-since 中
Etag 内容比对,用来判断缓存内容的 if-none-match 和服务器内容的 Etag 是否相等,如果相等则说两处的资源相等,缓存命中响应 304,否则请求资源,响应 200 和最新的资源,并在响应头中携带新的 Etag,
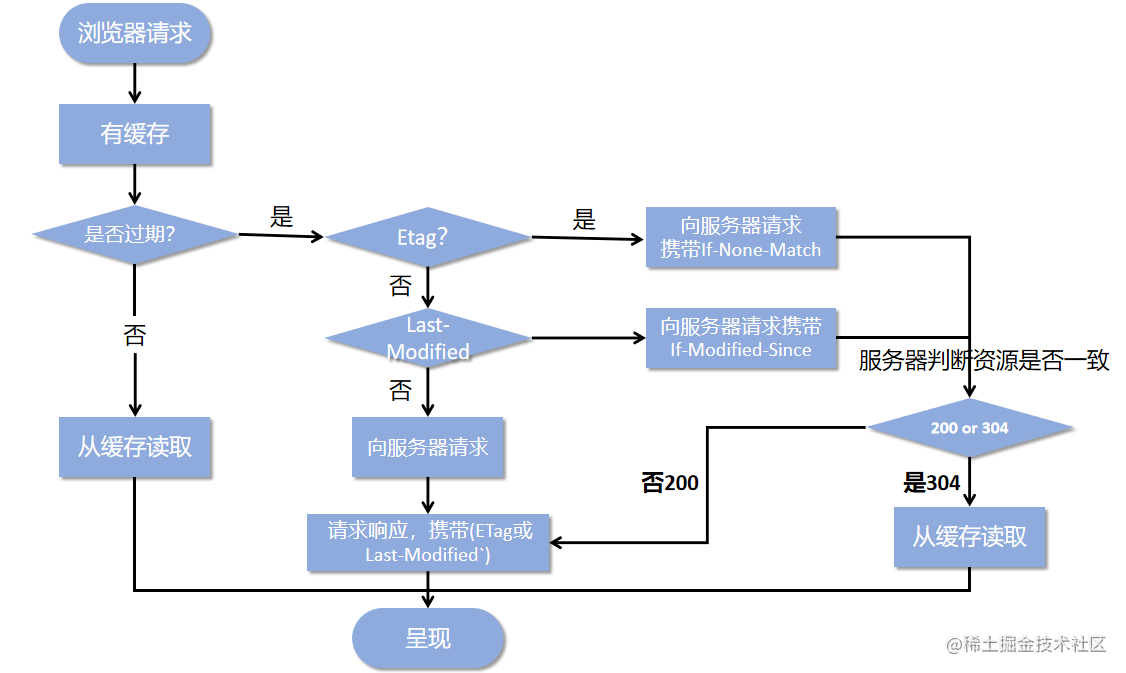
协商缓存流程图

注意 : 刷新浏览器页面,强制缓存会失效,而协商缓存有效。
2 . indexDB
IndexedDB 就是浏览器提供的本地数据库,它可以被网页脚本创建和操作。IndexedDB 允许储存大量数据,提供查找接口,还能建立索引。这些都是 LocalStorage 所不具备的。就数据库类型而言,IndexedDB 不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。
详情参考官方文档:
3 . Cookie
Cookie 是什么
Cookie 直意为小甜饼。用于数据缓存,cookie 存放数据量非常小,它的大小限制为4KB以内。可以缓存用户登录信息(例如:token)。
Cookie 的作用
Cookie 缓存的数据始终在同源 http 中携带,在浏览器和服务器之间传递
Cookie 缓存可以做数据持久化,Cookie 数据在设置的 Cookie 过期时间之前都有效(数据在缓存中关闭浏览器窗口不能删除 Cookie 数据)
cookie的使用
下载依赖包 :npm i js-cookie 或者 yarn add js-cookie
导入 : import Cookies from 'js-cookie'
存入数据语法 : Cookies.set('键', '值',{ expires: 7, path: '' })
第三参数为一个对象, 对象的属性有expires和path
expires : 创建一个过期 cookie,值为天数
path : Cookie只对当前路径的页面有效
使用数据语法 : Cookies.get('键')
注意 : Cookies 中有路径的概念,可以限制 Cookies 数据所属路径
4 . localStorage
1 . localStorage 作用 : 本地存储
经典场景 : 免登录
2 . localStorage 语法 :
2.1 存数据 : localStorage.setItem('属性名',属性值)
2.2 取数据 : localStorage.getItem('属性名')
2.3 删数据 : localStorage.removeItem('属性名')
2.4 清空数据 : localStorage.clear()
3 . localStorage 特点 :
3.1 localStorage 是 永久存储 的, 除非 手动清除 ,否则一直存在。
3.2 localStorage 只能存储 字符串类型 数据。 如果是其他类型,则会自动转成字符换格式存储。
5 . sessionStorage
1 . sessionStorage 作用 : 临时存储
经典场景 : 页面间传值
2 . sessionStorage 语法和 localStorage 完全一致 :
2.1 存数据 : sessionStorage.setItem('属性名',属性值)
2.2 取数据 : sessionStorage.getItem('属性名')
2.3 删数据 : sessionStorage.removeItem('属性名')
2.4 清空数据 : sessionStorage.clear()
3 . sessionStorage 特点 :
3.1 sessionStorage 页面关闭后就 自动清除 了。
3.2 sessionStorage 只能存储 字符串类型 数据。 如果是其他类型,则会自动转成字符换格式存储。
cookie、localStorage、sessionStorage异同
Cookie localStorage sessionStorage
数据保存的期限 一般由服务器生成,可设置保存时间。 需要手动清除,否则永久保存 仅在当前页面有效,关闭页面或浏览器后被清除
存放数据大小 4KB以内 5MB或更大 5MB或更大
与服务器关系 每次都会携带在HTTP头中,在浏览器和服务器之间传递 保存与客户端硬盘中,不参与和服务器的通信 保存在客户端内存中,不参与和服务器的通信



