React中使用react-file-viewer,实现预览office文件(pdf,word,xlsx等文件)前端实现
最近做一个项目要求在前端浏览器可以直接打开office文件(pdf,doc,xlsx等文件)。pdf浏览器可以直接打开(可以直接用a标签href="文件地址"或者iframe标签src="文件地址"再或者使用pdf.js)。但是word,xlsl等文件很难实现,网上的实现方式有微软的方法实现但是访问的文件地址必须是公共文件,所有人都能访问到才可以使用,显然是不行的,所以我就找到了react-file-viewer。
1.实现pdf预览。
(1)用iframe标签src="文件地址"就可以直接打开,还可以设置width,height等属性。具体参考iframe属性。
<iframe src="http://localhost:8080/%E9%9F%A6%E6%88%90%E7%8E%89.pdf"></iframe>
(2)直接a标签src="文件地址"
<a href="文件地址"></a>
2.使用react-file-viewer实现(pdf,word,xlsx文件)预览
1.npm install react-file-viewer
2.在组建中引入import FileViewer from 'react-file-viewer';
3.直接使用(涉及到跨域问题自行解决可以使用代理来解决别的方案也可行)
<FileViewer
fileType='docx'//文件类型
filePath={wo} //文件地址(后台给返的二进制流也可以)
onError={this.onError.bind(this)} //函数[可选]:当文件查看器在获取或呈现请求的资源时发生错误时将调用的函数。在这里可以传递日志记录实用程序的回调。
errorComponent={console.log("出现错误")} //[可选]:发生错误时呈现的组件,而不是react-file-viewer随附的默认错误组件。
unsupportedComponent={console.log("不支持")} //[可选]:在不支持文件格式的情况下呈现的组件。
/>
支持的文件格式:
图片:png,jpeg,gif,bmp,包括360度图片
pdf格式
CSV
xslx
docx
视频:mp4,webm
音频:mp3
用法
请注意,此模块最适合React 16+。如果您使用React <16,则可能需要使用版本0.5。npm install react-file-viewer@0.5.0。
有一个主要的React组件FileViewer,它具有以下道具:
fileType字符串:要显示的资源类型(一种受支持的文件格式,例如'png')。传递不支持的文件类型将导致显示unsupported file type消息(或自定义组件)。
filePath 字符串:FileViewer显示的资源的URL(后台给返的二进制流也可以)。
onError函数[可选]:当文件查看器在获取或呈现请求的资源时发生错误时将调用的函数。在这里可以传递日志记录实用程序的回调。
errorComponent react元素[可选]:发生错误时呈现的组件,而不是react-file-viewer随附的默认错误组件。
unsupportedComponent react元素[可选]:在不支持文件格式的情况下呈现的组件。
3. react-file-viewer报错(采坑只限浏览本地文件)
这个是因为后端还没做好,我拿本地文件做测试才会遇到.我把本地docx文件放到了assets文件中然后引入遇到一堆问题。
<FileViewer fileType='docx'
filePath='../../../assets/ss.docx'
onError={this.onError.bind(this)}
errorComponent={console.log("出现错误")}
unsupportedComponent={console.log("不支持")}
/>
(1)浏览器报:Module parse failed: Unexpected character '' (1:2)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file
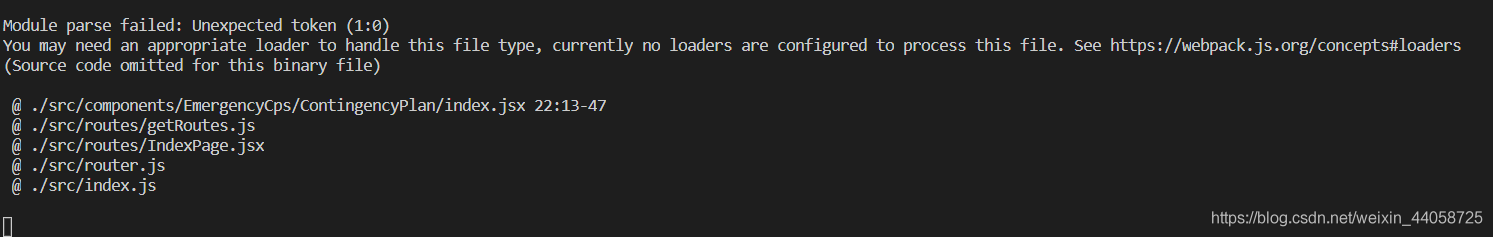
cmd运行窗口报:Module parse failed: Unexpected token (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file

造成这两个错误的根本原因是react不识别后缀名为.docx的文件。
解决方案:
去webpack(webpack.config.js)里面配置文件后缀名在module.exports加入
{
test: /\.(pdf|svg|docx|doc)$/,
use: 'file-loader',//如果不可以试试这个file-loader?name=[path][name].[ext]
}
本以为这样就好了,现实是还是不行页面还是不显示一直转圈并且浏览器报找不到http://localhost:8888/assets/ss.docx,但是我地址写对了,找了很久都不知到原因最后换了种方式就可以了。

解决方案:用require或者import来引入就行了(react项目中图片出不来用require也可以解决);
<FileViewer fileType='docx'
filePath={require('../../../assets/ss.docx')}
onError={this.onError.bind(this)}
errorComponent={console.log("出现错误")}
unsupportedComponent={console.log("不支持")}
/>
//或者直接用在上面定义变量引入
const wo=require("../../../assets/ss.docx");//这个也可以
import wo from '../../../assets/ss.docx'; //require,import只保留一个
<FileViewer fileType='docx'
filePath={wo}
onError={this.onError.bind(this)}
errorComponent={console.log("出现错误")}
unsupportedComponent={console.log("不支持")}
/>
posted on 2021-07-07 15:44 ranyonsue 阅读(7472) 评论(0) 编辑 收藏 举报



