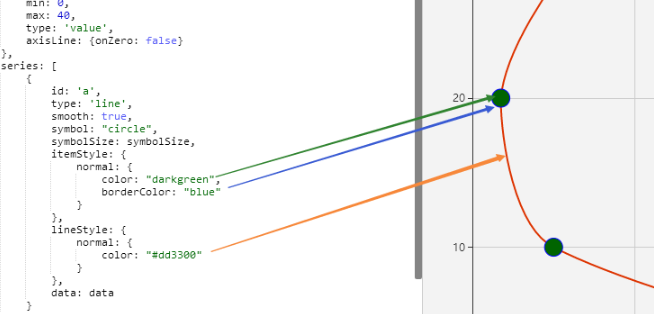
echarts配置折线图的点和线条的颜色
series: [
{
showSymbol: true,
symbol: 'circle', //设定为实心点
symbolSize: 20, //设定实心点的大小
color:"#000", //设定实线点的颜色
lineStyle: {
normal: {
width: 2,
color:"#0000ff", //设置实线的颜色
},
},
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
showSymbol: true,
symbol: 'circle', //设定为实心点
symbolSize: 20, //设定实心点的大小
color:"#000", //设定实线点的颜色
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
showSymbol: true,
symbol: 'circle', //设定为实心点
symbolSize: 20, //设定实心点的大小
color:"#000",
name: '视频广告',
type: 'line',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
]
如果不同的折线点需要设置不同的颜色,例如行情里的买入卖出点设置成不同的颜色。这个时候需要在data数组结构里每个对象里单独设置itemstyle里的color属性。
posted on 2021-05-20 11:17 ranyonsue 阅读(6857) 评论(0) 编辑 收藏 举报





