jspdf用法
介绍一下纯jspdf用法,将一个图片列表导出为pdf文件,根据图片宽高计算在pdf中的位置
jsPDF 是一个基于 HTML5 的客户端解决方案,用于生成各种用途的 PDF 文档。
1、安装:npm install jspdf
2、引入:import jsPDF from "jspdf"
3、使用:
let pdf = new jsPDF('p', 'pt', [pdfX, pdfY]);
第一个参数: l:横向 p:纵向
第二个参数:测量单位("pt","mm", "cm", "m", "in" or "px")
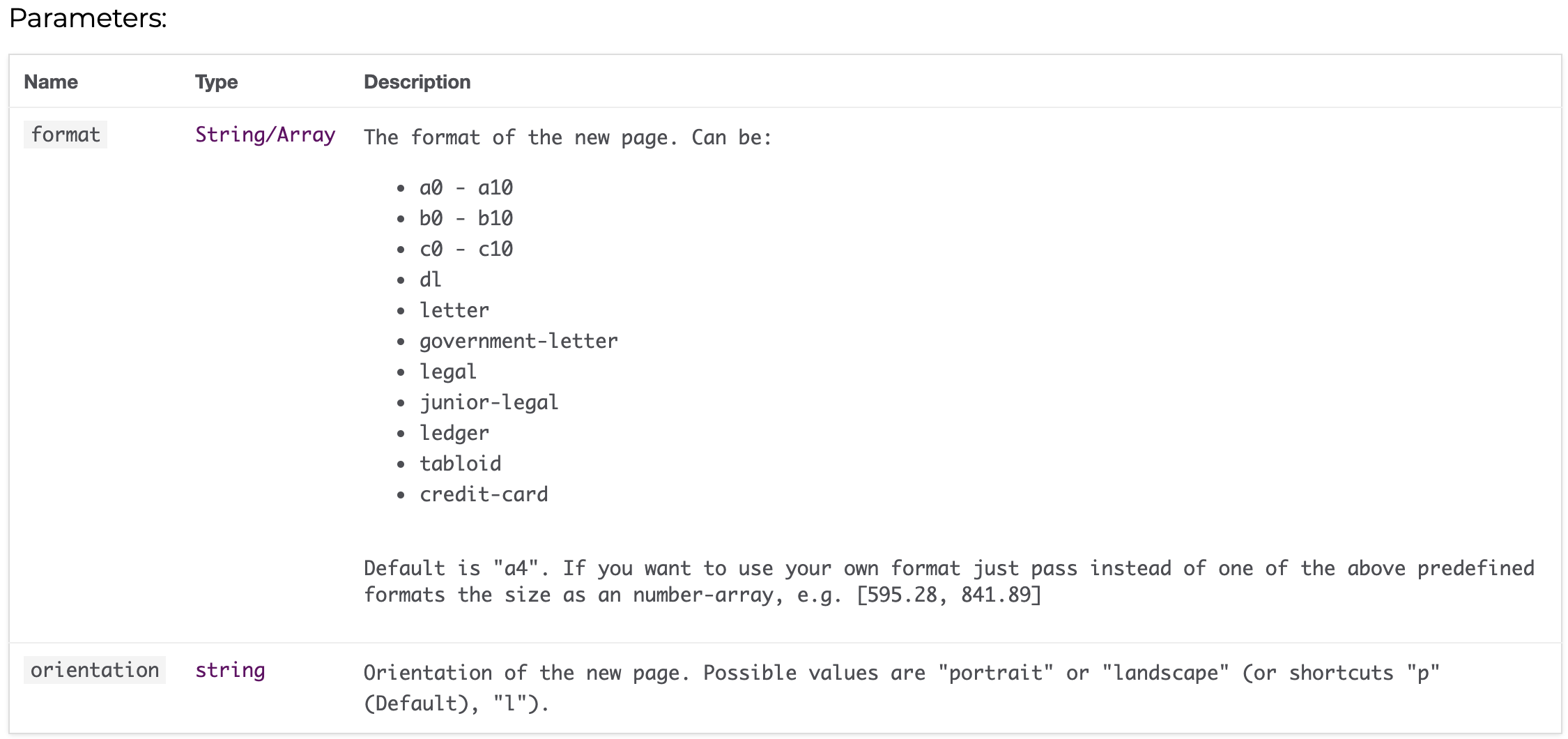
第三个参数:可以是下面格式,默认为“a4”
- a0 - a10
- b0 - b10
- c0 - c10
- dl
- letter
- government-letter
- legal
- junior-legal
- ledger
- tabloid
- credit-card
默认为“a4”。如果您想使用自己的格式,只需将大小作为数字数组传递,例如[595.28, 841.89];
4、常用操作:
pdf.addPage() 在PDF文档中添加新页面,参数如下,也可以不设置,默认a4

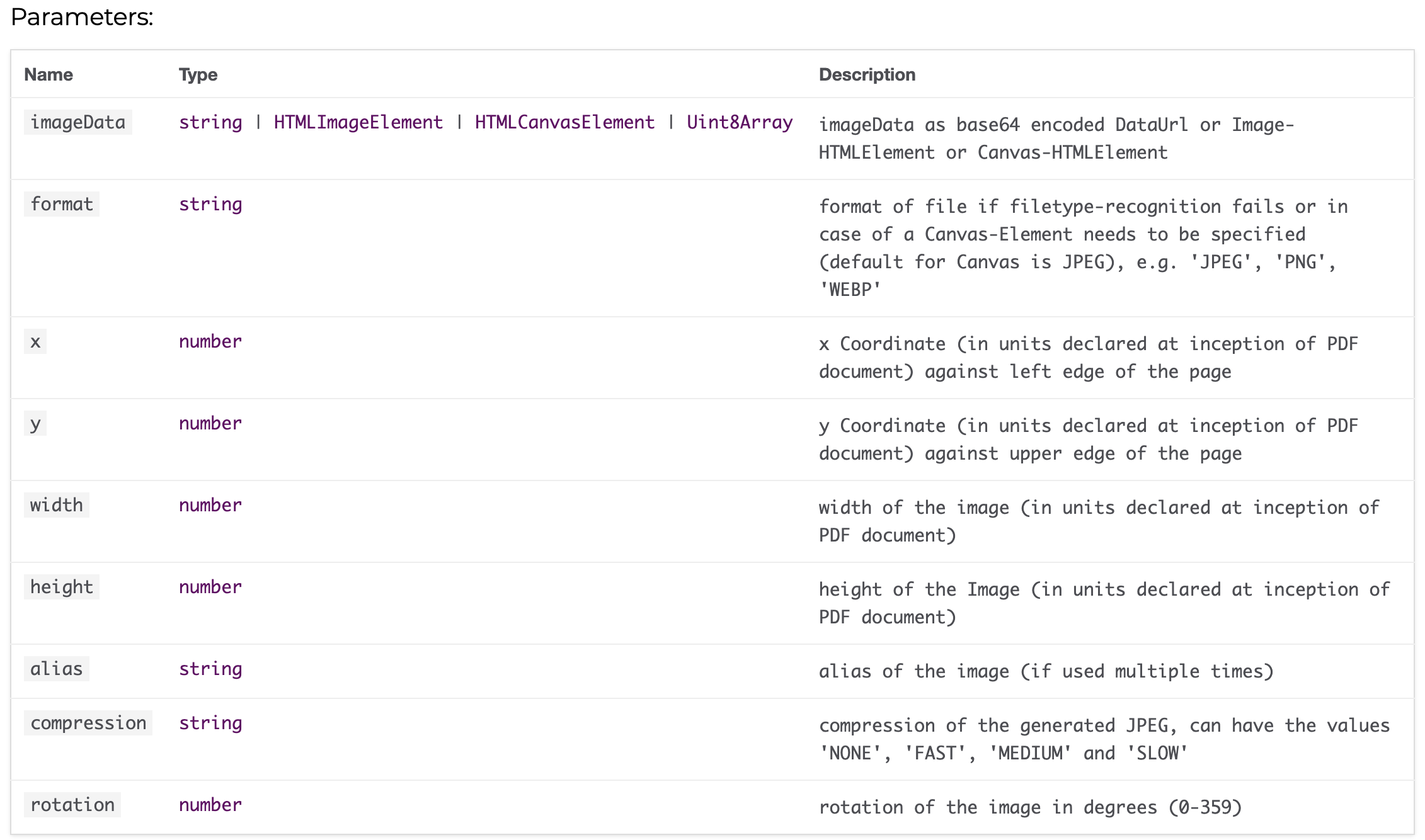
pdf.addImage() 将图像添加到PDF,addImage参数设置如下:

删除某页pdf:
-
let targetPage = pdf.internal.getNumberOfPages(); //获取总页
-
pdf.deletePage(targetPage); // 删除目标页
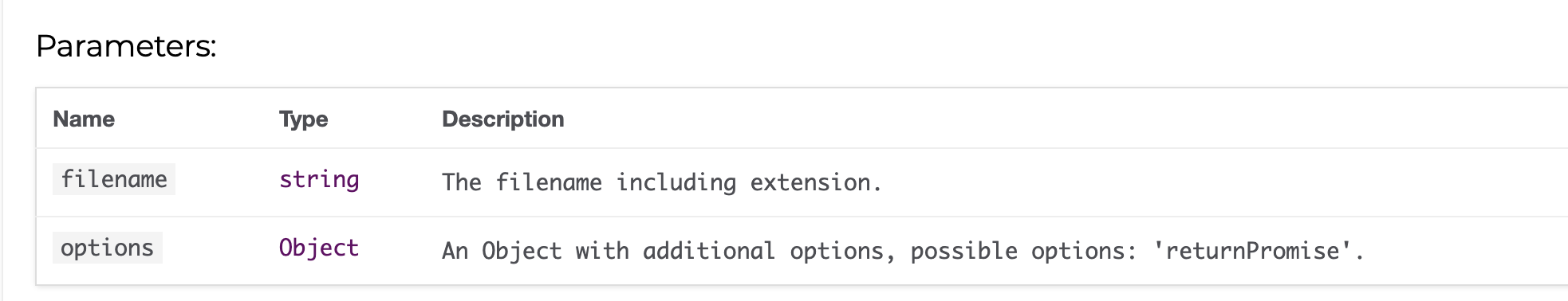
保存pdf文档:
pdf.save(`测试.pdf`);
Example:
1、导出一整页pdf文件,根据图片高度动态设置pdf的位置,根据自己的数据格式组装导出方法 /**
* 导出PDF一页 PDF中的页面宽度或高度不能超过14400个userUnit。jsPDF将宽度/高度限制为14400
* @param pageList
*/
const exportPdf = (pageList: any) => {
let [imgX, imgY] = [595.28, 841.89]; // a4纸尺寸[595.28, 841.89];
var pdfX = imgX
var pdfY = getLength(pageList);
let pdf = new jsPDF('p', 'pt', [pdfX, pdfY]); //l:横向 p:纵向
let isAddpage = 0;
for (let [index, item] of pageList.entries()) {
for (let j = 0; j < item.imageList.length; j++) {
const image = item.imageList[j];
let imgHeight = imgX / (image.width / image.height);
pdf.addImage(image.data, 'JPEG', 0, isAddpage, imgX, imgHeight);
isAddpage += imgHeight;
}
}
pdf.save(`全部教材_${getTime()}.pdf`);
}
2、分页导出
const exportPdf = (pageList: any) => {
let [imgX, imgY] = [595.28, 841.89];
let pdf = new jsPDF('p', 'pt', 'a4');
for (let [index, item] of pageList.entries()) {
for (let j = 0; j < item.imageList.length; j++) {
const image = item.imageList[j];
let imgHeight = imgX / (image.width / image.height); //根据宽度计算高度
pdf.addImage(image.data, 'JPEG', 0, 0, imgX, imgHeight);
pdf.addPage();
let targetPage = pdf.internal.getNumberOfPages();
pdf.deletePage(targetPage); // 删除最后一页
pdf.save(`测试.pdf`);
posted on 2021-01-14 11:26 ranyonsue 阅读(6969) 评论(0) 编辑 收藏 举报



