e.target与e.currentTarget的区别
在DOM事件对象中有两个属性总是时不时的困扰我,就是target和currentTarget,有时候很迷惑分不清两者的区别,因此有必要把这两个属性好好梳理一下,加深理解,以便日后的查询。
MDN中对target的解释为,一个触发事件的对象的引用, 当事件处理程序在事件的冒泡或捕获阶段被调用时。
而对于currentTarget,它指的是当事件遍历DOM时,标识事件的当前目标。它总是引用事件处理程序附加到的元素,而不是event.target,它标识事件发生的元素。
举个例子来说明。
事件冒泡阶段
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> </head> <body> <ul> <li>hello 1</li> <li>hello 2</li> <li>hello 3</li> <li>hello 4</li> </ul> <script> let ul = document.querySelectorAll('ul')[0] let aLi = document.querySelectorAll('li') ul.addEventListener('click',function(e){ let oLi1 = e.target let oLi2 = e.currentTarget console.log(oLi1) // 被点击的li console.log(oLi2) // ul console.og(oLi1===oLi2) // false }) </script> </body> </html>
我们知道,
e.target可以用来实现事件委托,该原理是通过事件冒泡(或者事件捕获)给父元素添加事件监听,e.target指向引发触发事件的元素,如上述的例子中,e.target指向用户点击的li,由于事件冒泡,li的点击事件冒泡到了ul上,通过给ul添加监听事件而达到了给每一个li添加监听事件的效果,而e.currentTarget指向的是给绑定事件监听的那个对象,即ul,从这里可以发现,e.currentTarget===this返回true,而e.target===this返回false。e.currenttarget和e.target是不相等的。事件目标阶段
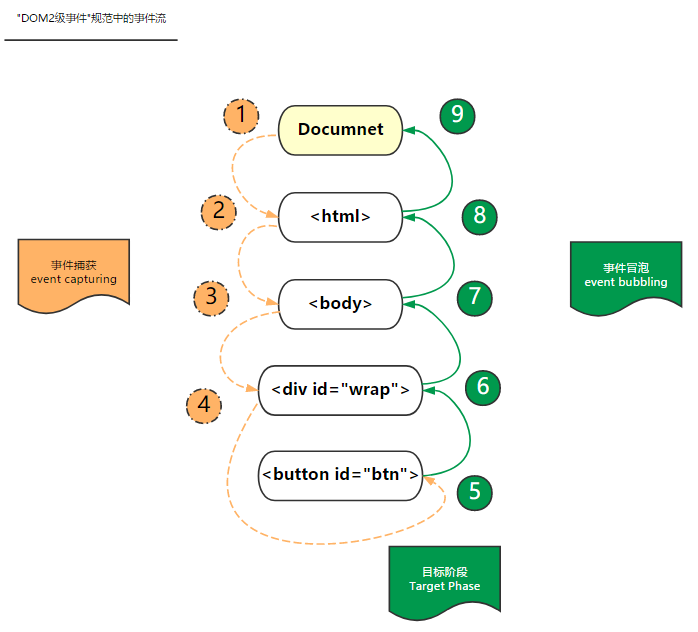
我们知道,在DOM事件流中分为几个不同的阶段,如图

上述例子是事件冒泡阶段,e.currenttarget和e.target是不相等的,但是在事件的目标阶段,e.currenttarget和e.target是相等的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<ul>
<li>hello 1</li>
<li>hello 2</li>
<li>hello 3</li>
<li>hello 4</li>
</ul>
<script>
let ul = document.querySelectorAll('ul')[0]
let aLi = document.querySelectorAll('li')
for(let i=0;i<aLi.length;i++){
aLi[i].addEventListener('click',function(e){
let oLi1 = e.target
let oLi2 = e.currentTarget
console.log(oLi1) // li
console.log(oLi2) // li
console.og(oLi1===oLi2) // true
})
}
</script>
</body>
</html>在本例中,事件的目标阶段即li,由于e.currentTarget始终指向添加监听事件的那个对象,即aLi[i],也就是HTML中的li,而e.target指向触发事件监听的那个对象,也是li,因此e.target和e.currentTarget相等,同时也和this相等。
总结
因此不必记什么时候e.currentTarget和e.target相等,什么时候不等,理解两者的究竟指向的是谁即可。
e.target指向触发事件监听的对象。e.currentTarget指向添加监听事件的对象。




