axios详解
一、说明
Axios是一个基于Promise(ES6中用于处理异步的)的HTTP库(HTTP客户端),用于浏览器和node.js中,API。
浏览器中创建XMLHttpRequests
从node.js中创建http请求
支持Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换JSON数据
客户端支持防御XSRF
二、安装
npm安装:npm i axios;
使用cdn:<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
三、常用api说明
可使用 万能地址 发送做测试。客户端使用即在原来ajax代码替换成axios。
1、get请求axios.get(url[, config])
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 可选地,上面的请求可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios对象调用get方法,.then()成功回调,.catch()失败回调。
get方法也可以把url中的参数提出来单独放到一个对象中。
2、post请求axios.post(url[, data[, config]])
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
3、通用请求axios(config),通过向 axios 传递相关配置config对象来创建请求
axios({
methods: 'post',
url: 'http://jsonplaceholder.typicode.com/users',
data: {
name: 'qiurx'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
4、执行多个并发请求
function getUserAccount() {
return axios.get('/user/12345'); //请求1
}
function getUserPermissions() {
return axios.get('/user/12345/permissions'); //请求2
}
axios.all([getUserAccount(), getUserPermissions()]) //两个请求放到数组中传递给all()
.then(axios.spread(function (acct, perms) { //多个请求都发送完毕,拿到返回的数据
// 两个请求现在都执行完成
}));
axios中的all()方法,传入一个数组,数组元素即为函数调用,函数中即为请求调用。
然后,then()回调方法中调用axios自己的spread()方法。
四、创建实例
可以使用自定义配置新建一个 axios 实例axios.create([config])
//create创建一个新的实例对象
var instance = axios.create({
url: 'http://jsonplaceholder.typicode.com/users',
imeout: 3000,
method: 'post'
});
//即可调用方法,和axios实例同
instance.get('http://jsonplaceholder.typicode.com/users').then(Response=>{
console.log(Response);
});
五、所有请求配置
只有 url 是必需的。
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `headers` 是即将被发送的自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data: {
firstName: 'Fred'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // 默认的
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config) {
/* ... */
},
// `auth` 表示应该使用 HTTP 基础验证,并提供凭据
// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType: 'json', // 默认的
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName: 'XSRF-TOKEN', // default
// `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称
xsrfHeaderName: 'X-XSRF-TOKEN', // 默认的
// `onUploadProgress` 允许为上传处理进度事件
onUploadProgress: function (progressEvent) {
// 对原生进度事件的处理
},
// `onDownloadProgress` 允许为下载处理进度事件
onDownloadProgress: function (progressEvent) {
// 对原生进度事件的处理
},
// `maxContentLength` 定义允许的响应内容的最大尺寸
maxContentLength: 2000,
// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validateStatus: function (status) {
return status >= 200 && status < 300; // 默认的
},
// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxRedirects: 5, // 默认的
// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:
// `keepAlive` 默认没有启用
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// 'proxy' 定义代理服务器的主机名称和端口
// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据
// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。
proxy: {
host: '127.0.0.1',
port: 9000,
auth: : {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` 指定用于取消请求的 cancel token
// (查看后面的 Cancellation 这节了解更多)
cancelToken: new CancelToken(function (cancel) {
})
}
六、拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
//请求拦截器
axios.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
return config;
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
//响应拦截器
axios.interceptors.response.use(
function (config) {
// 对响应数据做点什么
return config;
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error);
}
);
如果你以后可能需要删除拦截器。
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
你可以将拦截器添加到axios的自定义实例。
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
七. 配置默认值
您可以指定将应用于每个请求的配置默认值。
(1) 全局axios默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
(2) 自定义实例默认值
//在创建实例时设置配置默认值
var instance = axios.create({
baseURL:'https://api.example.com'
});
//在实例创建后改变默认值
instance.defaults.headers.common ['Authorization'] = AUTH_TOKEN;
(3) 配置优先级顺序
配置将与优先顺序合并。 顺序是lib / defaults.js中的库默认值,然后是实例的defaults属性,最后是请求的config参数。 后者将优先于前者。 这里有一个例子。
//使用库提供的配置默认值创建实例
//此时,超时配置值为`0`,这是库的默认值
var instance = axios.create();
//覆盖库的超时默认值
//现在所有请求将在超时前等待2.5秒
instance.defaults.timeout = 2500;
//覆盖此请求的超时,因为它知道需要很长时间
instance.get('/ longRequest',{
timeout:5000
});
八、Vue项目中使用
安装完后导入。
import axios from 'axios'
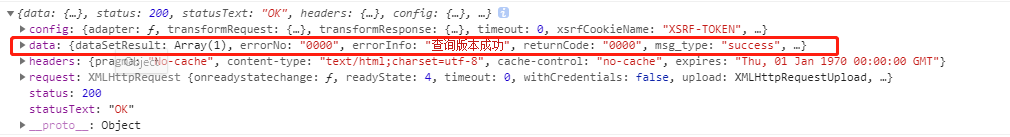
then()中的res返回包含头、状态、data数据等等,真正返回数据在此对象中的data。

使用有两种方式。
1、axios 绑定到Vue的原型上
axios并没有提供Vue.use()方法,需要绑定到Vue的原型上。
Vue.prototype.$axios = axios;
这样可以在其他组件中通过this.$axios使用axios发送请求。
export default {
methods: {
getData() {
this.$axios
.get("http://jsonplaceholder.typicode.com/users")
.then(Response => {
console.log(Response);
});
}
}
};
注意可能出现的问题:this的指向问题。
$axios没有定义或者get()没有定义,是因为this不是指向vue实例。可以通过var _this = this或bind(this)把this传递进去。
2、单独创建一个http.js文件,在其中配置axios,再使用export default进行导出,需要使用的位置直接使用此js模块。
posted on 2019-12-12 15:06 ranyonsue 阅读(6528) 评论(0) 编辑 收藏 举报



