TypeScript基础学习
全局安装TS
npm install -g typescript
需要进行环境配置
- 打开iterm ,输入 sudo npm install -g typescript
- 复制 安装的 路径
- 输入 vim ~/.bash_profile
- export PATH=${PATH}:粘贴路径
- 按esc 退出,:wq 保存
- 重启Terminal
- 按tsc -v 显示出版本 完成配置
开始构建第一个TS文件
# greeter.ts
var message: string = "Hello World"
console.log(message);
run:
Hello World
编译代码:将TS转为JS代码
tsc greeter.ts
同时编译多个ts文件:
tsc file1.ts file2.ts file3.ts
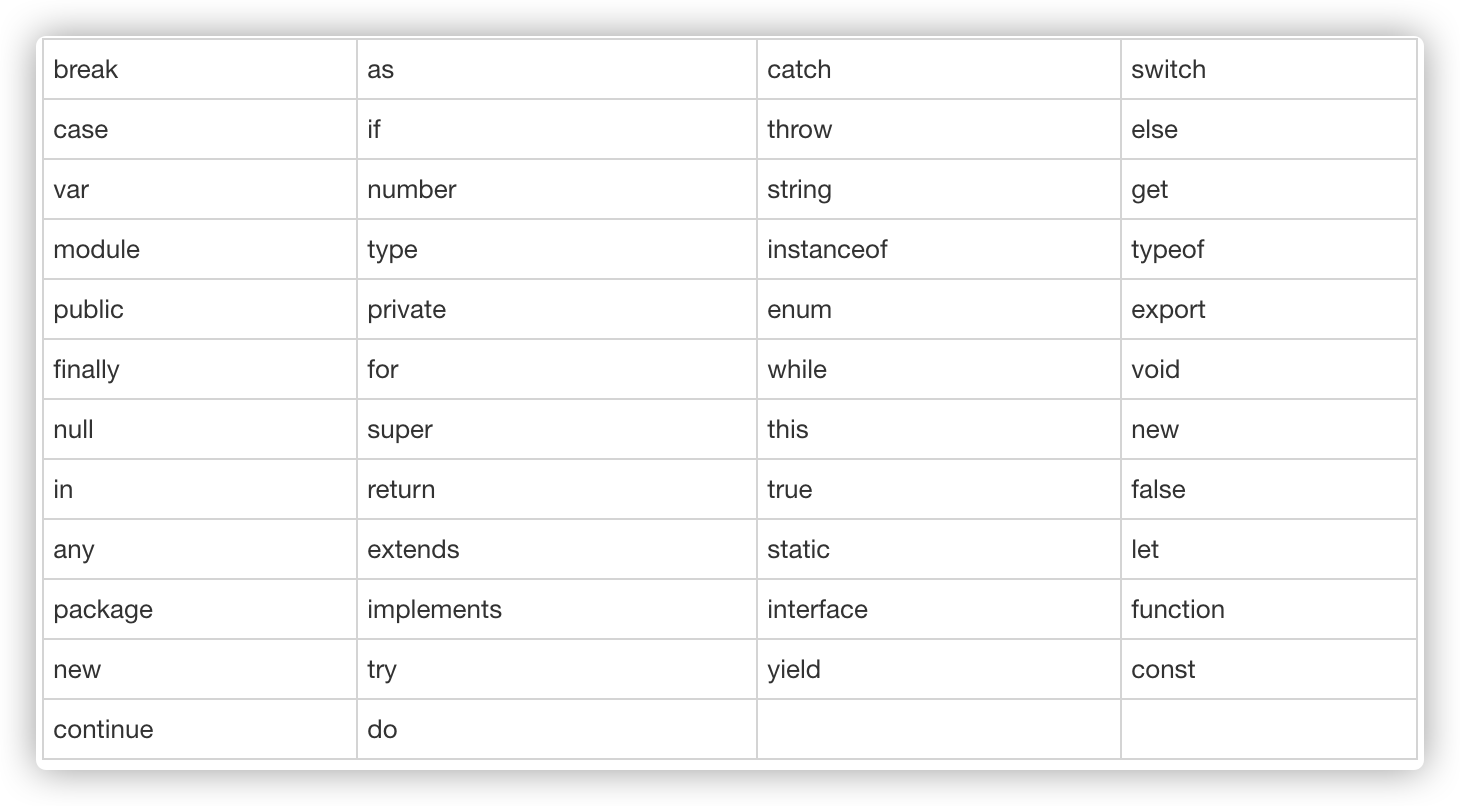
TS保留关键字

TS注释
- 单行注释(//)
- 多行注释(/* */)
基础类型
- 模块
- 函数
- 变量
- 语句和表达式
- 注释
数字、字符串、结构体、布尔值
布尔值(boolean)
let isDone: boolean = false;
数字(number)
let decLiteral: number = 6; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制
let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; // 八进制
字符串(string)
let name: string = "bob";
let years: number = 5;
let words: string = `您好,您叫 ${name} ,现在已经 ${years+1}岁了`
定义内嵌表达式
let name: string = `Gene`;
let age: number = 37;
let sentence: string = `Hello, my name is ${ name }.
I'll be ${ age + 1 } years old next month.`;
console.log(sentence);
运行:
Hello, my name is Gene.
I'll be 38 years old next month.
数组
方式一:
let list: number[] = [1, 2, 3];
方式二:
let list: Arrat<number> = [1, 2, 3];
元组(Tuple)
比如:定义一对值为string 和 number类型的元组
let x: [string, number];
x = ['hello', 10];
x = [10, 'hello'];
// substr(1) 类似与python里的切片,就是从下标为1的开始截取
console.log(x[0].substr(1)); // OK 输出 ello
console.log(x[1].substr(1)); // Error
枚举(enum)
enum Color {Red, Green, Blue};
let c : Color = Color.Green;
console.log(c); // 输出1
void
用于标识方法返回值的类型,表示该方法没有返回值
function hello(): void {
alert("Hello Runoob");
}
null
表示对象值缺失 表示'什么都没有'
undefined
用于初始化变量为一个为定义的值 表示一个没有设置值的变量
never
never是其他类型的子类,代表从不会出现值
变量声明
TS变量的命名规则
- 变量名称可以包含数字和字母
- 除了下划线
_和$符号除外,不能包含其他特殊字符,包括空格 - 变量名不能以数字开头
var声明
声明变量的类型及初始值:
var [变量名]:[类型] = 值;
var a : number = 10;
声明变量的类型,但没有初始值,变量值会设置为underfined
var [变量名]: [类型];
var uname:string
声明变量并初始值,但不设置类型,该变量可以是任意类型
var [变量名] = 值;
var uname = 'Robot';
声明变量没有设置类型和初始值,类型可以是任意类型,默认初始值为undefined
var [变量名];
var uname;
举个例子:
var uname: string ='Runoob';
var score1: number = 50;
var score2: number = 43.5;
var sum = score1 + score2;
console.log("名字是"+ uname); // 名字是Runoob
console.log("第一科成绩:"+ score1); // 第一科成绩:50
console.log("第二科成绩"+ score2); // 第二科成绩43.5
console.log("总成绩"+ sum); // 总成绩93.5
变量作用域
- 全局作用域 -全局变量定义在程序结构的外部。它可以在你代码的任何位置使用
- 类作用域 -通过类的对象访问
- 局部作用域 - 局部变量只能在声明它的代码块中使用
举个例子:
var global_num = 12
class Numbers {
num_val = 13;
static sval = 10;
storeNum():void{
var local_num = 14;
}
}
console.log("全局变量为:"+ global_num); // 全局变量为:12
console.log(Numbers.sval); // 10
var obj = new Numbers();
console.log("实例变量:"+obj.num_val); // 实例变量:13
TS运算符
算术运算符
-
- 加法
-
- 减法
-
- 乘法
- / 除法
- % 余数
- ++ 自增
- -- 自减
举个例子:
var num1: number = 10;
var num2: number = 2;
var res: number = 0;
res = num1 + num2;
console.log("加:" + res); // 加:12
res = num1 - num2;
console.log("减:" + res); // 减:8
res = num1 * num2;
console.log("乘:" + res); // 乘:20
res = num1 / num2;
console.log("除:" + res); // 除:5
res = num1 % num2;
console.log("余数:" + res); // 余数:0
num1++
console.log("num1自增运算:" + num1); // num1自增运算:11
num2--
console.log("num2自减运算:" + num2); // num2自减运算:1
关系运算符
-
== 等于
-
!= 不等于
-
>大于 -
<小于 -
>=大于或等于 -
<= 小于或等于
举个例子:
var num1: number = 5;
var num2: number = 9;
console.log("num1 的值为: " + num1); // num1 的值为: 5
console.log("num2 的值为:" + num2); // num2 的值为:9
var res = num1 > num2
console.log("num1 大于n num2: " + res) // num1 大于n num2: false
res = num1 < num2
console.log("num1 小于 num2: " + res) // num1 小于 num2: true
res = num1 >= num2
console.log("num1 大于或等于 num2: " + res) // num1 大于或等于 num2: false
res = num1 <= num2
console.log("num1 小于或等于 num2: " + res) // num1 小于或等于 num2: true
res = num1 == num2
console.log("num1 等于 num2: " + res) // num1 等于 num2: false
res = num1 != num2
console.log("num1 不等于 num2: " + res) // num1 不等于 num2: true
逻辑运算符
- && and
- || or
- ! not
举个例子:
var avg: number = 20;
var percentage: number = 90;
console.log("avg值为:" + avg + ",percentage值为:" + percentage); // avg值为:20,percentage值为:90
var res: boolean = ((avg > 50) && (percentage > 80));
console.log("((avg>50)&&(percentage>80)):", res); // ((avg>50)&&(percentage>80)): false
var res: boolean = ((avg > 50) || (percentage > 80));
console.log("(avg>50)||(percentage>80): ", res); // (avg>50)||(percentage>80): true
var res: boolean = !((avg > 50) && (percentage > 80));
console.log("!((avg>50)&&(percentage>80)): ", res); // !((avg>50)&&(percentage>80)): true
位运算符
-
& AND
-
| OR
-
~ 取反
-
^ 异或
-
<< 左移
-
>>右移 -
>>>无符号右移
举个例子:
var a: number = 2; // 二进制 10
var b: number = 3; // 二进制 11
var result;
result = (a & b);
console.log("(a & b) => ", result); // (a & b) => 2
result = (a | b);
console.log("(a | b) => ", result); // (a | b) => 3
result = (a ^ b);
console.log("(a ^ b) => ", result); // (a ^ b) => 1
result = (~b);
console.log("(~b) => ", result); // (~b) => -4
result = (a << b);
console.log("(a << b) => ", result); // (a << b) => 16
result = (a >> b);
console.log("(a >> b) => ", result); // (a >> b) => 0
result = (a >>> 1);
console.log("(a >>> 1) => ", result); // (a >>> 1) => 1
赋值运算符
- =(赋值)
- +=(先加后赋值)
- -=(先减后赋值)
- *=(先乘后赋值)
- /=(先除后赋值)
举个例子:
var a: number = 12
var b: number = 10
a = b
console.log("a = b: " + a); // a = b: 10
a += b
console.log("a+=b: " + a); // a+=b: 20
a -= b
console.log("a-=b: " + a); // a-=b: 10
a *= b
console.log("a*=b: " + a); // a*=b: 100
a /= b
console.log("a/=b: " + a); // a/=b: 10
a %= b
console.log("a%=b: " + a); // a%=b: 0
三元运算符
- Test 指定的条件语句
- expr1 如果条件语句Test 返回true 则返回该值
- expr2如果条件语句Test 返回false 则返回该值
Test ? expr1 : expr2
举个例子:
var num:number = -2;
var result = num > 0 ? "大于0" : "小于0,或等于0"
console.log(result); // 小于0,或等于0
一元运算符
typeof是一元运算符,返回操作属的数据类型
举个例子:
var num = 12
console.log(typeof num); //输出结果: number
```</number>

