Vue3实现excel文件预览和打印
预览excel
关于实现excel文档在线预览的做法,一种方式是通过讲文档里的数据处理成html,一种是将文档处理成图片进行预览。
首先我们先讲一下实现html这种方式预览的。Excel预览用的是xlsx这个库。
xlsx
xlsx是一个优秀的表格处理库,是一款适用于浏览器和nodejs的开源电子表格解析库"
安装
这里值得注意的是,vue2和vue3的引用写法不一样
// vue2 引用 xlsx
import xlsx from 'xlsx'
// vue3 引用 xlsx
import * as XLSX from 'xlsx'
使用
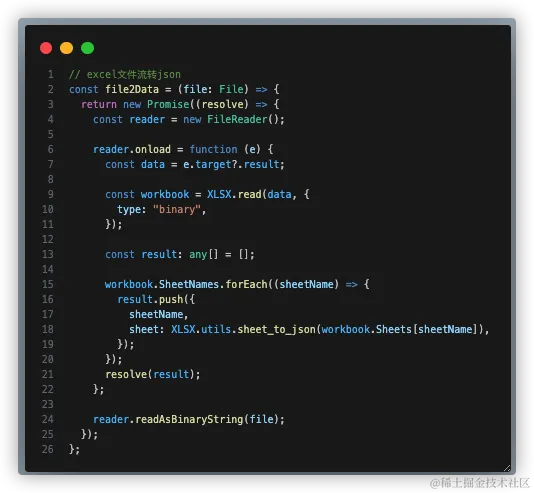
「FileReader读取文件流」
先使用FileReader对象提供的一种读取File对象内容的方法,将文件流用readAsBinaryString方法根据二进制字符串的形式返回,再通过reader.onload操作读取文件流的二进制字符串形式:
使用案例
// 实例化 FileReader 对象 const reader = new FileReader() // file为文件流 reader.readAsBinaryString(file) reader.onload = function () { const binaryStringData = reader.result console.log(binaryStringData) }
代码
「vue3上传excel并在线预览」
那么vue3中如何预览Excel文件呢,这里现用一个ant-design-vue的上传组件上传一个excel文件,如下:
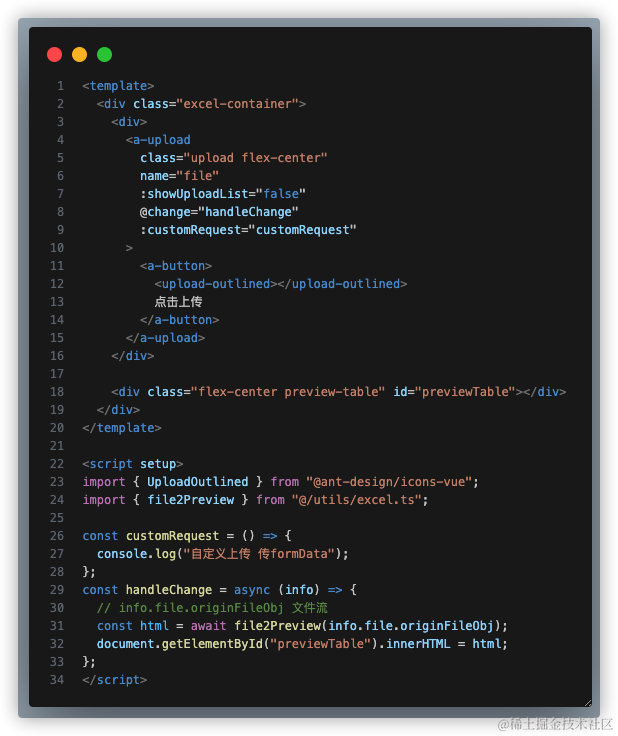
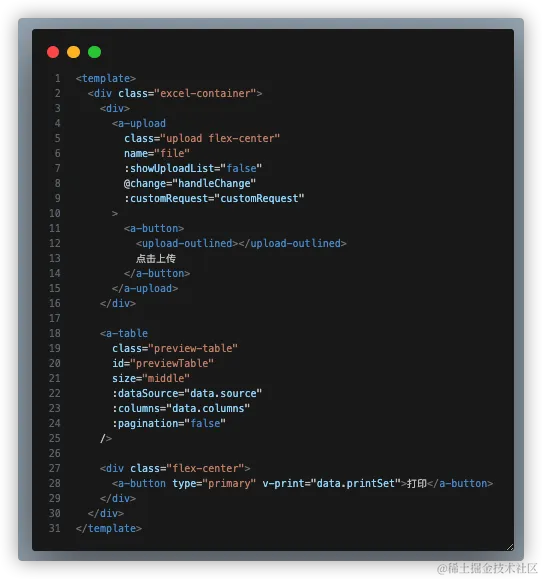
(1)创建组件
添加ant-design-vue upload上传组件,用于上传文件用来预览excel并转化其为html的组件。包含一个文件上传的按钮和预览区域,如下图:

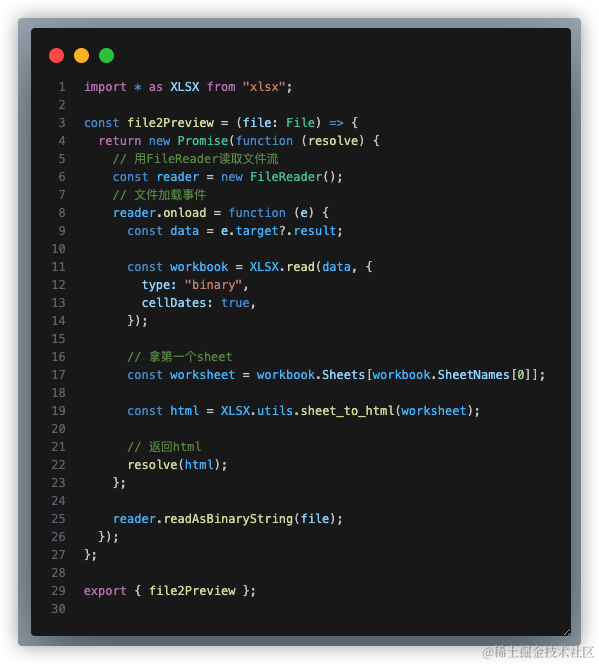
使用XLSX.utils.sheet_to_html方法将工作表(workSheet)转化成html表格的字符串表示,然后显示在前端页面,按照表格的行列结构进行排序,从而实现在线预览的效果, 如下:

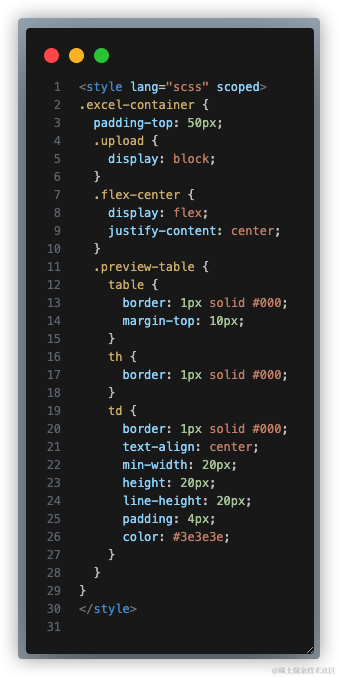
这里值得注意的是添加table的样式:

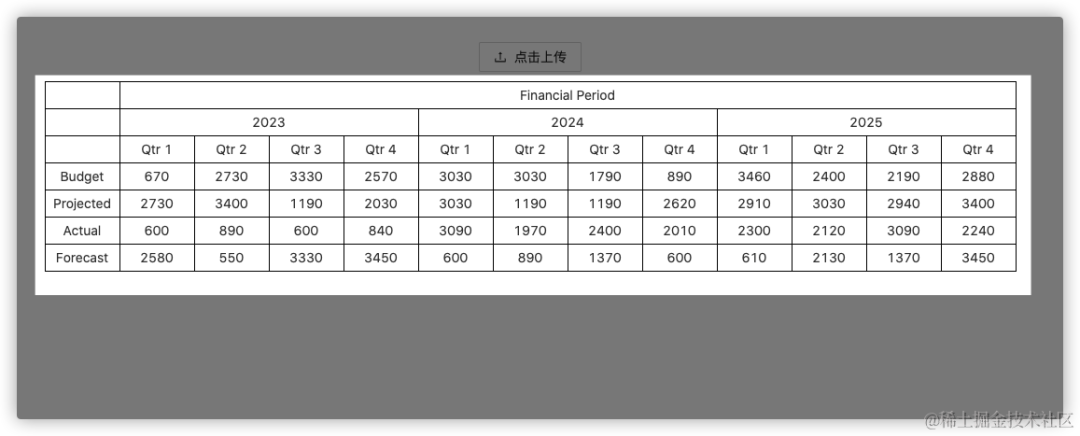
效果

打印excel
安装
yarn add vue3-print-nb
使用
我们使用vue3-print-nb打印excel表格,在点击打印按钮时触发打印事件。
❝问: 如何使用vue3-print-nb库打印答: 使用v-print指令
❞
vue3全局引入print
import { createApp } from 'vue'
import App from './App.vue'
import print from 'vue3-print-nb'
const app = createApp(App)
app.use(print).mount('#app')
代码
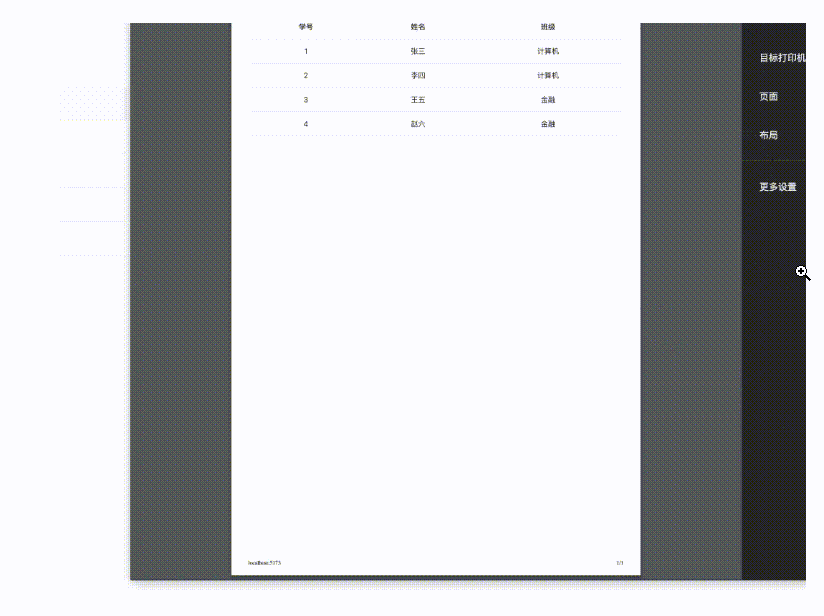
这种打印情况,除非是整页window.print()打印,打印单个表格的话,我们上传完excel表,把数据渲染到表格中再进行打印,像这样:

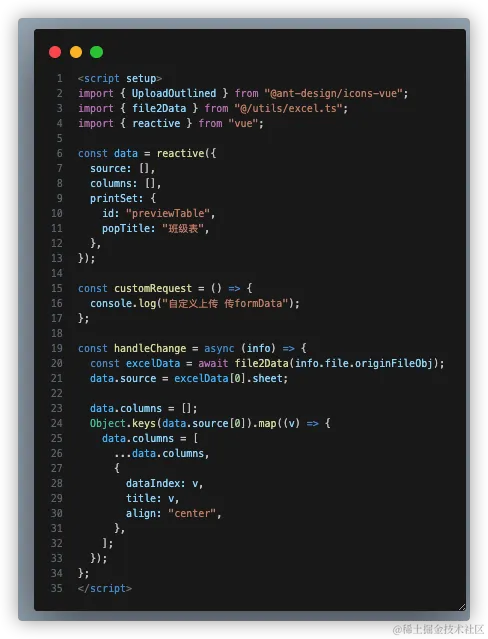
XLSX.utils.sheet_to_json用于将excel表格中的工作表(sheet)转换成JSON格式的函数.
这里我们通过转换出来的json赋值给table,如下:
template

script

效果

总结
「excel文件预览」,借用了xlsx库来读取excel文件流,通过XLSX.utils.sheet_to_html来实现在线文件的预览。
「eccel文件打印」,借用了vue3-print-nb库来进行用户点击打印按钮时,打印某个区域范围的内容,通过XLSX.utils.sheet_to_json解析文件流转化成JSON数据,再通过v-print指令进行绑定区域打印。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通