HTML+CSS面试题
1、内元素和块级元素的区别?
行内元素:不会独立出现在一行,单独使用的时候后面不会有换行符的元素。eg:span, strong, img, a 等。这些元素,默认的高宽,总是其内容的高宽。并且,margin和padding值,只有左右有效。 块级元素:独立在一行的元素,他们后面会自动带有换行符。eg:div , p ,form , ul , li , ol , dl 等。它们的出现,往往独自占领一行。在没有设置宽度的情况下,默认宽度总是其父元素的宽度。 行内元素转换成块元素,只要设置其display属性为block即可,display:block; 。 块元素转换成行内元素,只要将其display属性设置为inline即可,display:inline;。 (1)行内元素有:a b span img input select (2)块级元素有:div p ul ol li dl dt dd h1-h6 (3)常见的空元素:br-换行,hr-水平分割线
2、Doctype作用?标准模式与混杂模式如何区分?
<!DOCTYPE>告诉浏览器使用哪个版本的html规范来渲染文档。DOCTYPE不存在或形式不正确会导致html文档以混杂模式呈现。 标准模式(Standards mode)以浏览器支持的最高标准运行;混杂模式(Quirks mode)中页面是一种比较宽松的向后兼容的方式显示。
3、引入样式时,link和@import的区别?
链接样式时,link只能在HTML页面中引入外部样式 导入样式表时,@import 既可以在HTML页面中导入外部样式,也可以在css样式文件中导入外部css样式。
4、html5有哪些新特性?
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。 (1)绘画 canvas; (2)用于媒介回放的 video 和 audio 元素; (3)本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失; (4)sessionStorage 的数据在浏览器关闭后自动删除; (5)语意化更好的内容元素,比如 article、footer、header、nav、section; (6)表单控件,calendar、date、time、email、url、search; (7)新的技术webworker, websocket, Geolocation; IE8/IE7/IE6支持通过document.createElement方法产生的标签,可以利用这一特性让这些浏览器支持HTML5新标签,浏览器支持新标签后,还需要添加标签默认的样式。当然也可以直接使用成熟的框架、比如html5shim 移除的元素: 纯表现的元素:basefont big center font s strike tt u 性能较差元素:frame frameset noframes 区分: 1)DOCTYPE声明的方式是区分重要因素 2)根据新增加的结构、功能来区分
5、介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(Layout Engine或Rendering Engine)和js引擎。 渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。 js引擎:解析和执行JavaScript来实现网页的动态效果。 最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
6、常见的浏览器内核有哪些?
Trident( MSHTML ):IE MaxThon TT The World 360 搜狗浏览器 Geckos:Netscape6及以上版本 FireFox Mozilla Suite/SeaMonkey Presto:Opera7及以上(Opera内核原为:Presto,现为:Blink) Webkit:Safari Chrome
7、简述一下你对HTML语义化的理解?
去掉或丢失样式的时候能够让页面呈现出清晰的结构。 有利于seo和搜索引擎建立良好沟通,有助于爬虫抓取更多的信息,爬虫依赖于标签来确定上下文和各个关键字的权重。 方便其它设备解析。 便于团队开发和维护,语义化根据可读性。
8、label标签的作用是什么? 是怎么用的?
去掉或丢失样式的时候能够让页面呈现出清晰的结构。 label标签用来定义表单控件间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。label 中有两个属性是非常有用的, FOR和ACCESSKEY。 FOR属性功能:表示label标签要绑定的HTML元素,你点击这个标签的时候,所绑定的元素将获取焦点。例如 <Label FOR="InputBox">姓名</Label><input ID="InputBox" type="text">
9、HTML5的form如何关闭自动完成功能?
TML的输入框可以拥有自动完成的功能,当你往输入框输入内容的时候,浏览器会从你以前的同名输入框的历史记录中查找出类似的内容并列在输入框下面,这样就不用全部输入进去了,直接选择列表中的项目就可以了。 但有时候我们希望关闭输入框的自动完成功能,例如当用户输入内容的时候,我们希望使用AJAX技术从数据库搜索并列举而不是在用户的历史记录中搜索。 方法: 1)在IE的internet选项菜单中里的自动完成里面设置 2)设置form输入框的autocomplete为on或者off来来开启输入框的自动完成功能
11、title与h1的区别、b与strong的区别、i与em的区别?
title属性没有明确意义,只表示标题;h1表示层次明确的标题,对页面信息的抓取也有很大的影响 strong标明重点内容,语气加强含义;b是无意义的视觉表示 em表示强调文本;i是斜体,是无意义的视觉表示 视觉样式标签:b i u s 语义样式标签:strong em ins del code
12、元素的alt和title有什么异同?
在alt和title同时设置的时候,alt作为图片的替代文字出现,title是图片的解释文字.
13、浏览器页面有哪三层构成,分别是什么,作用是什么?
浏览器页面构成:结构层、表示层、行为层 分别是:HTML、CSS、JavaScript 作用:HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能与业务。
14、div+css的布局有什么优点?
(1)改版的时候更方便 只要改css文件。 (2)页面加载速度更快、结构化清晰、页面显示简洁。 表现与结构相分离。 (3)易于优化(seo)搜索引擎更友好,排名更容易靠前。
15、网页制作会用到的图片格式有哪些?
Webp:WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。 并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。 Apng:是PNG的位图动画扩展,可以实现png格式的动态图片效果,有望代替GIF成为下一代动态图标准。
16、简述一下src与href的区别
src用于替换当前元素,href用于在当前文档和引用资源之间确立联系
17、从浏览器地址栏输入url到显示页面的步骤
浏览器根据请求的URL交给DNS域名解析,找到真实IP,向服务器发起请求; 服务器交给后台处理完成后返回数据,浏览器接收文件(HTML、JS、CSS、图象等); 浏览器对加载到的资源(HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM); 载入解析到的资源文件,渲染页面,完成。
18、HTML全局属性(global attribute)有哪些
class:为元素设置类标识 data-*: 为元素增加自定义属性 draggable: 设置元素是否可拖拽 id: 元素id,文档内唯一 lang: 元素内容的的语言 style: 行内css样式 title: 元素相关的建议信息
19、Canvas是什么?怎样写Canvas?
Canvas是HTML5的一个元素,它使用JavaScript在网页上绘制图形。Canvas是一个矩形区域。它的每一个像素都可以由HTML5语言来控制。使用Canvas绘制路径、框、圆、字符和添加图像有几种方法。 如果要在我们的HTML文档中添加Canvas标签,我们需要ID、宽度和高度。下面是如何将基本Canvas标签写入HTML文档的示例。 <canvas id="myFirstCanvas" width="100" height="100"> </canvas>
20、你能列出HTML5中新的输入类型属性吗?
search:用于搜索域,比如站点搜索或 Google 搜索,域显示为常规的文本域。 url :用于应该包含 URL 地址的输入域在提交表单时,会自动验证 url 域的值。 email:用于应该包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值。 datetime:选取时间、日、月、年(UTC 时间) date:选取日、月、年 month:选取月、年 week:选取周和年 time:选取时间(小时和分钟) datetime-local:选取时间、日、月、年(本地时间) number:用于应该包含数值的输入域,您还能够设定对所接受的数字的限定。 range:用于应该包含一定范围内数字值的输入域,类型显示为滑动条。
21、简述几个css hack?
(1) 图片间隙 在div中插入图片,图片会将div下方撑大3px。hack1:将<div>与<img>写在同一行。hack2:给<img>添加display:block;dt li 中的图片间隙。hack:给<img>添加display:block;
(2) 默认高度,IE6以下版本中,部分块元素,拥有默认高度(低于18px)hack1:给元素添加:font-size:0;hack2:声明:overflow:hidden;表单行高不一致hack1:给表单添加声明:float:left;height: ;border: 0;鼠标指针hack:若统一某一元素鼠标指针为手型:cursor:pointer;当li内的a转化块元素时,给a设置float,IE里面会出现阶梯状 hack1:给a加display:inline-block;hack2:给li加float:left;
22、viewport 所有属性 ?
(1)width :设置layout viewport的宽度,为一个正整数,或字符串'device-width'; (2)initial-scale:设置页面的初始缩放值,为一个数字,可以带小数。 (3)minimum-scale:允许用户的最小缩放值,为一个数字,可以带小数。 (4)maximum-scale:允许用户的最大缩放值,为一个数字,可以带小数。 (5)height:设置layout viewport的高度,这个属性对我们并不重要,很少使用 (6)user-scalable:是否允许用户进行缩放,值为‘no’或者‘yes’。 安卓中还支持:target-densitydpi,表示目标设备的密度等级,作用是决定css中的1px 代表多少物理像素 (7)target-densitydpi:值可以为一个数值或者 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个
23、meta标签的name属性值?
name 属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 meta标签的name属性语法格式是:<meta name="参数" content="具体的参数值">。 其中name属性主要有以下几种参数: A 、Keywords(关键字)说明:keywords用来告诉搜索引擎你网页的关键字是什么。 B 、description(网站内容描述) 说明:description用来告诉搜索引擎你的网站主要内容。 C 、robots(机器人向导)说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。 content的参数有all,none,index,noindex,follow,nofollow,默认是all。 举例:<meta name="robots" content="none">D 、author(作者)
24、px/em/rem有什么区别? 为什么通常给font-size 设置的字体为62.5%
相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
1、em的值并不是固定的;
2、em会继承父级元素的字体大小。使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。rem是相对于浏览器进行缩放的。
1rem默认是16px,在响应式布局中,一个个除来转换成rem,太麻烦,所以重置rem body{font-size=62.5% } 此时1rem = 10px;若是12px则是1.2rem.
25、a标签中 active hover link visited 正确的设置顺序是什么?
a标签的link、visited、hover、active是有一定顺序的 a:link a:visited a:hover a:active
26、a标签中 如何禁用href 跳转页面 或 定位链接
e.preventDefault();href="javascript:void(0);
27、手机端上 图片长时间点击会选中图片,如何处理?
onselect=function() { return false}
28、video标签的几个属性方法
src:视频的URL poster:视频封面,没有播放时显示的图片 preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览器自带的控制条 width:视频宽度 height:视频高度
29、CSS3新增的特性有哪些
1.强大的选择器
属性选择器(Attribute selectors)
伪类选择器(Pseudo-class selectors)
伪元素选择器(Pseudo-element selectors)
子选择器(Child selectors)
相邻兄弟选择器(Adjacent sibling selectors)
通用选择器(Universal selectors)
2. 文字效果
CSS3新增了一些文字效果,例如:
文字阴影(Text shadow)
文字渐变(Text gradient)
字形,字间距,字间间距(Letter-spacing, Word-spacing)
文字装饰(Text decoration)
单词断行(Word-break)
3. 盒子效果
CSS3的盒子效果更为强大,新增了许多属性,比如:
圆角(Border-radius)
阴影(box-shadow)
颜色和透明度(RGBA, HSLA)
多列布局(Multi-columns layout)
边框图片(Border image)
变形(Transform)
过渡(Transition)
动画(Animation)
4.媒体查询
媒体查询是CSS3的重要特性之一,利用媒体查询,我们可以对不同 devices(设备)的屏幕进行不同的样式控制,实现响应式布局.
5.2D/3D效果 CSS3还新增了2D/3D转换的功能,利用这些功能可以实现一些炫酷动画效果.
6.flex布局 Flex布局是CSS3的重要组成部分,提供了一种更加直观有效的布局方式.
30、让元素隐藏的方式有哪些
1. 使用透明度
语法:opacity:0
注意:元素消失,但是还会占据空间
2.使用display
语法:display:none
注意:元素消失,不会占据空间
3.使用 scale 缩放
语法:transform:scale(0)
注意:元素消失,但是还会占据空间
4.使用visibility
语法:visibility:hidden 隐藏 / visible显示
注意: 元素消失,但是还会占据空间
5.使用宽高和overflow
语法:width:0;overflow:hidden;
注意: 元素消失,但是还会占据空间
6.使用position定位
语法:position:absolute; top:-当前元素的高度;left:-当前元素的高度
注意: 元素消失,不会占据空间
31. Display:none和visibility:hidden的区别
1、作用不同
visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
display: none----将元素的显示设为无,即在网页中不占任何的位置。
2、使用后HTML元素有所不同
visibility:hidden,使用该属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在,也即是说它仍具有高度、宽度等属性值。
display:none,使用该属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”。
32.精灵图(雪碧图)的原理及优缺点
英文叫法 css sprites,通常被解释为“CSS 图像拼合”或“CSS 贴图定位”;其实就是把网页中一些背景图片整合到一张图片文件中,再利用 CSS “background-image”,
“background- repeat”,“background-position”的组合进行背景定位,background-position 用数字能精确的定位出背景图片的位置。适用于一般小图标,不适合大背景大布局背景
优点:
(1)减少网页的 http 请求,从而大大的提高页面的性能
(2)图片命名上的困扰
缺点:
(1)必须要限定容器大小符合背景图元素位置,需要计算
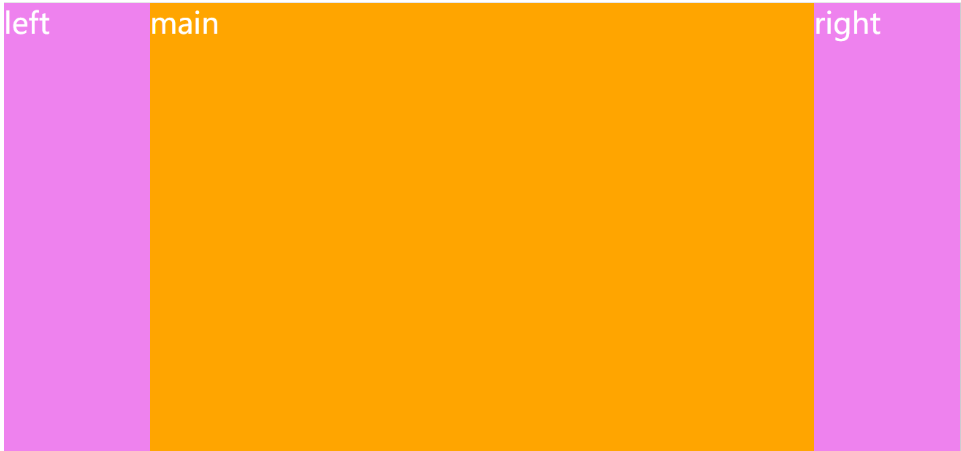
33.圣杯布局
圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。