滑块插件jRange的使用
1. 引入文件
<link rel="stylesheet" href="jquery.range.css"> <script src="jquery.range.js"></script> (当然还有jquery-1.11.3.min.js,毕竟该插件是以jquery开发的)
2.添加html结构
<input type="hidden" class="slider-input" value="23" />
3.调用代码
$('.slider-input').jRange({ from: 0, // 开始值 to: 10000, // 结束值 step: 1, // 间隔值 format: '%s'+'元', 单位 width: 240, // input 宽度 showLabels: true, isRange : true });
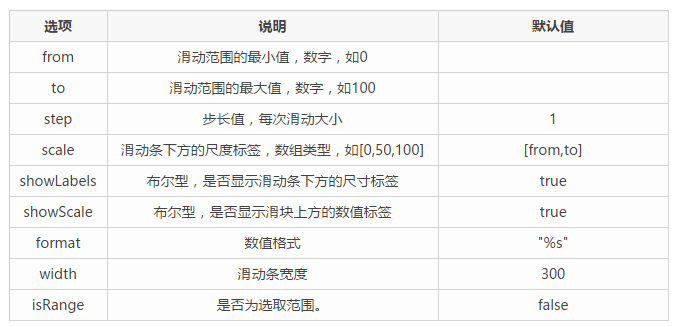
4. 参数值

这个是官网的地址,官网上参数也比较多,可以参考一下 http://nitinhayaran.github.io/jRange/demo/





