Canvas中的弧度和角度之间的关系
1.什么是弧度?
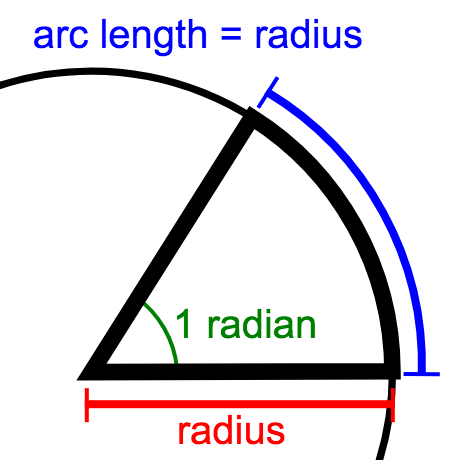
弧度又称弪度,是平面角的单位,也是国际单位制导出单位。单位弧度定义为圆弧长度等于半径时的圆心角。角度以弧度给出时,通常不写弧度单位,或有时记为rad。

一个完整的圆的弧度是2π,所以2π rad = 360°,1 π rad = 180°,1°=π/180 rad,1 rad = 180°/π(约57.29577951°)。以度数表示的角度,把数字乘以π/180便转换成弧度;以弧度表示的角度,乘以180/π便转换成度数。
所以正常情况下
一弧度
rad = (π / 180) * deg
一角度
deg = (rad * 180) / π
canvas中的弧度角度换算
仅难了解角度和弧度之间的关系是不够的,我们还需要知道怎么使用JavaScript来实现角度和弧度之间的换算。一个π大约是3.141592653589793,在JavaScript中对应的是Math.PI。那么角度和弧度之间的换算:
一弧度
rad = (Math.PI * deg) / 180
一角度
deg = (rad * 180) / Math.PI
canvas中出现了弧度(rad)和角度(deg)之间的关系
0*Math.PI=0度
0.5*Math.PI=90度
1*Math.PI=180度
1.5*Math.PI=270度
2*Math.PI=360度
因此一弧度等于
一弧度=Math.PI / 180
因此canvas中的弧度值和角度之间的换算公式
弧度 = deg * Math.PI / 180



