node.js和express.js中添加验证码
验证码在平时访问网站中非常常见,能够有效的避免机器操作,恶意攻击
比如:学信网中https://www.chsi.com.cn/
用户输入三次密码不正确的时候,再输入密码提交的时候就该提醒你输入验证码,那为什么会存在验证码,验证码是怎么运作的呢?

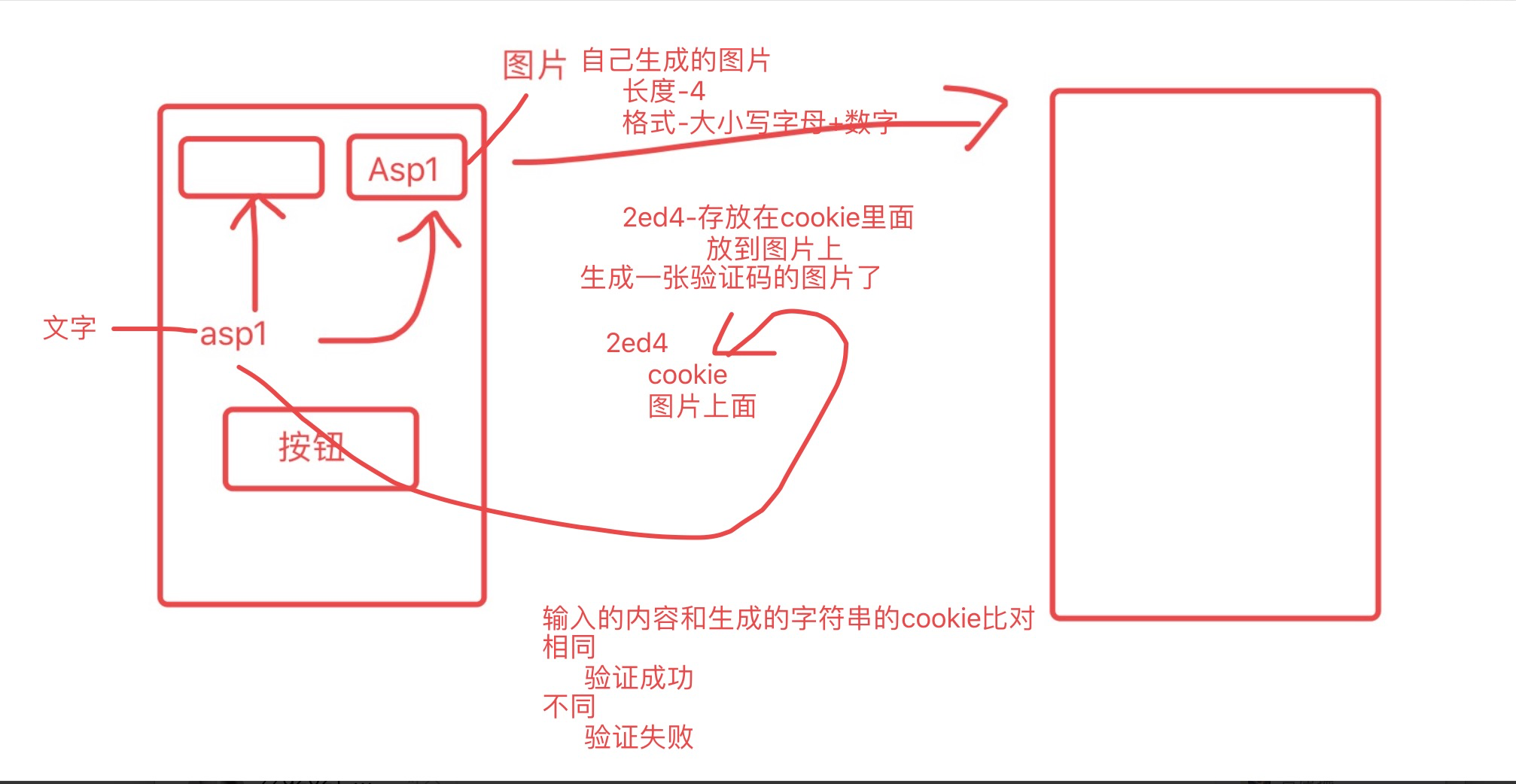
抱歉,画的有点像鬼画符,哈哈,总结来说就是,生成验证码后会在cookie中存储验证码,然后再用验证码生成一张图片,用户输入完验证码之后和cookie中的值进行对比,如果一样就验证成功
1.使用的包
svg-captcha
在node.js或express.js中生成k可缩放向量图形验证码
cookie-parser
存储验证码的值
2.index.js代码
// 验证码 let svgCaptcha=require('svg-captcha'); // cookie let cookoeParser=require('cookie-parser'); // 启用cookie app.use(cookoeParser()); // 创建一个验证码 app.get('/verifyCode',(req,res)=>{ // 创建验证码 var captcha = svgCaptcha.create({ color: true, // 彩色 //inverse:false,// 反转颜色 width:100, // 宽度 height:40, // 高度 fontSize:48, // 字体大小 size:4, // 验证码的长度 noise:3, // 干扰线条 ignoreChars: '0oO1ilI' // 验证码字符中排除 0o1i }); // console.log(captcha.data); svg 直接输出到页面 // session里面也放一份 req.session=captcha.text.toLowerCase(); // cookie放一份 res.cookie('captcha',req.session); res.send(captcha.data); // 往session,cookie中都存入一个验证码,并且把验证码显示在页面上 })
3.index.html页面调用验证码
调用的时候使用ajax的方式调用,每次点击图片也重新调用验证码
<input type='text' name='verify' placeholder='请输入验证码'/> <span id='verify'></span> <script> function getVerify(){ $.ajax({ url:'/verifyCode?t='+Math.random(), type:'get', success:function(data){ $('#verify').html(data); } }) } getVerify() $('#verify').on('click',function(){ getVerify() }) </script>

这样就能在模板页面显示验证码了,后面就可以做验证码是否正确的处理了
4.生成一个可计算的验证码
// 生成一个可计算的验证码 app.get('/verify',(req,res)=>{ const captcha = svgCaptcha.createMathExpr({ size: 4, // 验证码长度 width:160, height:60, fontSize: 50, ignoreChars: '0oO1ilI', // 验证码字符中排除 0o1i noise: 2, // 干扰线条的数量 color: true, // 验证码的字符是否有颜色,默认没有,如果设定了背景,则默认有 background: '#eee' // 验证码图片背景颜色 }) res.send(captcha.data); })

5.在koa中使用验证码
const Koa = require('koa'); const Router = require('koa-router') // koa 路由中间件 const svgCaptcha = require('svg-captcha') const app = new Koa(); const router = new Router(); // 实例化路由 router.get('/home', async (ctx, next) => { const cap = svgCaptcha.create({ size: 4, // 验证码长度 width:160, height:60, fontSize: 50, ignoreChars: '0oO1ilI', // 验证码字符中排除 0o1i noise: 2, // 干扰线条的数量 color: true, // 验证码的字符是否有颜色,默认没有,如果设定了背景,则默认有 background: '#eee' // 验证码图片背景颜色 }) let img = cap.data // 验证码 let text = cap.text.toLowerCase() // 验证码字符,忽略大小写 ctx.type = 'html' ctx.body = `${img}<br><a href="javascript: window.location.reload();">${text}</a>` }); app.use(router.routes()); app.listen(3333, () => { console.log('This server is running at http://localhost:' + 3333) })





