koa的脚手架
1.什么是脚手架?
脚手架建成cli,koa的脚手架就是koa-cli
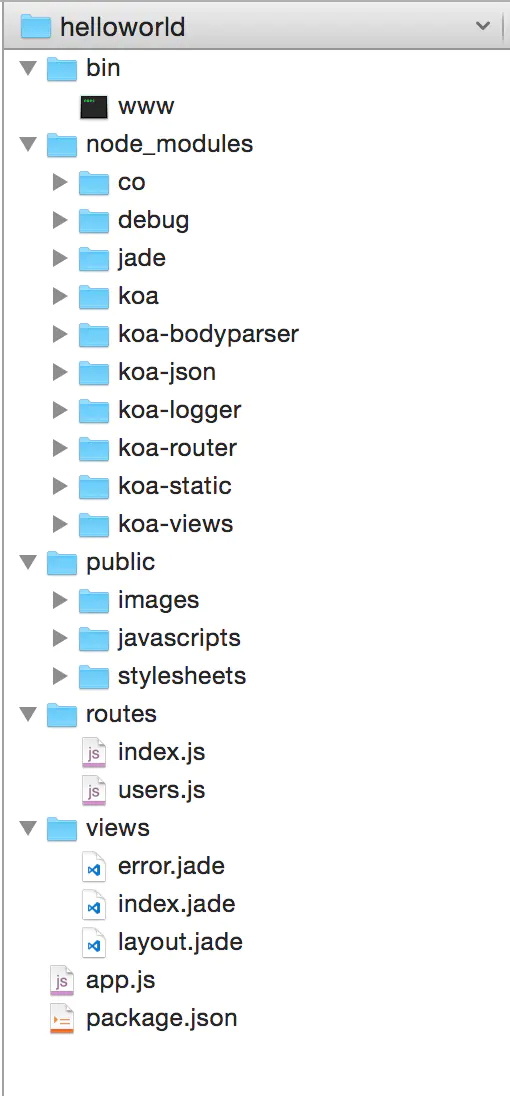
咱们之前在做koa框架开发的时候,会发现在一个项目中咱们的目录结构是非常清晰的,第三方包,模板,路由都会被规范到对应的文件夹中,但是在最后做项目的时候如果所有的文件和文件夹都需要自己创建,就会非常的麻烦,这时候koa中给咱们提供了一个叫做脚手架的东西;

什么是脚手架呢?
大家都知道盖房子的时候,特别是盖楼房的时候,都会需要先搭框架,这个框架呢,就被称为脚手架,她的作用是什么呢?就是能简单搭建出房子的结构,让后期我们盖房子的时候能够更加快捷方便

那么koa中的脚手架也是这样的作用,脚手架可以帮助我们快速搭建起项目的架构,能够让我们用更少的时间关注项目结构,而有更多的时间关注项目的逻辑
2.如何使用脚手架
koa-generator脚手架可以帮我们快速搭建koa2框架的目录结构,它也是一个第三方的包,使用的时候也需要先去安装
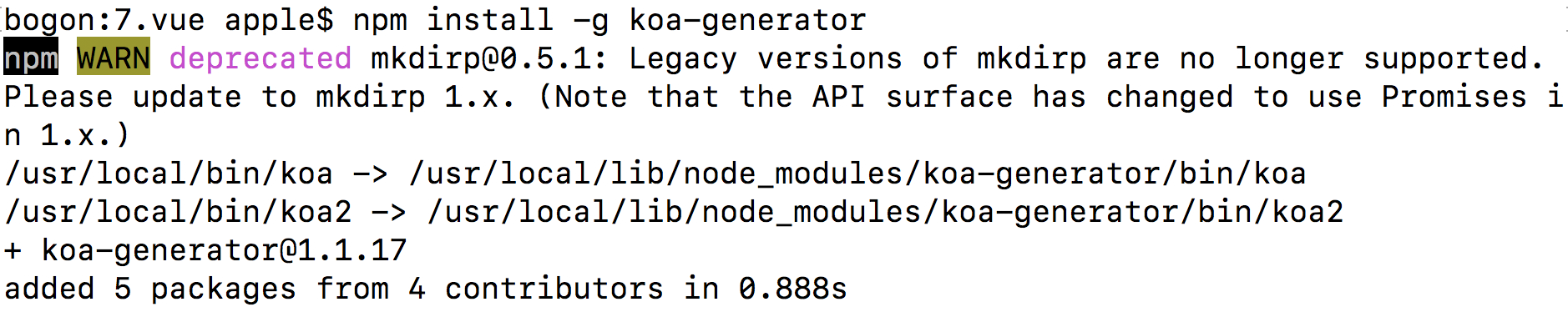
1)安装
npm install -g koa-generator
安装脚手架的时候最好安装成全局的,因为脚手架经常使用,只要是项目中就得用脚手架,安装成全局之后,这样以后咱们在项目中就不需要再安装了

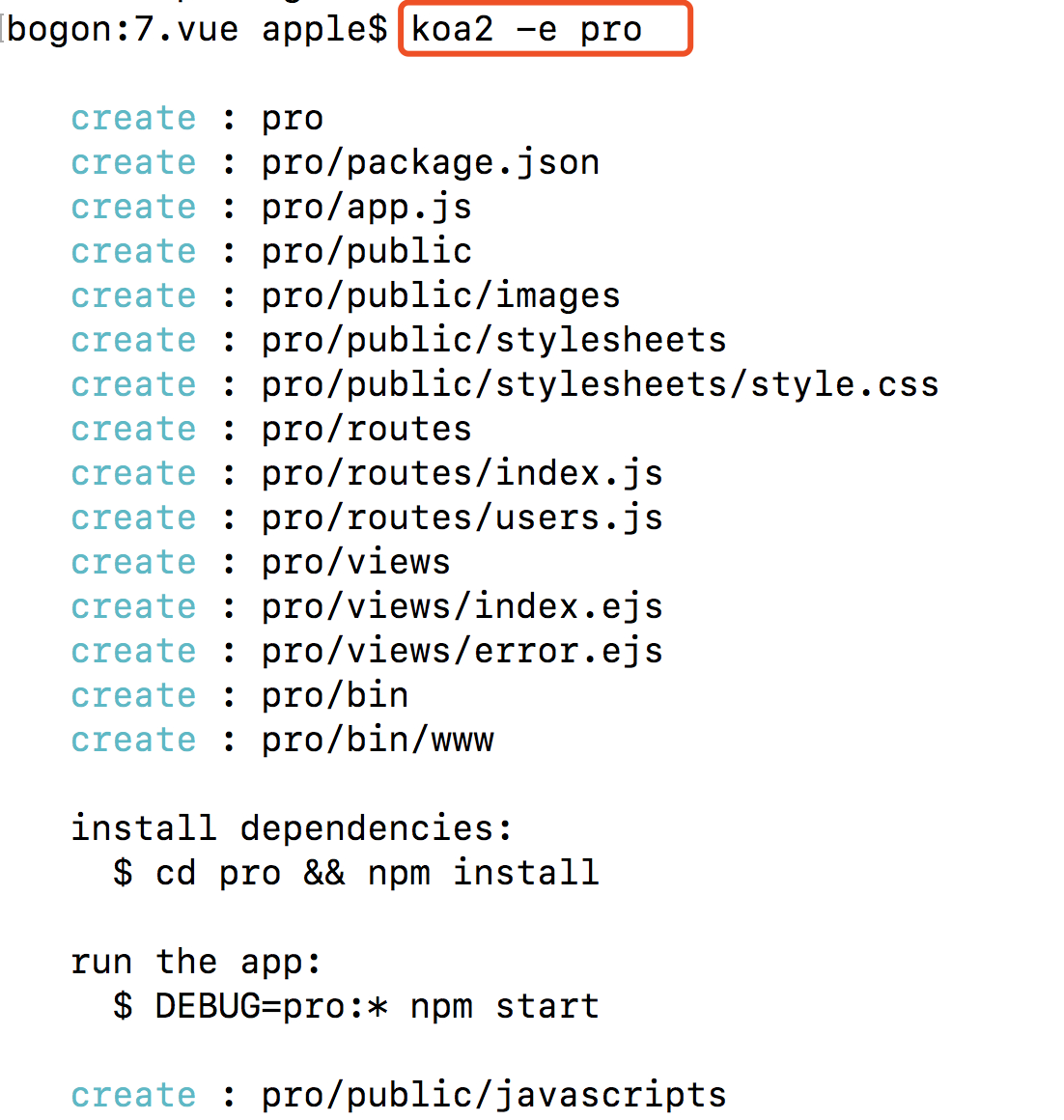
2)通过脚手架创建项目
koa -e project
后面的project表示项目的名称,(-e 代表使用模板引擎ejs)

3)进入项目
cd project
npm install
npm install表示安装当前脚手架中的第三方包
如若提示需要安装其他插件,可根据提示安装
4)如果install安装的时候,执行这个操作
npm install --update-binary
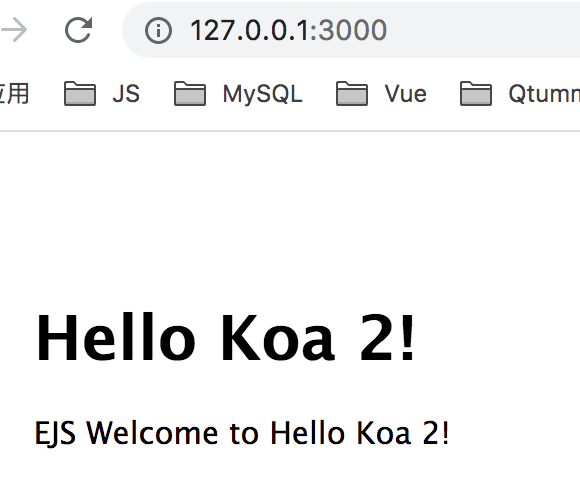
5)启动项目,默认端口是3000
npm run dev
这样直接访问127.0.0.1:3000就可以了

因为我安装的是koa2,所以显示的是koa2





