python框架django中结合vue进行前后端分离
一:创建django项目
1.django-admin startproject mysite # 创建mysite项目 2.django-admin startapp app01# 创建app01应用
二:安装vue
1.首先安装node.js,官网地址:https://nodejs.org/zh-cn/download/
2.使用npm淘宝镜像,避免npm下载速度过慢的问题
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm 下载vue-cli
cnmp install -g cue-cli
如果之前安装的有node,nmp和cnpm就可以不用安装,
三:设置vue项目
1.将vue项目,放在django文件夹下,跟app01文件夹同级
2.运行vue项目
cd firstvue ## 进入到上一部创建的firstvue项目中 cnpm install ## 安装需要的依赖模块 cnpm run dev ## 运行调式的服务,会启动一个web服务,访问localhost:8080 即可调式
如果可以运行成功,证明当前vue项目是没有问题

四:vue项目写完后,打包vue项目,然后修改django配置,将vue集成到django中
- cnpm run build ## 打包vue项目,会将所有东西打包成一个dist文件夹
在python下的项目文件夹下的-settings.py中配置
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': ['vue-admin-master/dist'], # 修改内容 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
把vue的静态文件夹的目录配置到项目中【添加静态文件夹路径】
STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR,'vue-admin-master/dist/static/'), # 添加内容 ]
五:修改django的主目录的urls文件
from django.contrib import admin from django.urls import path from blog import views from django.views.generic.base import TemplateView urlpatterns = [ path('admin/', admin.site.urls), path(r'', TemplateView.as_view(template_name='index.html')), ]
添加对应的路由
六:启动django服务,访问localhost:8000 则可以出现vue的首页
启动django
python manage.py runserver http://127.0.0.1:8000/#/login
访问出现vue项目的界面,就已经成功了!
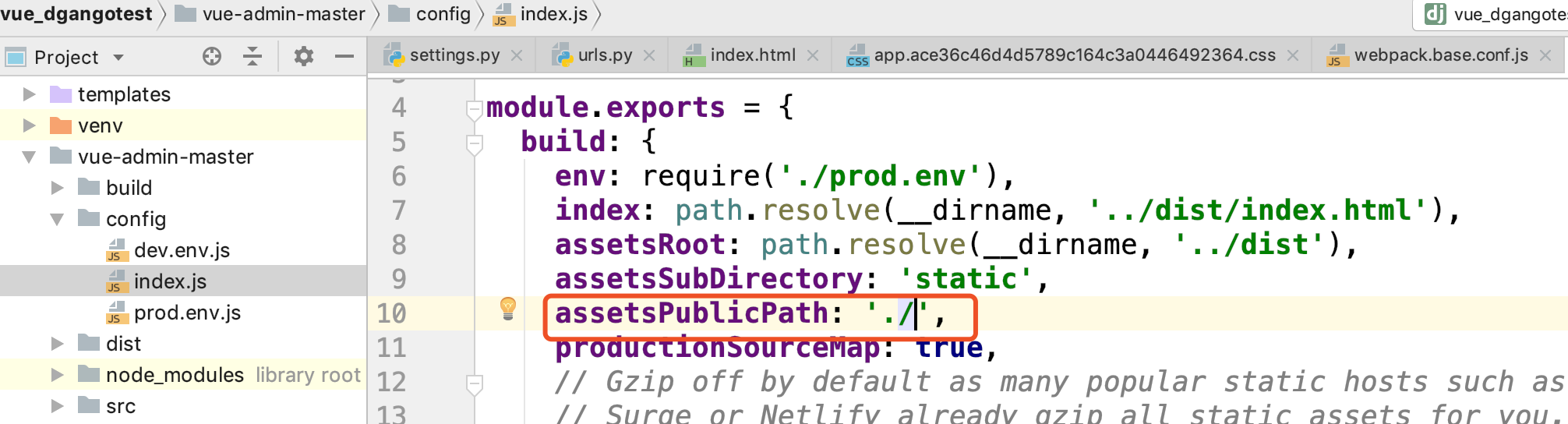
七:有时候并不能直接访问出首页,原因是路径不对

有的会设置的有前缀,需要把前缀去掉,重新打包才能使用
打包的时候不需要把之前的打包内容删除,直接重新打包,会有对应的打包记录
八:vue打包之后经常会出现fontawesome图标库不能使用的情况
打包之后,需要手动吧fontawesome引入的css文件路径更改
把原来的
url(/static/fonts/fontawesome-webfont.b06871f.ttf),
换成
url(../fonts/fontawesome-webfont.b06871f.ttf),
fontawesome小图标就可以显示出来了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号