[译文]可大可小的Textbox输入框
概述
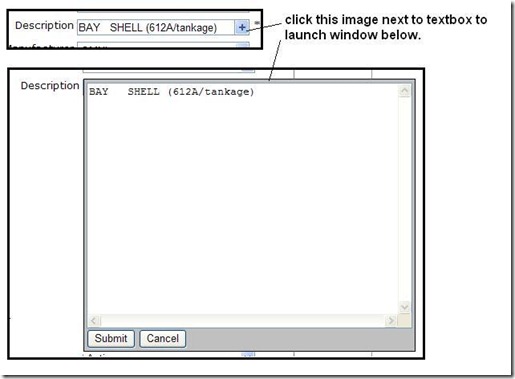
本文讨论在服务器控件Textbox旁边添加一个“加号”图片,点击后弹出大的输入框以显示更多内容。用户可以在弹出的多行大输入框中编辑,并提交到小的输入框中。所有的操作没有回发。这样可以既保持页面美观,又不影响输入大量的文本内容。
如下图所示
背景介绍
很多程序员喜欢扩展TEXTBOX输入框,以加上验证、标题、帮助介绍等内容。有时用户需要一个大的多行的输入框来查看和编辑多行文本。但是多行TEXTBOX又显得不那么够用。
代码介绍
首先在页面中的单行输入框旁边添加一个图片
<div style="float:left"><asp:TextBox ID="txt" runat="server" Width="200px" /></div><div style="float:left"><img alt="zoom text" id="imgZoom" runat="server" style="cursor:pointer;" /></div>
接下来,在页面上添加一个弹出层。默认设置为隐藏。弹出层中包含一个多行的输入框和一个确认、一个取消按钮。点击确认时,会隐藏弹出层并把多行文本回发到单行的输入框上。点取消按钮则不做任何更改。
弹出层还要放一个隐藏域,用于临时保存数据。
<div id="divZoom" style="z-index:1000;" style="font-size:smaller;
font-family:Arial;position:absolute;top:0; left:8;visibility:hidden;
background-color:#C0C0C0;padding:3px 3px 3px 3px;border:solid 1px black;">
<asp:TextBox runat="server" ID="txtZoom" TextMode="MultiLine" Wrap="false"
Width="400px" Height="300px"></asp:TextBox><br />
<button id="btnZoomSubmit" onclick="HideZoom(true);return false;"
style="cursor:hand;">Submit</button> <button id="btnZoomCancel"
onclick="HideZoom(false);return false;" style="cursor:hand;">Cancel</button>
<input type="hidden" id="txtid" name="txtname" value="txtvalue" /></div>
在页面的pre-render事件中,添加Javascript调用,用于保持加号图片按钮的可用状态与单选输入框一致。当单行输入框不可用时,图片事件也不可用。我使用两个图片来区分这两个状态。可用时,显示: ![]() ,禁用时,显示:
,禁用时,显示: ![]()
private void Page_PreRender(object sender, System.EventArgs e)
{
if (txt.Enabled && !txt.ReadOnly)
{ //add onclick call
imgZoom.Attributes.Add("onclick", "ShowZoomPopup('" + txt.ClientID + "');");
imgZoom.Src = "../images/txtzoom.png";
}
else
{ //remove onclick call
imgZoom.Attributes.Add("onclick", "");
imgZoom.Src = "../images/txtzoomdisabled.png";
}
}
页面前台事件:
<script language="JavaScript" type="text/javascript" >
function ShowZoomPopup(txtboxid) {
//得到输入框值。
var txtbox = document.getElementById(txtboxid);
var strTextBoxValue = document.getElementById(txtboxid).value;
//SET THE ZOOM PANEL
var hp = document.getElementById("divZoom");
hp.style.visibility = "Visible";
hp.style.top = getAbsoluteTop(txtbox) + 'px';
hp.style.left = (getAbsoluteLeft(txtbox) + 2) + 'px';
txtZoom = document.getElementById('ctl00_txtZoom');
txtZoom.value = strTextBoxValue;
//SET THE HIDDEN FIELD WITH TXT ID
document.getElementById('txtid').value = txtboxid;
}
function HideZoomPopup(status) {
//IF TRUE (SUBMIT BUTTON WAS CLICKED i.e. COPY DATA TO TEXTBOX)
//FALSE MEANS CANCEL BUTTON WAS CLICKED.
if (status) {
//GET HIDDEN CONTROLS DATA
var txtboxid = document.getElementById('txtid').value;
document.getElementById(txtboxid).value =
document.getElementById('ctl00_txtZoom').value;
}
//SET THE ZOOM PANEL
var hp = document.getElementById("divZoom");
hp.style.visibility = "Hidden";
}
function getAbsoluteLeft(objectId) {
o = objectId;
var objwidth = o.offsetWidth;
oLeft = o.offsetLeft;
while (o.offsetParent != null) {
oParent = o.offsetParent;
oLeft += oParent.offsetLeft;
o = oParent;
}
return oLeft;
}
function getAbsoluteTop(objectId) {
o = objectId;
oTop = o.offsetTop ;
while(o.offsetParent!=null) {
oParent = o.offsetParent;
oTop += oParent.offsetTop;
o = oParent;
}
return oTop;
}
</script>
全文完。翻译自CodeProject。