chrome实现网页自动刷新——使用VScode中的插件livereload
1.在VScode、Chrome商店中搜索livereload插件安装
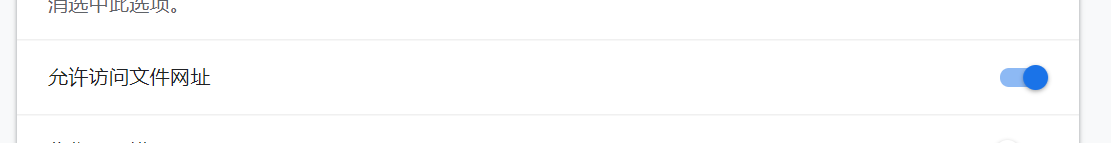
2.chrome插件设置中允许访问文件网址:

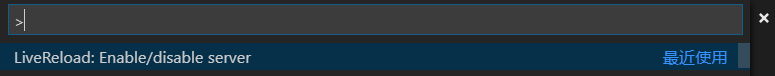
3.在VSCode中:Ctrl + Shift+ P,搜素livereload,并回车/点击“LiveReload: Enable/disable server”。如图所示:

左下角显示:The LiveReload plugin has been enables.

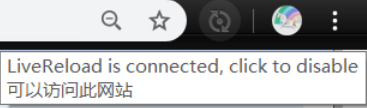
4.Chrome中点击插件livereload。
点击后悬浮该如下图所示提示则连接成功。

若点击chrome的该扩展程序若显示Could not connect to LiveReload server. Please make sure that a compatible LiveReload server is running. (We recommend guard-livereload, until LiveReload 2 comes to your platform.)
则说明VScode中没有打开该插件。返回步骤3即可。
5.使用chrome打开HTML文件,在VCcode同时打开该HTML文件,Ctrl+S保存html文件,chrome会自动刷新。
6.关于VScode中liveReload貌似每次都要手动启动插件的问题
※貌似可以在设置中输代码设置,不过本人目前学艺不精暂时还不会。通过之前的搜索貌似有看到有人发布过这方面相关内容。



