03 小程序语法-WXSS样式-尺寸-样式 -选择器
1 样式
微信的wxss(weixin style sheets)是一套样式语言,用于描述wxml的组件样式
与CSS相比,wxss扩展的特性有:
- 响应式长度单位rpx
- 样式导入
1.1.尺寸单位-rpx小程序独有
rpx(responsive pixel)可以根据屏幕宽度进行自适应,小程序中规定屏幕宽为750rpx,如在iphone6上,屏幕宽度为375rpx ,共有750物理像素,则 750rpx=375px=750物理像素
1rpx=0.5px=1物理像素:
以px为例
转为rpx后:
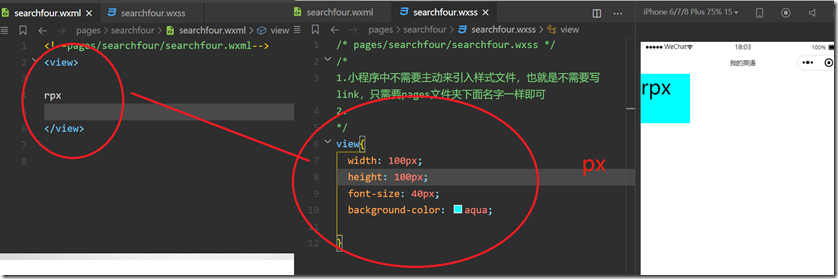
1.小程序中不需要主动来引入样式文件,也就是不需要写link,只需要pages文件夹下面名字一样即可
2.要实现需求,得把页面某些元素单位由px转为rpx
750px=750rpx
当我们把750rpx页面转为375rpx后
375px=750rpx
1px=2rpx 也就大小也就变了
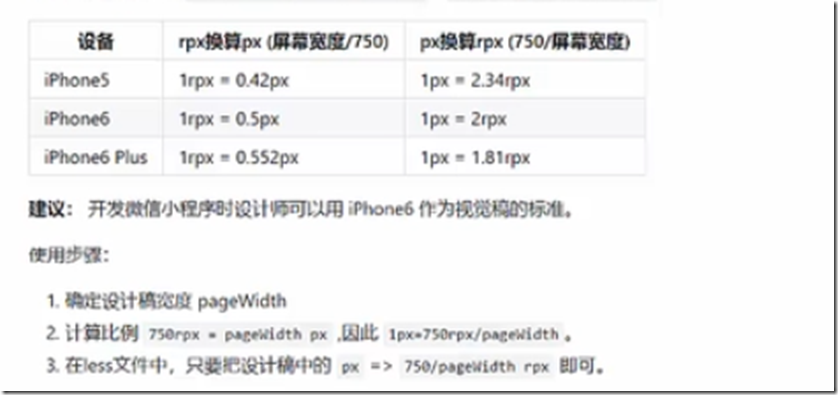
3. 现在存在一个设计稿,宽度是414或者是未知page
3.1 设计稿 page 存在一个元素宽度100px
3.2 拿以上的需求去实现不同宽度的页面适配
page px =750rpx
1px=750rpx/page
100px=750rpx*100/page
假设宽度page=350
4.利用一个熟悉 calc熟悉,css与wxss都支持一个熟悉
4.1 750和rpx之间不留空格,运算符之间不留空格
*/
view{
width: calc(750rpx*100/375);
height: 100rpx;
font-size: 40rpx;
background-color: aqua;
}
1.2 样式导入
wxss中直接就支持样式导入供,也可以和less中的导入混用
使用@import语句就可以导入外联样式表,只支持相对路径
示例代码
/** common.wxss*/
.small.p{
padding:5px;
}
/** app.wxss*/
@import 'common.wxss';
.middle.p{
padding:15px
}
search.wxml <view>pages/search/search.wxml</view> search.wxss /* pages/search/search.wxss */ /** 引入style里面的common.wxss样式 */ @import '../../style/common.wxss'; common.wxss view{ width: 20rpx; height: 40rpx; color:yellow; }
1.3 选择器
特别需要注意的是小程序不支持通配符 * ,此通配符* 在html和css中最为常用,小程序中是禁止使用的,例如以下代码在小程序中是无效
*{
margin:0;
padding:0;
box-sizing:border-box;
}
小程序用标签来实现页面初始化功能,例如view{}
目前支持的选择器有:
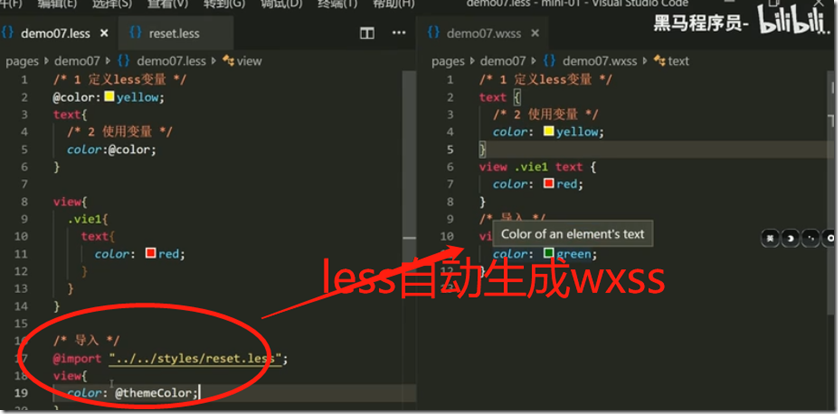
1.4 小程序中使用less
原生小程序不支持less,其他基于小程序的框架大都支持,如wepy,mpvue,taro等,但仅仅为了less功能,开发原生的小程序框架,而去引入框架,不可取,我们可以用vscode装easy less插件来实现
在vscode的设置中加入如下配置:
“less.compile”:{
'outExt': '.wxss'
}
在编写样式ed地方,新建less文件,如index.less,然后正常编辑即可
less支持导入功能,且通过设置常量定义来进行样式控制,很方便




![`ODXW_]Y$73RJ{PNK{%(QQY `ODXW_]Y$73RJ{PNK{%(QQY](https://img2020.cnblogs.com/blog/1447473/202010/1447473-20201017125335409-744974240.png)