01 小程序入门与vscode开发加装插件
1.小程序目录
小程序框架的目标是通过尽可能简单的,高效的方式使得开发者可以在微信中开发具有原生app体验的服务
小程序框架提供了自己的视图层描述语言:wxml和wxss以及javasript(逻辑文件),并在视图层和逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑
1.1小程序文件结构与传统web对比
结构 传统web 微信小程序
结构 HTML WXML
样式 CSS WXSS
逻辑 JavaScript JavaScript
配置 无 JSON
因此 传统web是三层架构,而小程序是4层架构
其中本处讲的框架是 小程序概念
1.2 小程序项目目录
utils是自动生成的帮助文件,可以删除
app.js是本项目的入口文件,可以修改,不能删除
app.json 是本项目默认全局配置
app.wxss是本项目的默认全局配置
project.config.json:跟微信开发平台的详情里面一样,可以修改appid
sitemap.json 是配置小程序及其页面是否可以供微信搜索的,也就是在发布时候使用
1.3 小程序配置文件学习
1.3.1 全局配置文件app.json
pages字段
如果想创建新页面,小技巧是在pages中新建
"pages/新建名字/新建名字",
同时,如果想这个新建放在最首页,就把其放在"pages/index/index",
"pages": [ "pages/index/index", # 没有后缀名 "pages/message/message", "pages/order/order", "pages/wode/wode", "pages/note/note" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "复鸿车管", "navigationBarTextStyle": "black" }, "tabBar": { "color": "#bfbfbf", "selectedColor": "#d81e06", "list": [ { "pagePath": "pages/index/index", "text": "首 页" }, { "pagePath": "pages/message/message", "text": "消 息" }, { "pagePath": "pages/order/order", "text": "订单" }, { "pagePath": "pages/wode/wode", "text": "我 的" } ], "position": "bottom" }, "sitemapLocation": "sitemap63.json" }
windows字段
含义是全局窗口展现
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000", # 导航栏
"navigationBarTitleText": "复鸿车管",# 导航栏
"navigationBarTextStyle": "black"# 导航栏 导航栏文字标题颜色,仅支持 black / white
},
小技巧:微信小程序下拉刷新 backgroundTextStyle与enablePullDownRefresh true
"backgroundTextStyle": "dark", "enablePullDownRefresh": true
小技巧:微信小程序下拉刷新时背景颜色 "backgroundColor":"#fff777"
tabbar字段 相当于标签页的效果
"tabBar": { "color": "#bfbfbf", "selectedColor": "#d81e06", "list": [ { "pagePath": "pages/index/index", # pages路径 "text": "首 页" # 标题
“iconPath”:“图标路径” # 未选中
“selectedIconPath”:“图标路径” # 选中
},
{
"pagePath": "pages/message/message",
"text": "消 息"
},
{
"pagePath": "pages/order/order",
"text": "订单"
},
{
"pagePath": "pages/wode/wode",
"text": "我 的"
}
],
"position": "bottom"
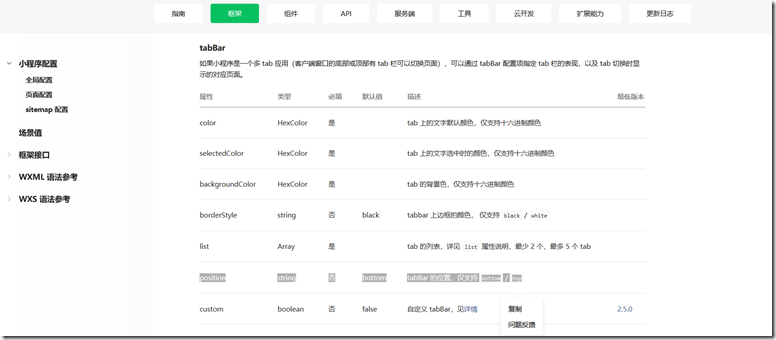
},小技巧:微信tabbar字体颜色 位置 设置
color HexColor 是 tab 上的文字默认颜色,仅支持十六进制颜色
selectedColor HexColor 是 tab 上的文字选中时的颜色,仅支持十六进制颜色
backgroundColor HexColor 是 tab 的背景色,仅支持十六进制颜色
position string 否 bottom tabBar 的位置,仅支持 bottom / top "position": "top"
1.3.2 页面配置文件pages文件下面的.json配置
此处讲的pages.json文件是独立定义的每个页面的一些属性,例如顶部颜色,是否允许下拉刷新等等
页面json的配置只能设置app.json中windows配置项的内容,页面中配置项会覆盖app.json的window中相同的配置项
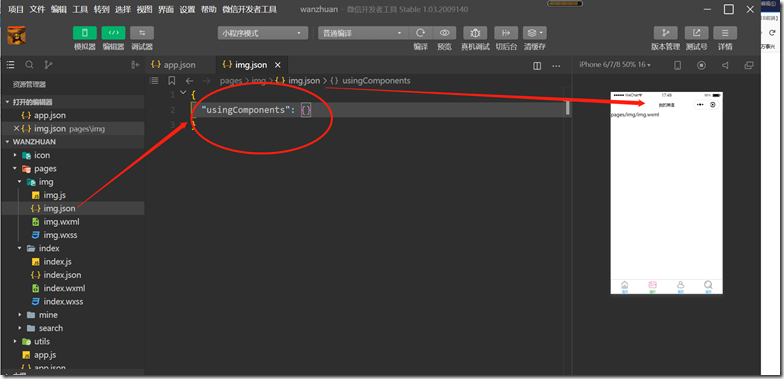
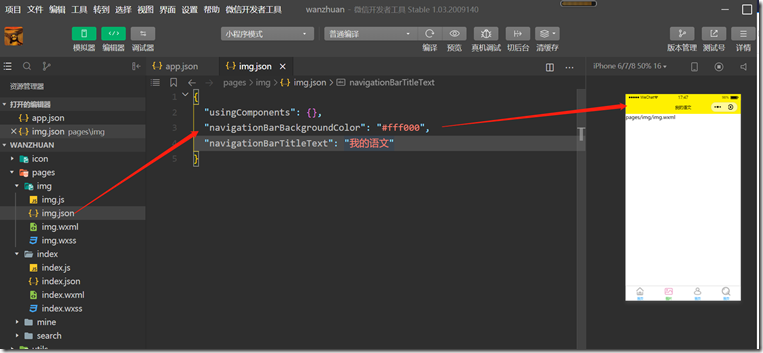
img.JSON文件 中
{
"usingComponents": {},
"navigationBarBackgroundColor": "#fff000",
"navigationBarTitleText": "我的语文"
}写完后,则单独img页面导航栏背景发生变化,还有下拉 下拉背景 等设置
1.3.3 sitemap.json配置
sitemap.json在小程序目录中,就是让其进行在微信小程序和页面在微信中搜索
配置示例
示例1
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "exact"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page?a=1&b=2=> 优先索引path/to/page=> 不被索引path/to/page?a=1=> 不被索引path/to/page?a=1&b=2&c=3=> 不被索引- 其他页面都会被索引
2.vscode开发微信小程序使用的插件
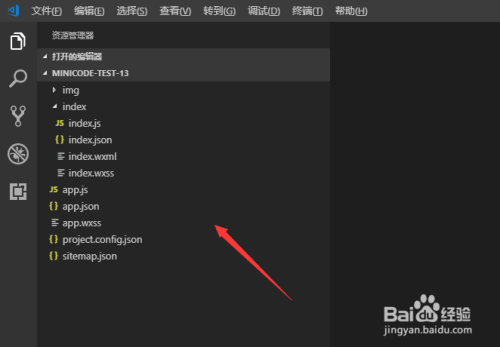
首先在小程序开发工具中把项目搭建好,如下图所示

接着在vscode中打开建好的小程序项目,这个时候小程序项目目录下面会生成几个文件夹,注意别提交到svn里面了,那是vscode添加的

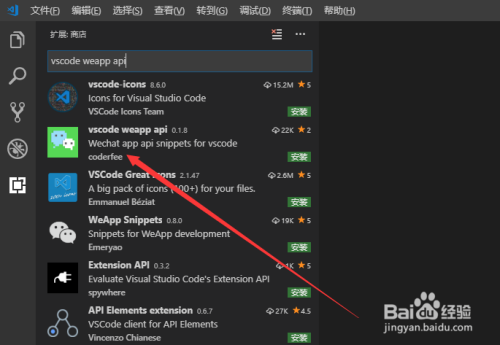
然后进行小程序的插件安装,先搜索安装vscode weapp api,这是小程序的语法结构api

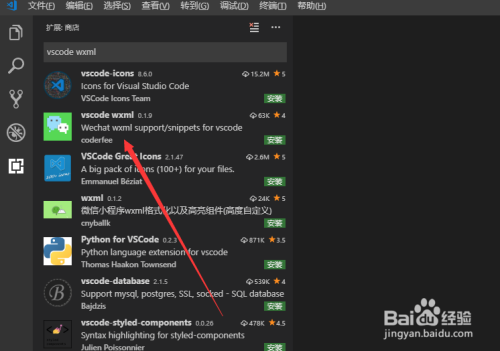
接着安装vscode wxml这个插件,主要是针对wxml文件的

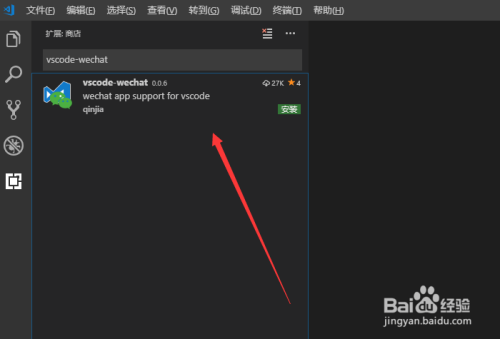
接着继续搜索安装vscode-wechat这个插件,如下图所示

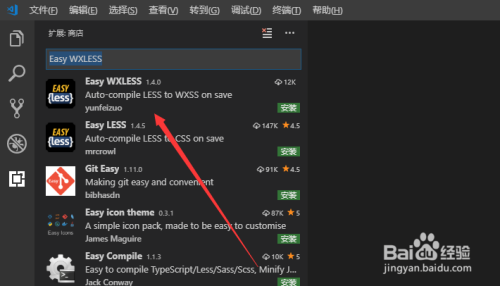
然后安装一下Easy WXLESS,是针对wxss文件的,如下图所示

安装好插件以后,我们直接在vscode里面编辑小程序项目,保存即可同步到小程序开发工具中

主要介绍一下几个vscode插件,在vscode中搜索插件关键字点击安装即可。
minapp
支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)。
这个插件主要的功能就是代码辅助,代码片段自动完成,可以作为上个插件的补充。