03-移动营销设计-H5设计方法
H5设计重点划分为6个关键分支(组成部分)
- 原型绘制
- 内容表达
- 版式设计
- 文字设计
- 动效设计
- 声效设计
3.1 认识H5的原型图
原型图应用十分普遍,它是互联网产品执行前的框架样式,分为三个阶段:线框图→原型图→高保真,原则上原型图由UE(交互设计师)完成,PD(产品设计师)、PM(产品经理)、UI(界面设计师)以及开发工程师进行沟通。
原型图分为两个阶段,构思原型图和演示原型图。原型图应具备的元素主要包括视觉,动效,节奏,交互,声效,可实施性。
原型图的作用就是一个总体的计划,能够减少返工和摸索的时间。
3.2 把握好H5设计的表现力
H5主要表现力提现在三个方面,视觉气氛(最基础)、形式感(中坚力量)、参与互动(最有效)
视觉气氛主要表达两点:1.统一的背景,2.成套的色彩和元素。
3.3 H5页面的版式设计要领
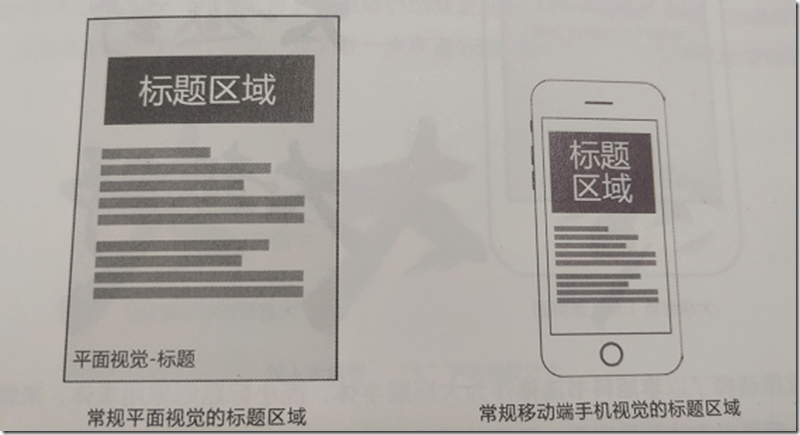
- H5设计与平面设计的板式到底哪里不同?
1)画幅尺寸差异 一般5.5 1980-1080设计为要
2)阅读方式 手机自上而下,A4纸左右而向
3)内容接收习惯不同
- 如何应对H5的版面设计?
1)分清PPT与H5页面的差异
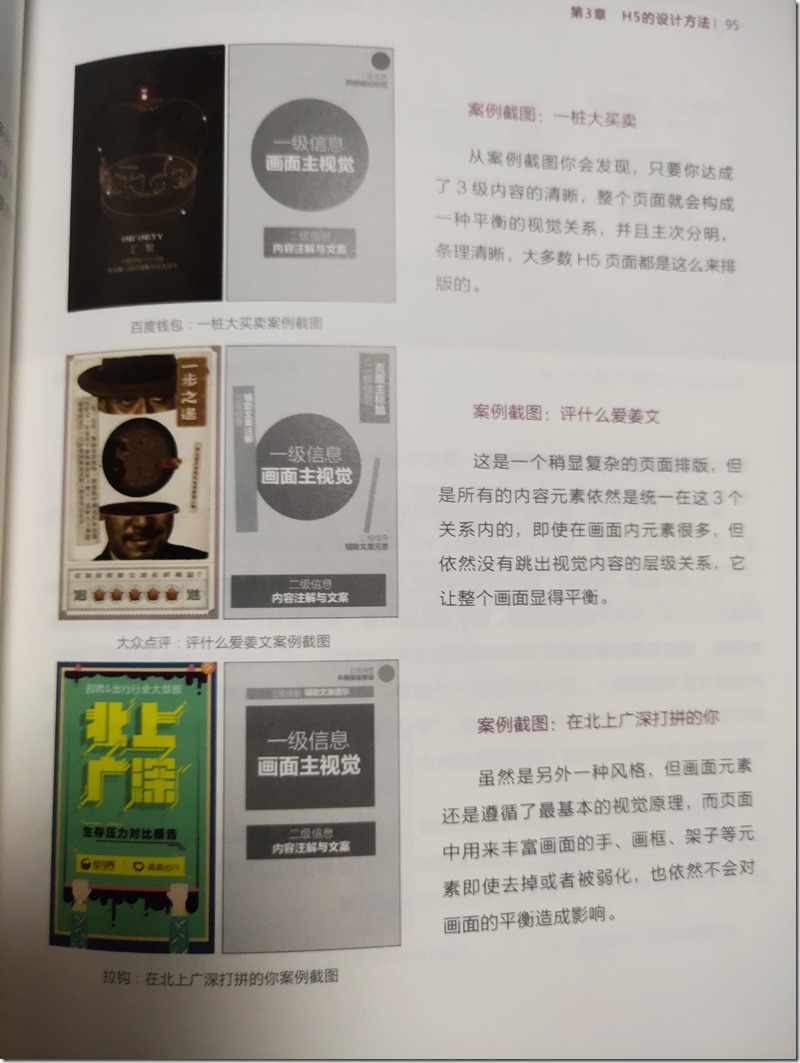
2)具备画面焦点意识
强焦点板式 散焦点板式 页面视觉的平衡
3)页面视觉的平衡
页面视觉需要画面的空间感
- 创造清晰明确的层级
- 页面配图小技巧 什么图适合移动网页 更好的理解图片与版式的关系
3.4 H5的文字设计
文字设计是H5设计必不可少的一个环节,而文字设计又不仅仅是字体字形的设计,它还包括文字排版,文案设计,具体描述等多方因素。常用的文字设计软件是PS和AI。
作为设计师,应具备一定的文案判断能力,改变自己的固有观念。
- 改变堆积文字的思路
现代人随时随地接收消息,需要建立在用户思维上。
- 改变文案的视角
例如:XX饮料,享受生活,期待精彩,开创饮料新时代对比 吃饱了,来一瓶
强调用户体验的设计,量化和细化场景是关键。
- 学习写文案的具体技巧
1)看待数字在文字中的运用--大数据易识别,小数据易简单,正反向穿插
2)创造文字上的感官矛盾----营造大和小或者失败与成功的矛盾
3)夸张修辞法--注意采集生活常识比方说炸锅了
4)标题长度对阅读流失的影响---抓住关键点
据说H5面临生死存亡的困境,这里有真实分析----新规出台,H5行业真的够呛
5)引起读者的好奇感
- 改变你的排版习惯
1)简化挤压的文字
- 集中管制
- 借助动效
- 控制字号 移动端尽量在18px左右,以微信为例,正文字体15px,标题16px;px是像素,pt是印刷行业常用单位等于1/72英寸。
- 图形转换
- H5的标题设计
3.5 H5的动效设计
H5的动效设计将从概念,常识和技巧三方面讲解,动态对人的吸引力遵循动态→颜色→图形。一方面多维度信息需要动效串联,另一方面利用在时间维度上的变化来让内容更有条理,需注意:
- 不要忽视动效的发起和结束
- 有交互的动效更有感染力
- 好的动效都有情感(物理世界的还原,动效.画与交互方式的结合)
- 动效的层级与节奏(整体的节奏,具体的节奏(主次,强弱,空间))
- 动效应该适可而止(别分散用户的注意力和别领跑用户的注意力)
H5可以做出哪些动效?
- GIF图
- 帧动画、序列帧动效
- 视频类的动效
- 代码级动效(CSS动效,SVG动效,canvas动效,javascript动效,Web-GL动效(HTML 3D),VR全景动画)
动效在H5中的应用?
转场类的动效(转场时间要快,引导过度自然,)
3.6 H5的声效设计
声音是H5设计中,经常疏忽的,声音包含3个类别,以音效,配乐和音乐等3个类别。
H5的背景音效,以声画对位和声画错位(执行难度较大,影视作品是最好的参考),H5背景音效分类3大类:1.气氛烘托类伴奏,2.人声烘托伴奏,3.气氛塑造类声效。
H5的辅助音效分为三大类:功能音效,拟声音效,环境音效。
文字和部分图片来源于H5+移动营销设计宝典-苏杭著