02-移动营销设计-设计流程与规范技巧
2.1 H5的设计流程
目前H5设计方法上,统称为三大类型
- 互动广告派 优点:创意好,美术强 缺点:技术弱,对产品理解深入度有限。
- 互联网设计派 优点:技术支持好,产品理解深入, 缺点:创意表现能力不足,设计执行能力低。
- 工具执行派 优点:反应灵活迅速,制作成本低, 缺点:整体水平受工具限制,缺乏推广渠道。
因此H5设计流程分为5步
了解需求→确定形式→设计表现→开发执行→数据统计
以了解需求为例 : 选好方向,即推广新产品,促销活动,为网站引流,传播品牌形象,最终是以目的为导向,定位真实的需求。
以确定形式为例:选好表现形式,可能需要一个原型图,来发挥内容特征或团队优势,最终以目的为中心,定位最优质的展现效果。
以设计表现为例:具体设计表现阶段,需要确定美术风格,设计师需要判断哪种表现形式,调性,元素,配乐和动效的跟进,是一个整体协调把控的关键。
以开放执行为例:要么有代码实现,一般而言设计师的分层图包含有psd文件,png切图,矢量文件,mp3音频,视频文件等。由前端工程师放置在服务器上,通过代码编辑合并成H5页面,前端也是最终H5执行者。要么无代码实现,一般而言,通过第三方平台实现效果。
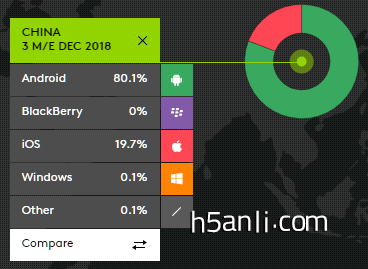
以数据统计为例:通过PV(页面的浏览量/点击量,多次访问将累计)
通过UV(网络的独立访客,也就是不同IP量,不累计)
通过跳出率(只访问了入口页面就离开的访问量/所有)
通过IP(一天内使用不同IP地址的用户访问网站的数量)
因此你的设计的创意和作品表现形式好不好,推广到位不到位,时间点掌握的恰不恰当,数据的成绩单表现的很明显。
2.2 H5常用设计工具箱
最全能设计工具:photoshop,使用PS做画面,动效,剪辑视频,修改音乐都已经能够一气呵成。
辅助设计工具:lllustrator(AI),Sketch,作为最专业的矢量回执软件,便于线框图的绘制和快速表现画面,弥补了PS多图层来回操作的繁琐。AI则使得字体更显优势,而Sketch主要应用于UI界面设计领域,适合设计手机页面,对H5有很好辅助作用。
特效工具:after effects ,CINEMA 4D,AE和C4D是栏目包装设计行业的黄金搭档,可以利用这些特效软件制作出炫酷的画面,随后利用序列帧/视频导出画面并植入H5.个别3dmax和maya是设计师自行选择。
声画编辑辅助工具:Final cut,garage band,大多数H5对音频和视频要求不高,PS能够满足大部分需求。但专业工具Final cut应用IOS多些,PC推荐Premiere软件,上手快。garage band是MAC音乐制作软件。
H5动效展示工具:keynote,早期乔布斯个人工具,后期推向市场,mac系统自带软件。HYPE是主打html5设计,它结合了AE,Keynote,flash多种优势,当下HYPE3代码还受移动端制约,未来可期。
H5设计生成工具:定制化H5生成工具(FWA,W3C,酷5),网站类H5生成工具(模板类- 易企秀,兔展,MAKA,初页;功能类:互动大师(iH5),意派360,木疙瘩);开发类H5设计工具选择根据自身喜好。PS play,图片压缩工具,二维码生成工具,声音和视频压缩工具。
2.3 H5页面尺寸设计注意事项
熟悉native app开发都会被尺寸规范折磨,H5只需要一套页面,就可以响应大部分手机屏幕。


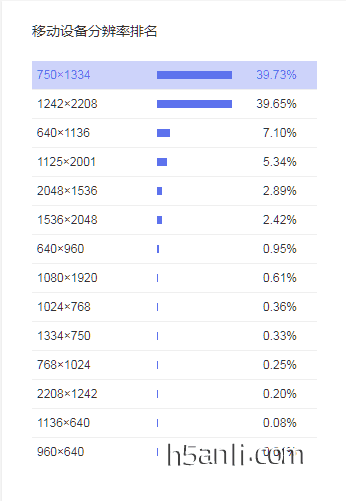
以手机为例 1080*1920为主流,其次为720*1280.
文字和部分图片来源于H5+移动营销设计宝典-苏杭著



