模板继承
模板继承
一、block
{{block "name" pipeline}} T1 {{end}}
block是定义模板{{define "name"}} T1 {{end}}和执行{{template "name" pipeline}}缩写,典型的用法是定义一组根模板,然后通过在其中重新定义块模板进行自定义。
定义一个根模板templates/base.tmpl,内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>Go Templates</title>
</head>
<body>
<div class="container-fluid">
{{block "content" . }}{{end}}
</div>
</body>
</html>
然后定义一个templates/index.tmpl,”继承”base.tmpl:
{{template "base.tmpl"}}
{{define "content"}}
<div>Hello world!</div>
{{end}}
然后使用template.ParseGlob按照正则匹配规则解析模板文件,然后通过ExecuteTemplate渲染指定的模板:
func index(w http.ResponseWriter, r *http.Request){
tmpl, err := template.ParseGlob("templates/*.tmpl")
if err != nil {
fmt.Println("create template failed, err:", err)
return
}
err = tmpl.ExecuteTemplate(w, "index.tmpl", nil)
if err != nil {
fmt.Println("render template failed, err:", err)
return
}
}
如果我们的模板名称冲突了,例如不同业务线下都定义了一个index.tmpl模板,我们可以通过下面两种方法来解决。
- 在模板文件开头使用
{{define 模板名}}语句显式的为模板命名。 - 可以把模板文件存放在
templates文件夹下面的不同目录中,然后使用template.ParseGlob("templates/**/*.tmpl")解析模板。
package main
import (
"fmt"
"net/http"
"text/template"
)
func index(w http.ResponseWriter, r *http.Request) {
// 定义模板
// 解析模板
t, err :=template.ParseFiles("./index.tmpl")
if err != nil{
fmt.Printf("parse tmpl failed err:%#v", err)
}
// 渲染模板
msg :="这是index页面"
t.Execute(w, msg)
}
func home(w http.ResponseWriter, r *http.Request) {
// 定义模板
// 解析模板
t, err :=template.ParseFiles("./home.tmpl")
if err != nil{
fmt.Printf("parse tmpl failed err:%#v", err)
}
// 渲染模板
msg :="这是home页面"
t.Execute(w, msg)
}
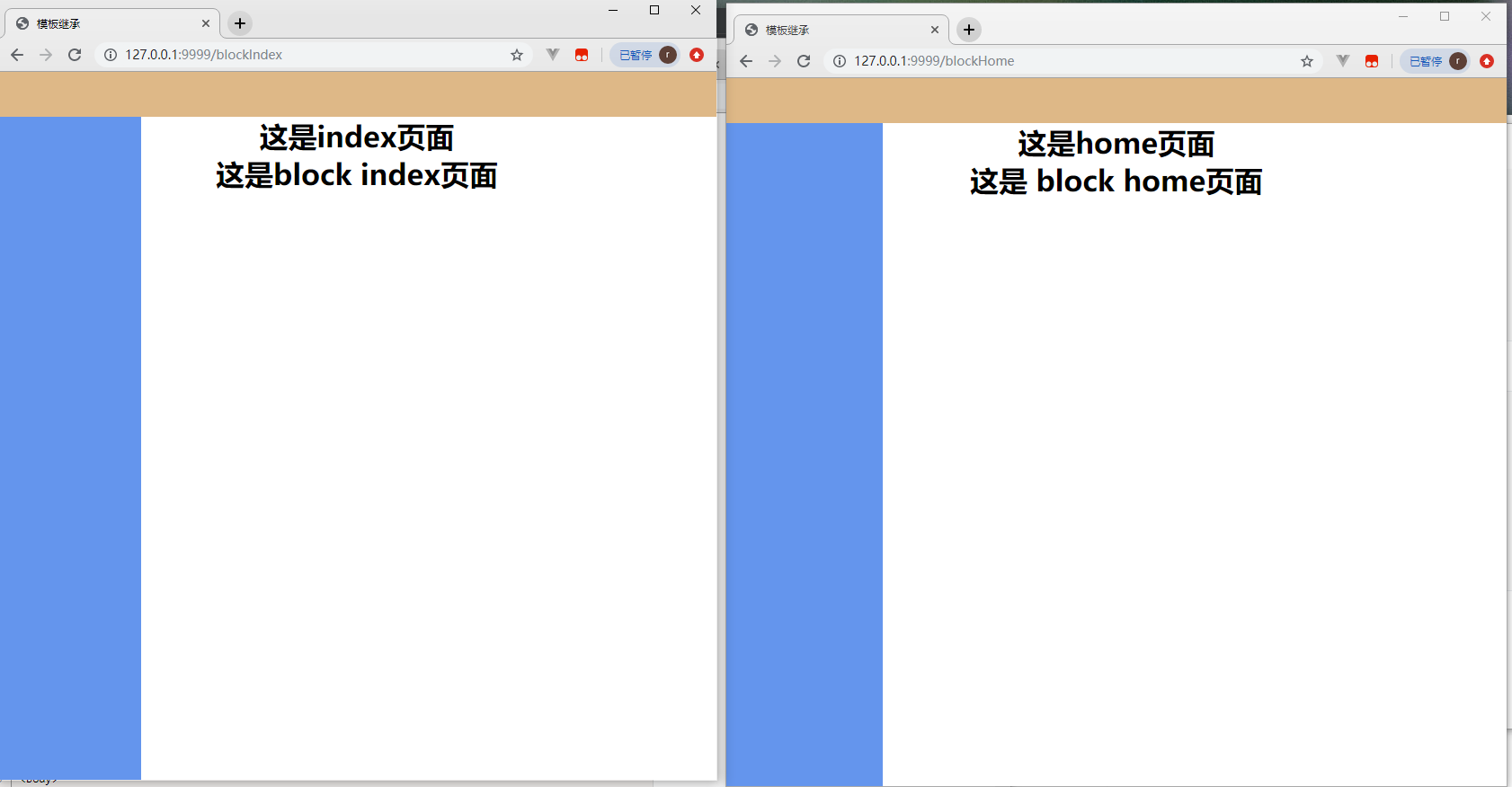
func blockIndex(w http.ResponseWriter, r *http.Request) {
// 定义模板
// 解析模板,继承的模板在前 渲染模板在后
t, err :=template.ParseFiles("./templates/base.tmpl", "./templates/blockIndex.tmpl")
if err != nil{
fmt.Printf("parse tmpl failed err:%#v", err)
}
// 渲染模板
msg :="这是block index页面"
// 指定渲染模板
t.ExecuteTemplate(w, "blockIndex.tmpl", msg)
}
func blockHome(w http.ResponseWriter, r *http.Request) {
// 定义模板
// 解析模板 继承的模板在前 渲染模板在后
t, err :=template.ParseFiles("./templates/base.tmpl", "./templates/blockHome.tmpl")
if err != nil{
fmt.Printf("parse tmpl failed err:%#v", err)
}
// 渲染模板
msg :="这是 block home页面"
// 指定渲染模板
t.ExecuteTemplate(w, "blockHome.tmpl", msg)
}
func main() {
http.HandleFunc("/index", index)
http.HandleFunc("/home", home)
http.HandleFunc("/blockIndex", blockIndex)
http.HandleFunc("/blockHome", blockHome)
err := http.ListenAndServe(":9999", nil)
if err != nil{
fmt.Printf("create http service faild err:%#v", err)
return
}
}
模板
// bash.tmpl
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>模板继承</title>
<style>
* {
margin: 0;
}
.nav {
height: 50px;
width: 100%;
position: fixed;
top: 0;
background-color: burlywood;
}
.main {
margin-top: 50px;
}
.menu {
width: 20%;
height: 100%;
position: fixed;
left: 0;
background-color: cornflowerblue;
}
.content {
text-align: center;
}
</style>
</head>
<body>
<div class="nav"></div>
<div class="main">
<div class="menu"></div>
<div class="content">
{{/*定义区块,可以被改变*/}}
{{block "content" . }}{{end}}
</div>
</div>
</body>
</html>
// blockIndex.tmpl
{{/*继承模板*/}}
{{template "base.tmpl" .}}
{{/*改变模块区域, 重新定义模板*/}}
{{define "content"}}
<h1>这是index页面</h1>
<h1>{{.}}</h1>
{{end}}
// blockHome
{{/*继承模板*/}}
{{template "base.tmpl" .}}
{{/*改变模块区域, 重新定义模板*/}}
{{define "content"}}
<h1>这是index页面</h1>
<h1>{{.}}</h1>
{{end}}

在当下的阶段,必将由程序员来主导,甚至比以往更甚。


