个人文章点赞评论
个人文章
一、后端
# 单篇文章
def article_detail(request, username, article_id):
"""
文章展示
:param request:
:param username:
:param article_id:
:return:
"""
print(article_id)
article_obj = models.Article.objects.filter(pk=article_id).first()
comment_obj = models.Comment.objects.filter(article_id=article_id)
return render(request, '07article_detail.html', locals())
import json
from django.db.models import F
from django.utils.safestring import mark_safe # 模板语法标签
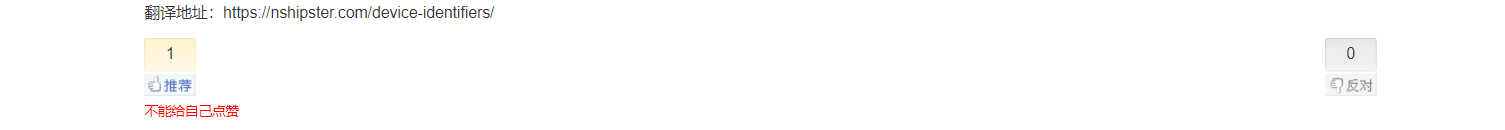
# 点赞点踩
def UpAndDown(request):
"""
点赞
:param request:
:return:
"""
if request.is_ajax():
if request.method == 'POST':
back_dic = {'code': 1000, 'msg': ''}
# 1.判断用户是否登录
if request.user.is_authenticated:
isUp = request.POST.get('isUp')
article_id = request.POST.get('article_id')
isUp = json.loads(isUp)
print(isUp, type(isUp))
# 2.判断用户点赞的当前文章是否是自己的文章
article_obj = models.Article.objects.filter(pk=article_id).first()
print(request.user == article_obj.blog.userinfo)
if not (request.user == article_obj.blog.userinfo):
# 3.校验用户是否已经点过了
is_click = models.UpAndDown.objects.filter(user=request.user, article=article_id)
if not is_click:
# 4.操作文章数据库,更新记录
if isUp:
models.Article.objects.filter(pk=article_id).update(up_num=F('up_num') + 1)
back_dic['msg'] = '点赞成功'
else:
models.Article.objects.filter(pk=article_id).update(down_num=F('down_num') + 1)
back_dic['msg'] = '点踩成功'
# 5 操作点赞点彩表
models.UpAndDown.objects.create(user=request.user, article=article_obj, is_up=isUp)
else:
back_dic['code'] = 1001
back_dic['msg'] = '你已经点过了'
else:
back_dic['code'] = 1002
back_dic['msg'] = '不能给自己点赞'
else:
back_dic['code'] = 1002
back_dic['msg'] = '请先<a href="/login/">登录</a>'
print(back_dic)
return JsonResponse(back_dic)
# 评论
from django.db import transaction
def comment(request):
"""
评论
:param request:
:return:
"""
if request.is_ajax():
print(request.POST)
if request.method == 'POST':
back_dic = {'code': 1000, 'msg': ''}
article_id = request.POST.get('article_id')
content = request.POST.get('content')
parent_id = request.POST.get('parent_id')
print(request.POST)
print(content)
with transaction.atomic():
models.Article.objects.filter(pk=article_id).update(comment_num=F('comment_num') + 1)
models.Comment.objects.create(user=request.user, article_id=article_id, content=content,
parent_id=parent_id)
back_dic['msg'] = '评论成功!'
print(back_dic)
return JsonResponse(back_dic)
二、后端
个人文章展示,点赞点踩,评论,子评论
{% extends '06base.html' %}
{% block css %}
<style>
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 30px;
font-size: 12px;
width: 125px;
text-align: center;
margin-top: 10px;
}
.diggit {
float: left;
width: 46px;
height: 52px;
background: url(/static/img/upup.gif) no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
.buryit {
float: right;
margin-left: 20px;
width: 46px;
height: 52px;
background: url(/static/img/downdown.gif) no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
.clear {
clear: both;
}
.diggword {
margin-top: 5px;
margin-left: 0;
font-size: 12px;
color: #808080;
}
</style>
{% endblock %}
{% block content %}
<h2>{{ article_obj.title }}</h2>
<p>{{ article_obj.content|safe }}</p>
{# 点赞点踩#}
<div id="div_digg ">
<div class="diggit action">
<span class="diggnum" id="digg_count">{{ article_obj.up_num }}</span>
</div>
<div class="buryit action">
<span class="burynum" id="bury_count">{{ article_obj.down_num }}</span>
</div>
<div class="clear"></div>
<div class="diggword" id="digg_tips">
<span style="color: red;" id="error"></span>
</div>
</div>
{# // 评论内容#}
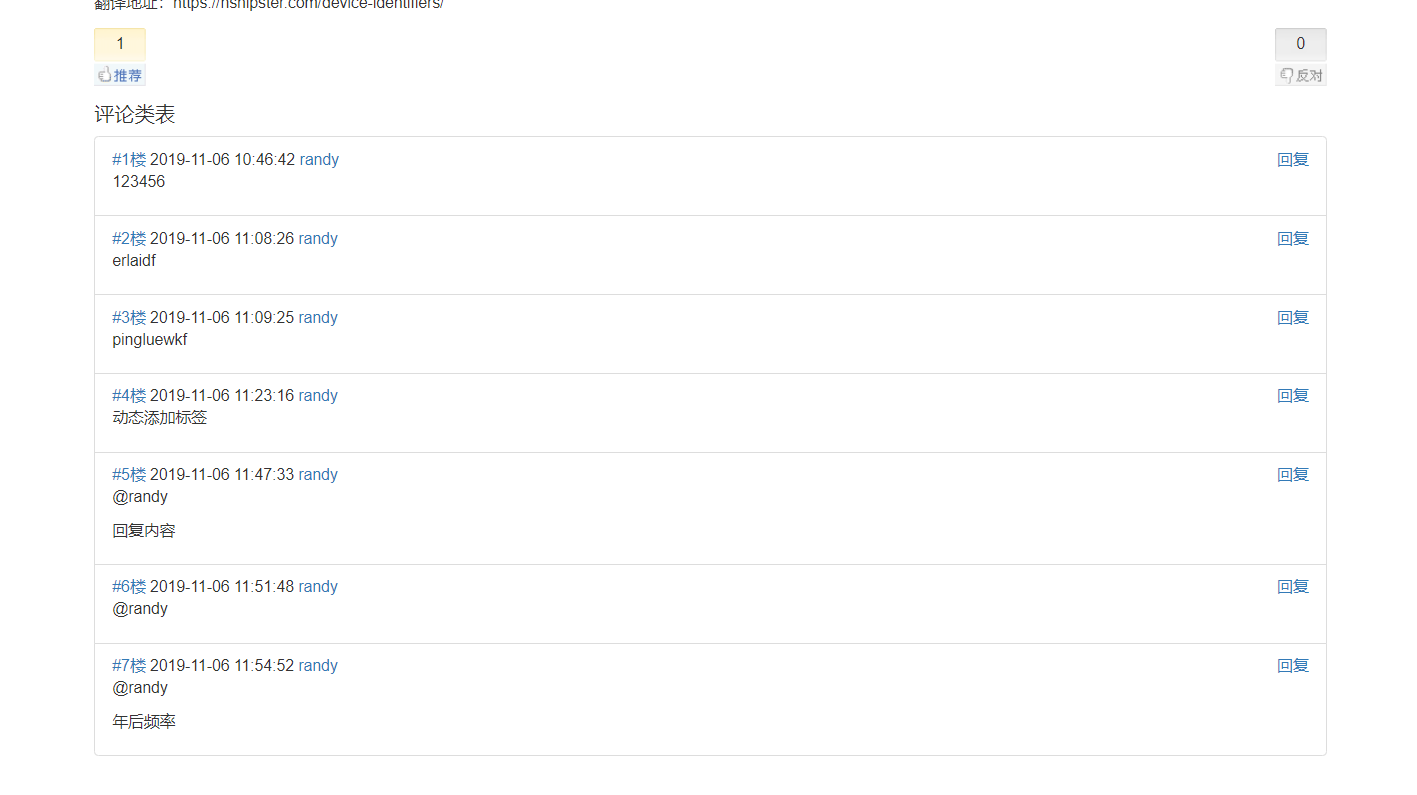
<h4>评论类表</h4>
<div>
<ul class="list-group">
{% for comment in comment_obj %}
<li class="list-group-item">
<span><a href="">#{{ forloop.counter }}楼</a> </span>
<span>{{ comment.create_time|date:'Y-m-d h:i:s' }}</span>
<span><a href="/{{ comment.user.username }}/">{{ comment.user.username }}</a></span>
<span class="pull-right ">
<a class="reply" username="{{ comment.user.username }}" comment_id= {{ comment.pk }}>回复</a>
</span>
{% if comment.parent %}
<p>@{{ comment.parent.user.username }}</p>
{% endif %}
<p>{{ comment.content }}</p>
</li>
{% endfor %}
</ul>
</div>
{# 评论内容#}
<br>
<hr>
{% if request.user.is_authenticated %}
<div id="comment_form_container">
<p><span></span>发表评论</p>
<p>
昵称:<input type="text" disabled="disabled" value="{{ request.user.username }}">
</p>
<p>评论内容:</p>
<textarea name="comment" id="comment" cols="60" rows="10"></textarea>
<p>
<button class="btn btn-primary" id="submit">提交评论</button>
<span style="color: red;" id="info"></span>
</p>
</div>
{% else %}
<a href="/login/">登录</a>
<a href="/register">注册</a>
{% endif %}
{% endblock %}
{% block js %}
<script>
// 点赞点踩功能
$('.action').on('click', function () {
// 判断用户点赞还是点彩
var $btn = $(this);
var isUp = $btn.hasClass('diggit');
$.ajax({
url: '/UpAndDown/',
type: 'post',
data: {
'isUp': isUp,
'article_id': {{ article_obj.pk }}, // 当前文章的id
'csrfmiddlewaretoken': '{{ csrf_token }}'
},
success: function (data) {
alert(data.msg);
if (data.code == 1000) {
// 添加点赞信息
$('#error').text(data.msg);
// 动态修改数字
var old_num = $btn.children().text();
$btn.children().text(Number(old_num) + 1);
} else {
// 显示错误信息
$('#error').html(data.msg);
}
},
});
});
// 提交评论
var commentId = null;
$('#submit').click(function () {
// 获取标签内容
var conTent = $('#comment').val();
var content_split = $('#comment').val();
if (commentId) {
content_split = conTent.split('\n')[1]
}
$.ajax({
url: '/comments/',
type: 'post',
data: {
'article_id': "{{ article_obj.pk }}",
'content': content_split,
'parent_id': commentId,
'csrfmiddlewaretoken': "{{ csrf_token }}",
},
success: function (data) {
{#alert(data);#}
$('#info').text(data.msg);
$('#comment').val("");
//动态添加标签评论内容
var userName = '{{ request.user.username }}';
var temp = `
<li class="list-group-item">
<p><span class="glyphicon glyphicon-comment"></span> <a href="/${userName}/">${userName}</a> :</p>
<p> ${conTent}</p>
</li>
`;
//1.经生成好的标签添加到url标签内
$('.list-group').append(temp);
// 2.清空全局变量
commentId = null
}
});
});
// 回复功能
$('.reply').on('click', function () {
// 不仅要获取评论的评论人用户名 还需要获取评论的主键值
var username = '@' + $(this).attr('username') + '\n';
// 给全局的commentId赋值
commentId = $(this).attr('comment_id');
alert(username);
// 将信息写入textarea中 并自动聚焦
$('#comment').val(username).focus();
});
</script>
{% endblock %}





在当下的阶段,必将由程序员来主导,甚至比以往更甚。


