BBS项目架构实现
一、注册功能
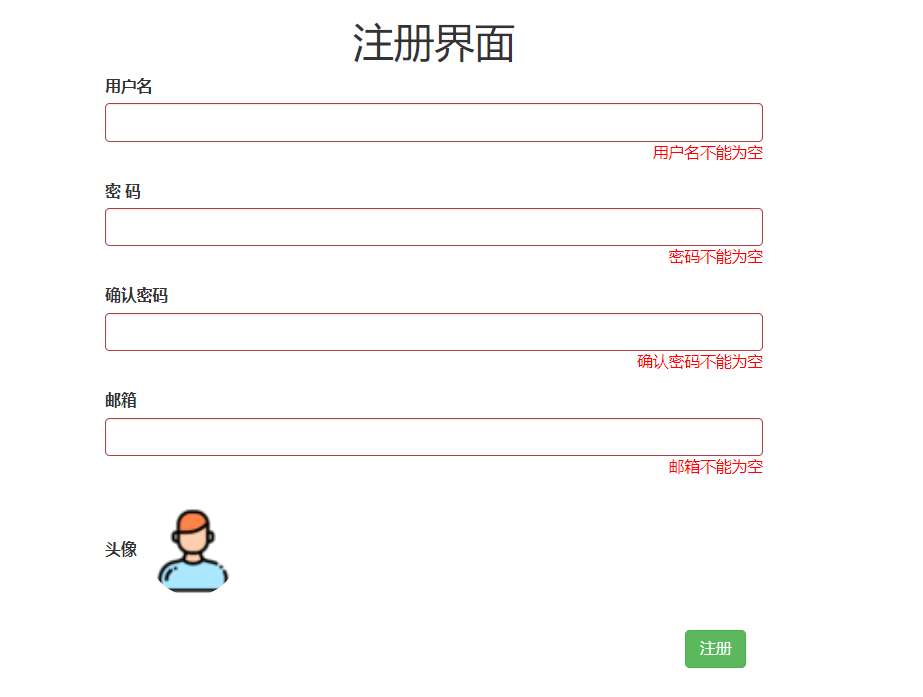
- 注册页面搭建
- auto_id
- 数据校验
- 使用forms组件实现(forms)
- 创建一个文件夹随意,创建一个.py中
- 在.py文件中创建类继承form.Form
- 创建字段实现,实现对字段的约束,添加样式 widget error_messages required invalid(邮箱格式验证)
- 扩充验证使用钩子函数,局部钩子和全局钩子
- 注册页面搭建实现
- 创建form组件验证对象返回给前端
- 将对象渲染到页面
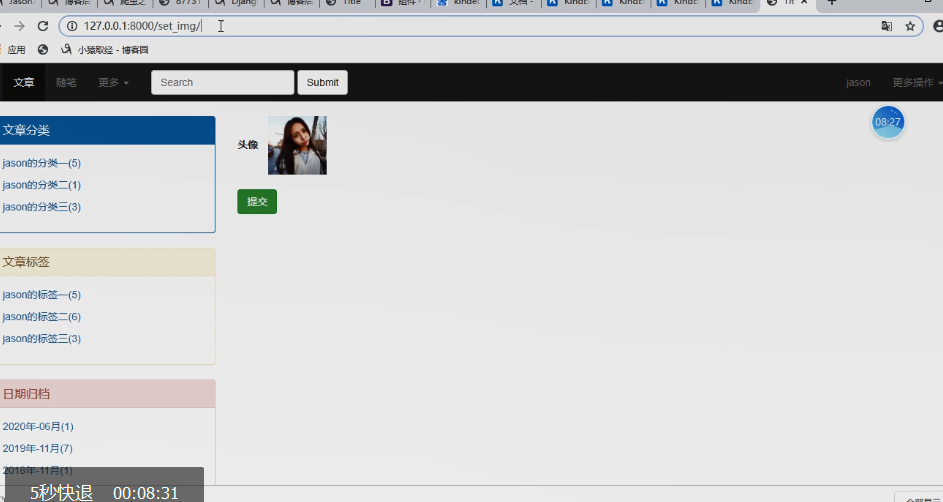
- 前端实现用户上传头像替代
- 通过change方法实现,
- 通过FileReader()产生对象
- 获取用户上传文件
- 通过文件阅读器读取文件
- 通过onload实现加载完替代图片路径
- 前端返回数据给后端
- 创建FormData()对象
- 通过each,serializeArray来获取form表单中所有的key-vauel,添加到对象中
- ajax返回数据
- 注意使用两个false使用
- 向后端发送数据
- 后端处理
- 获取所有前端数据
- 放入到form组件表单中验证 is_valid
- 获取所有通过的校验的数据
- 移除确认密码
- 获取文件内容
- 判断头像是否为空
- 打散字典保存内容
- 返回结果(成功失败)
- 前端处理
- 成功直接跳转到登录界面
- 失败通过dom操作显示错误信息
- 使用each ,拼接id
- 通过错误的id显示错误信息,并添加has-error
- 鼠标点进错误提示框则清除错误信息

二、登录功能
- 登录页面搭建 不使用表单提交
- 图片验证码
- img标签可以有具体的路径,图片的二进制数据,后端的url(自动向后端发送get请求)
- 利用PIL,image imagedrow imagefont, bytesio模块实现
- 生成图片对象
- 生成画笔对象
- 设置画笔字体
- 生成随机验证码
- 将验证码保存到session
- 生成bytesio对象
- 保存对象
- 返回结果getvalue
- 发送请求验证ajax请求
- 后端校验用户,返回结果
- 前端处理后端传来的结果失败刷新验证码,成功进入首页

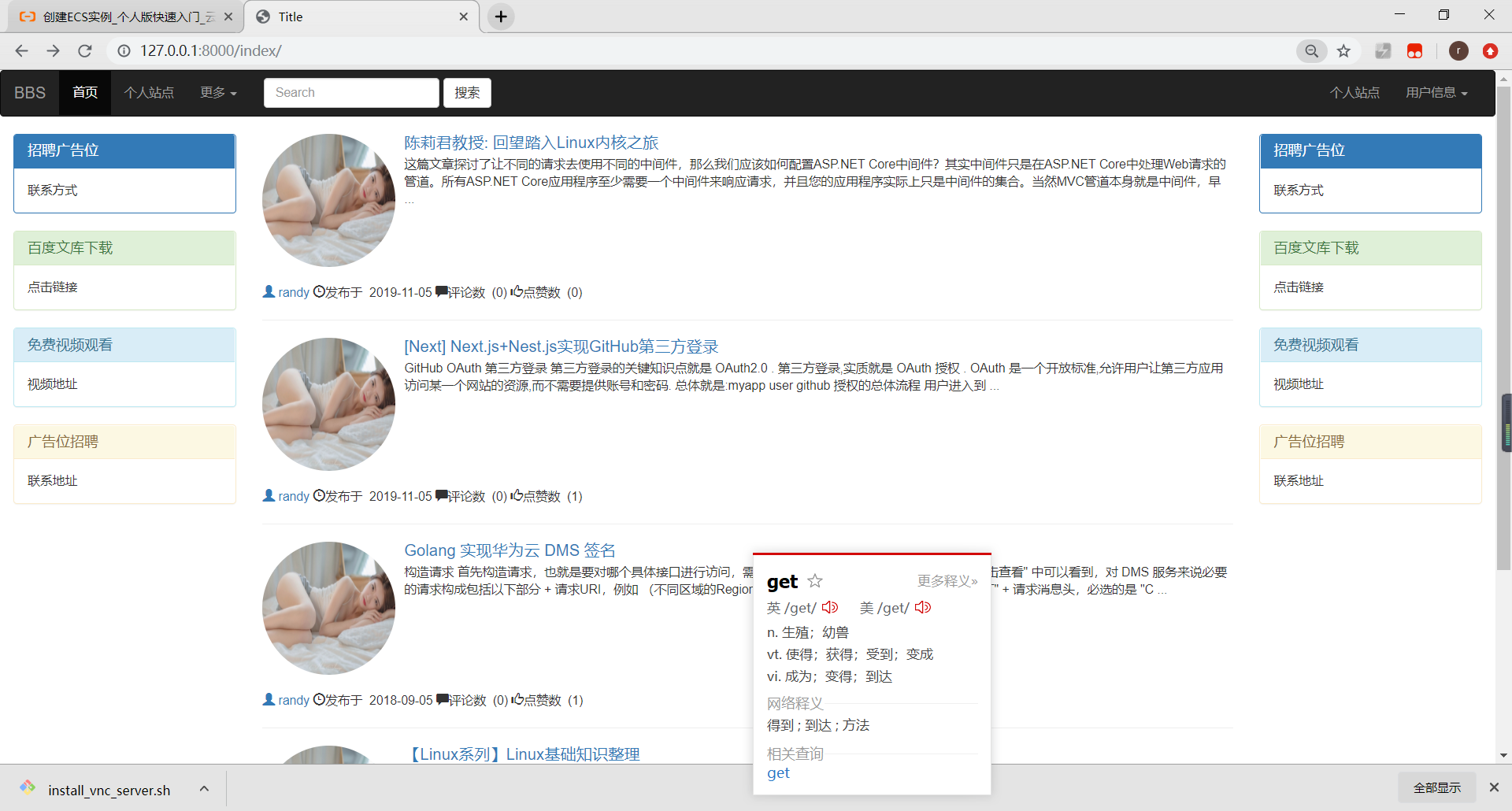
三、首页搭建
- 主页搭建
- 设置导航条,判断用户是否已将登录如果没有显示登录注册按钮
- 用户登录情况下导航条中显示用户名和更多操作,
- 导航条中实现修改密码和注销操作
- 修改密码旧密码,新密码,新密码确认密码
- ajax发送请求后台校验返回结果
- 侧边栏显示广告位
- csrfmiddlewaretoken
- admin管理员添加表中信息 createsuperuser
- 在admin表中注册表
- 在model中创建元类meta实现表名,和str
- 展示文章信息
- 直接返回返回所文章文章对象,实现分页功能
- 循环显示每篇文章
- 头像渲染
- 要把用户上传的头像暴露在页面中
- 在settings.py配置文件中配置 MEDIA_ROOT = os.path.join(BASE_DIR,'media')
- 在url中导入serve模块写一个url('^media/(?P<path>.*)',serve, {'document_root':settings.MEDIA_ROOT}) ,文件访问路径 src="/media/{{ article.blog.userinfo.avatar }}

四、个人站点搭建
- 页面的搭建
- 个人文章的显示
- 访问站点有可能不存在则报错页面
- 个文章的搭建通过用户名访问路径
- 获取用户文章传到页面中for循环,并且页面显示小图标配置
- 通过点击文章标题可以进入文章内容显示,配置一个url单独url有一个特点就是个人站点为用户名字
- 侧边栏搭建(配置统一的url)
- 文章分类 查询当前用户所有分类及分类下的所有文章数
- 标签分类 查询当前用户所有的标签及标签下的文章数
- 日期分类 根据年月统计文章数
- from django.db.models import Countfrom django.db.models.functions import TruncMonth
- data_list = models.Article.objects.filter(blog=blog_obj).annotate(month=TruncMonth('create_time')).values( 'month').annotate(count=Count('pk')).values_list('month', 'count')
- 通过点击对应侧边栏连接可以查看当前一个分类下面的文章,用同一个url配置,两个以id另一个以年月查询
- 用户名/分类/id名
- url(r'^(?P
\w+)/(?P category|tag|archive)/(?P.*)', views.site),
- 模板划分
- 将个人站点进行划分,侧边栏和中间文章为修改内容
- 侧边栏划分
- 创建一个侧边栏的html将侧边栏内容复制进去,然后创建include_tag
- 创建一个函数,带参数,看页面缺什么就传什么,在将结果返回locals
- 在base.html中使用,
- 将个人站点进行划分,侧边栏和中间文章为修改内容
- 文章页搭建
- 返回当前文章的内容
- 返回评论数
- url:用户名/article/文章id

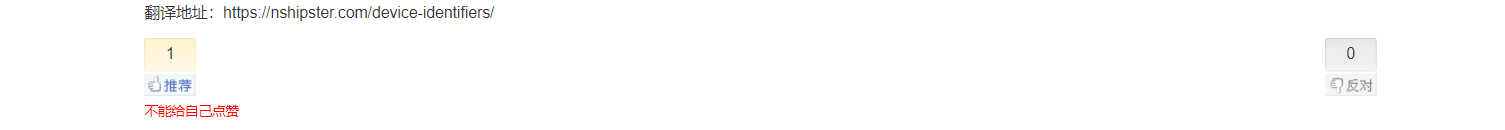
五、点赞点彩功能
- 布局点赞点彩页面
- dom操作获取用户是点赞还是点彩,使用(hasClass方法实现判断)
- 通过ajax请求发送数据
- 发送的数据包括(给那篇文章点赞和点彩)
- 返回点赞还是点彩
- 返回用户点赞的是那篇文章的id
- 返回csrf,可以通过ajax携带也可以通过,引入js文件实现
- 后台处理(先处理正确的逻辑)
- 判断用户是否登录
- 判断用户点赞的文章是否是自己的文章(传来的id进行判断)orm查询
- 判断用户是否已经点过了,通过orm查询
- 操作文章表中的点赞数进行加一通过F查询
- 对点赞表中插入数据一条
- 错误逻辑处理
- JsonResponse返回数据
- 检测是否修改成功
- 成功
- 显示点赞成功提示,
- 修改点赞的数值,通过dom操作
- 返回失败信息并向用户提示
- 成功

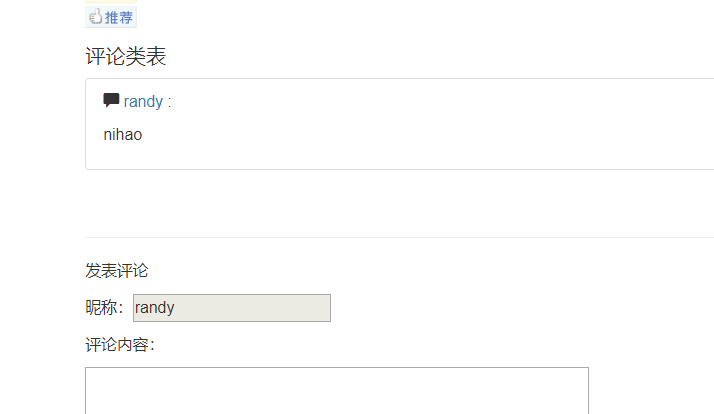
六、评论功能
-
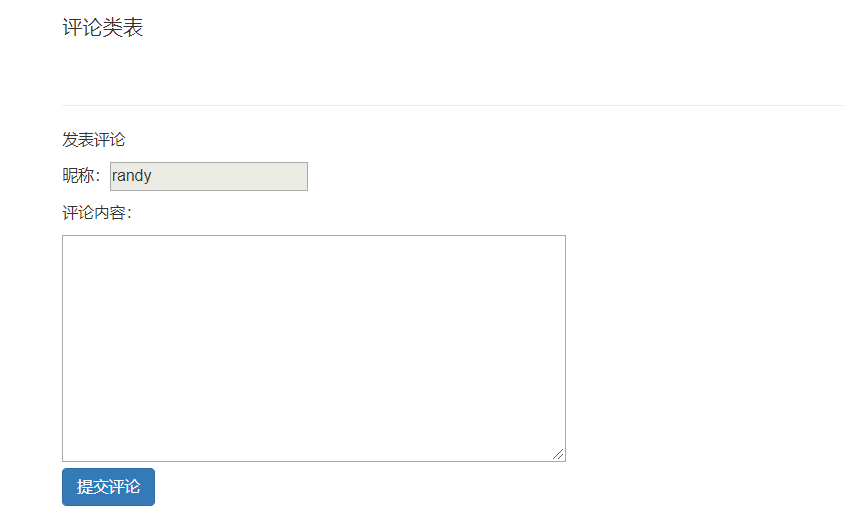
页面布局
- 判断用户是否登录
- 登录显示评论框
- 没有显示登录和注册功能
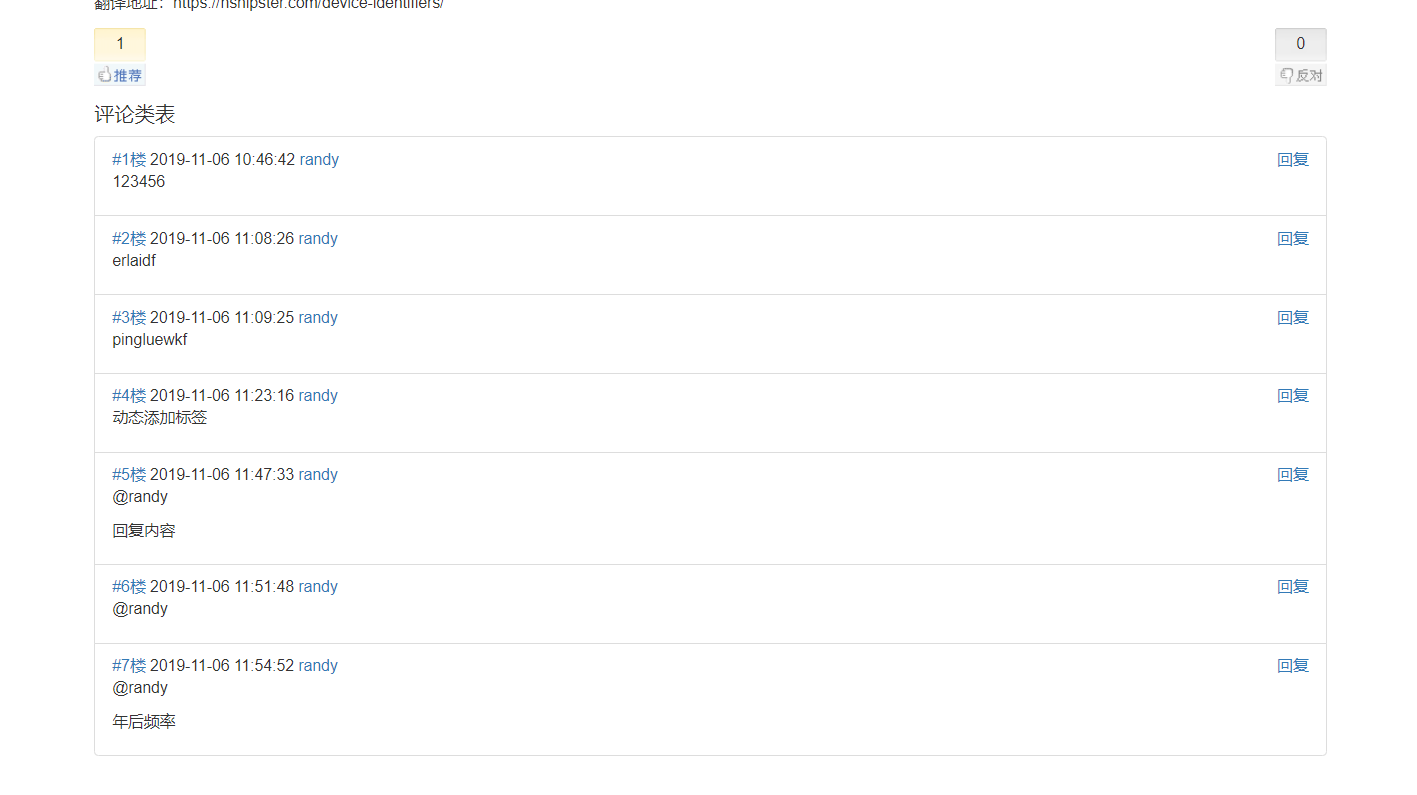
- 显示评论内容
- 判断有没回复评论使用 @ 符号连接
- 判断用户是否登录
-
评论功能
- 获取评论的信息
- 发送数据给后端
- 当前评论文章的id
- 评论内容,
- csrf
- 后端处理
- 获取前端传来的数据
- 表操作
- 文章表中当前文章评论数据
- 操作评论表,插入评论内容
- 返回数据
- 前端处理
- 提示用户评论成功
- 清空框中内容
- 将用户填加的内容动态的添加的标签中显示appen
-
回复功能
- 点击回复功能标签显示要评论那个人的用户名通过@连接,并在文本框中显示,获取焦点,
- 并获取点前评论用户的id
- 添加内容
- 判断用户是否是子评论通过id判断
- 如果是则获取提交内容进行处理,将@和用户名取出实现保存数据
- 传送数据
- 当前文章的id
- 处理过的内容
- 写评论内容用户的id
- 跨平台校验
- 后台处理
- 直接在插入数据的sql语句加入id字段
- 返回数据
- 前端处理
- 显示评论成功
- 动态添加标签
- 前端子评论的渲染 {{ comment.parent.user.username }}
4. 清除全局变量写评论的用户id - 发表一个评论渲染

子评论渲染


七、后台管理
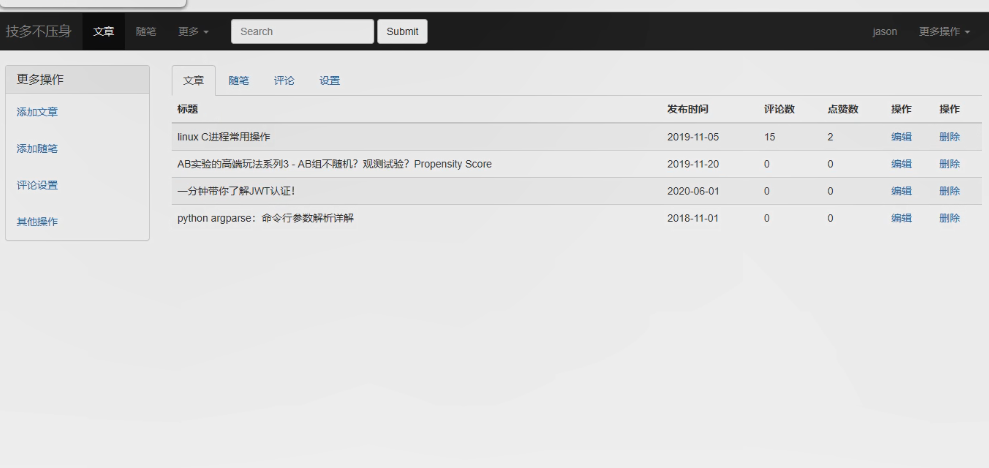
- 页面搭建,
- 获取用户文章
- 表格显示
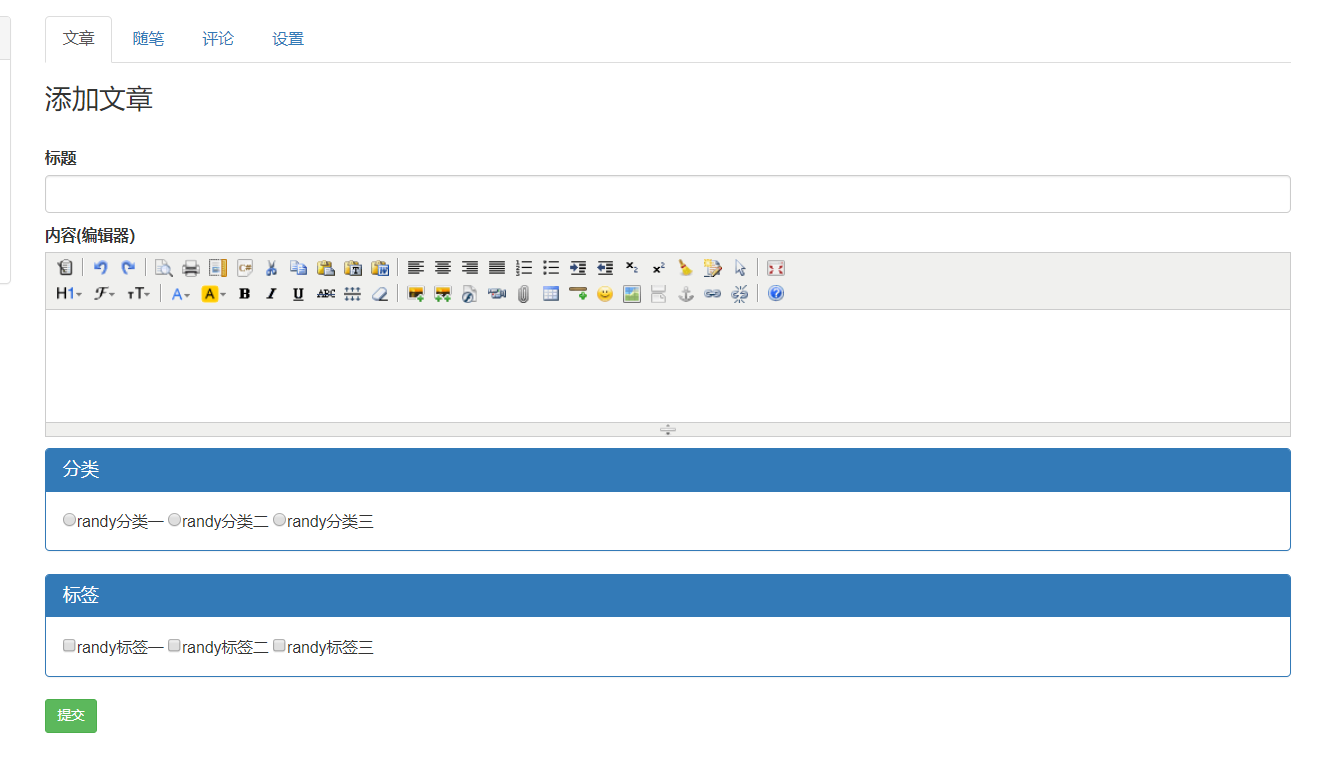
- 添加文章操作
- 页面搭建,显示标签和分类
- 为textarea添加编辑功能
- 引用下载文件
- 看文档调用
- 上传文件内容解决xss攻击
- 方式使用bs4库实现,将script标签去除
- 保存文章内容
- 保存文章与之对应的标签,通过bluk_create方法实现
- 上传文件中上传图片
- 到文档中配置,添加跳转页面和csrf
- 获取文件信息,拼接路径保存到暴露的文件夹中,
- 返回信息要包含url路径,才可以在文档中显示图片
- 修改上传的头像,
- 页面搭建
- 在保存头像的时候不能使用updata方法实现图像的更新,所以要使用save


decompose

# 静态文件配置STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static')]# 扩展第三张表字段AUTH_USER_MODEL = 'app.UserInfo'# 全局装饰器配置LOGIN_URL = '/login/'# 配置用户上传的文件图片规则,都会将静态文件放入一个文件夹中,还可以暴露其他文件夹中文件,慎重使用# 会把用户上传用户的全部资源上传到后端这个指定的文件夹MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
parser decompose
在当下的阶段,必将由程序员来主导,甚至比以往更甚。


