Vue插件配置和 后台交互
Vue插件配置和 后台交互
一、全局配置静态文件(csss, js..)
1.1 全局配置css文件
-
创建css文件
-
在main.js配置css文件
// 配置全局css样式 // 方式一 import '@/assets/css/global.css' 方式二(推荐使用) require('@/assets/css/global.css');
1.2 全局配置js文件
-
创建js文件
-
在main.js配置js文件
// 配置全局js文件 // 导入 import settings from '@/assets/js/settings' // 创建全局变量 Vue.prototype.$settings = settings // $settings名称随意, -
使用:this.$settings, 访问变量
二、store存储仓库的使用
2.1 仓库保存数据
-
使用:首先在 store仓库中配置初始数据,一般在state中配置初始化数据,具体使用如下
eg: export default new Vuex.Store({ state: { car: { name: '默认', price: 0 } }, mutations: {}, actions: {}, modules: {} }) -
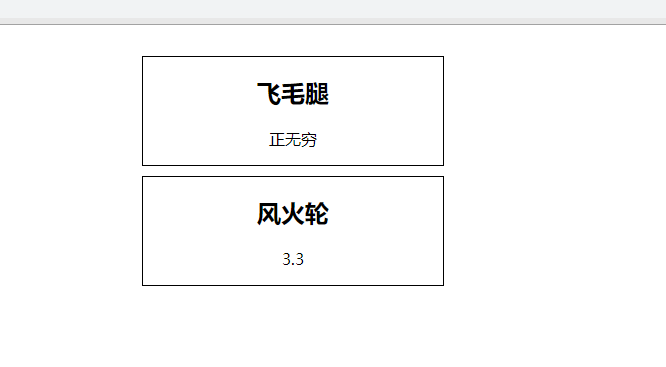
通过点击详情页面的一个列表框,进入对应的商品描述页面
// home.vue <template> <div class="home"> <h1 @click="start_sys">欢迎来到汽车销售系统</h1> </div> </template> <script> export default { name: 'home', components: { }, created() { }, methods: { start_sys() { this.$router.push('/cars') } } } </script> <style scoped> h1 { /*view height*/ font: normal 80px/100vh '微软雅黑'; text-align: center; } </style> // Cars.vue <template> <div class="cars"> <Car v-for="car in cars_data" :car="car" :key="car.name"/> </div> </template> <script> import Car from '../components/Car' let cars_data = [ { name: '破鞋', price: 1.8 }, { name: '特斯拉', price: 0.8 } ]; export default { name: "Cars", components: { Car }, data() { return { cars_data } } } </script> // car.vue小组件 <template> <div class="car" @click="goDetail(car)"> <h2>{{ car.name }}</h2> <p>{{ car.price }}</p> </div> </template> <script> export default { name: "Car", props: ['car'], methods: { goDetail(car) { // 先将要显示的汽车对象存储到仓库,详情页加载后,自己去仓库中获取 // console.log(this.$store.state); // 将鼠标点击对应的页面信息 this.$store.state.car = car; this.$router.push('/car/detail') } } } </script> // CarDetails.vue <template> <div class="car-detail"> <p>{{ car.name}}</p> <p>{{ car.price}}</p> </div> </template> <script> export default { name: "CarDtails", data() { return { car: {} } }, created() { this.car = this.$store.state.car } } </script>-
首先在store/index.js中配置初始化数据
// store/index.js export default new Vuex.Store({ state: { car: { name: '默认', price: 0 } }, mutations: {}, actions: {}, modules: {} }) -
进入cars页面渲染的数据,当点击各个车列表信息的时候,给他绑定一个点击事件,然后将点击的当前的数据赋值给store中中的初始化数据
this.$store.state.car = this.car,然后跳转到详情页面this.$router.push('/car/detail'); -
然后进入到detail.vue中,然后获取仓库的数据将值赋值给
this.car = this.$store.state.car,渲染页面 -
缺点:当页面刷新之后
this.car = this.$store.state.car,this.car的值就为store/index.js中数据初始化的值
2.2 保存数据对比
- cokies: 在浏览中保存数据,没有设置时间关闭浏览器则会消失,一旦设置了时间则会时间到cookies被删除
- session: 浏览器关闭,则清除
- localStorage: 相当于一个数据库,永久保存数据,保存的是一个字符串
- sessionStorage:关闭及消失
-

`
三、element插件配置与使用
3.1 安装
cnpm install element-ui
3.2 配置环境,在main.js中配置
// 导入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
// 全局配置
Vue.use(ElementUI);
3.3 使用
- 创建.vue
- 将一行分为24等份
- 官网教程
四、配置jq+bs环境
3.1 安装插件
// 安装jquery
cnpm install jquery
// 安装bootstrap3
cnpm install bootstrap@3
3.2 配置环境
-
配置jquery环境
vue/ 配置jQuery:在vue.config.js中配置(没有,手动项目根目录下新建)
const webpack = require("webpack"); module.exports = { configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", Popper: ["popper.js", "default"] }) ] } }; -
配置BootStrap:在main.js中配置
// 配置环境:jq在vue.config.js中配置
import "bootstrap" // 加载bs的逻辑(js)
import "bootstrap/dist/css/bootstrap.css"
3.3 使用
- 创建*.vue
- 将一行分为12等份
- 官网教程
五、Vue和django前后台交互
'django.middleware.common.CommonMiddleware', # 自动给url添加/
request.META: 前台所有请求的信息都在这里面,可以进行反爬
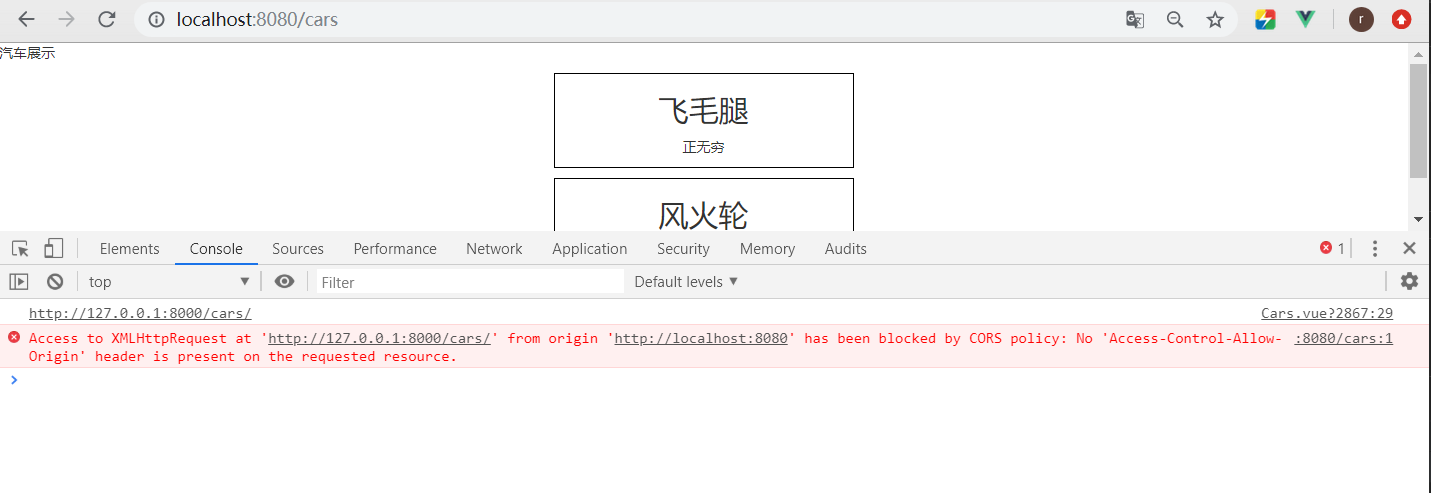
5.1 django处理后台处理跨域(CORS)
1.安装插件
>: pip install django-cors-headers
插件参考地址:https://github.com/ottoyiu/django-cors-headers/
2.项目配置settings.py
# 注册app
INSTALLED_APPS = [
...
'corsheaders'
]
# 添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
# 允许跨域源
CORS_ORIGIN_ALLOW_ALL = True

5.2 配置axios来完成前后台ajax请求
5.2.1 jq完成ajax请求
1. 安装ajax
// 安装jquery
cnpm install jquery
- 配置jquery环境
2. 配置axios环境
vue/ 配置jQuery:在vue.config.js中配置(没有,手动项目根目录下新建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
3. ajax使用
created() {
let _this = this;
console.log(this.$settings.base_url + '/cars/');
// 1、jq完成ajax请求
$.ajax({
url: this.$settings.base_url + '/cars/',
type: 'get',
success(response) {
_this.cars_data = response;
console.log(_this.cars_data);
console.log(response);
}
});
总结:
一定要注意返回来的this
5.2.2 axios完成ajax请求
1. 安装axios
> cnpm install axios
2. 配置axios环境
// 导入
import Axios from 'axios'
// 配置全局
Vue.prototype.$ajax = Axios; // $ajax 名字随意
3. axios使用
// 2、vue有专门用来完成ajax请求的插件:axios
this.$ajax({
url: this.$settings.base_url + '/cars/',
method: 'get',
params: {
// get请求携带的数据 url拼接参数,
},
data: {
// post请求携带的数据 数据包参数
},
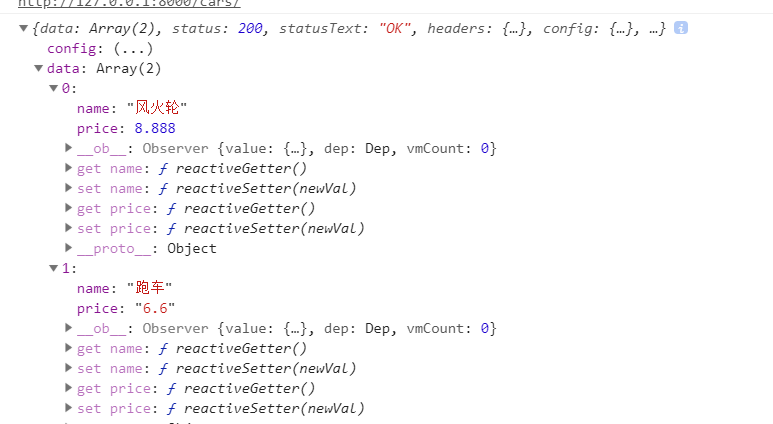
}).then(response => {
console.log(response);
this.cars_data = response.data
}).catch(error => {
console.log(error);
});
def cars(request, *args, **kwargs):
if request.method == 'GET':
print(request.GET)
print(request.POST)
print(request.body)
elif request.method == 'POST':
print(request.GET)
print(request.POST)
print(request.body)
cars_data = [
{
"name": '风火轮',
"price": 8.888
},
{
'name': '跑车',
'price': 6.6
}
]
return JsonResponse(data=cars_data, safe=False, json_dumps_params={"ensure_ascii": False})
总结:
-
get:请求不会携带post中的数据(data),get请求会自动拼接url数据 eg: /cars/?name=randy&age=21
-
post请求会携带get中的数据(params), django对请求的数据不会处理,将数据放在request.body中,需要自己手动处理

六、Vue前台操作Cookies
1. 安装Cookies
> cnpm install vue-cookies
2. 配置Cookies环境
// 导入
import Cookies from 'vue-cookies'
// 配置全局
Vue.prototype.$cookies = Cookies; // $cookies 名字随意
3. Cookies使用
let token = response.data.result;
if (token) {
// 有响应的登录认证码,存储在cookie中
// 设置:set(key, value, exp)
// 取值:get(key)
// 删除:remove(key)
this.$cookies.set('token', token, '2d');
this.$cookies.set('token', token, 2 * 24 * 3600 * 365);
console.log(this.$cookies.get('token'));
this.$cookies.remove('token');
}
-
设置cookies (set(key, value,exp))
-
this.$cookies.set('token', token,) // 浏览器窗口关闭cookies则删除
-
this.$cookies.set('tooken', token, “2d”) // 两天之后删除, exp可以是字符串也可以数值
-
-
取cookies值:get(key)
- this.$cookies.get('token') // 获取cookies设置的值
-
删除cookies值: remove(key)
- this.$cookies.remove('token') // 删除cookies的本质在于将设置了cookies过期的时间




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步