Django框架的安装与使用
Django框架的安装与使用
在使用Django框架开发web应用程序时,开发阶段同样依赖wsgiref模块来实现Server的功能,我们使用Django框架是为了快速地开发application,
python三大主流web框架:
- Django:大而全 自带的功能特别特别多 类似于航空母舰有时候,, 过于笨重
- Flask: 小而精 自带的功能特别特别少 类似于游骑兵, 第三方的模块特别特别多,,,如果将flask第三方模块全部加起来 完全可以超过django,,,,比较依赖于第三方模块
- Tornado: 异步非阻塞,,,,牛逼到可以开发游戏服务器
框架组成:
- socket部分
- 路由与视图函数对应关系
- 模板语法
Django: A用的别人的 wsgiref,B自己写的, c自己写的
Flask:A用的别人的 werkzeug(基于wsgiref), B自己写的,c用的别人的 jinja2
Tornado: 三者全是自己写的
一、Django安装
目前在企业开发中Django框架使用的主流版本为1.11.x版本,最新版本为2.x,主要讲解1.11版本,同时会涉及2.x的新特性,推荐你使用1.11.9~1.11.13
# 在命令行执行该命令
pip3 install django==1.11.18 # pip3 install django==1.11.11
# 验证django是否安装成功
命令行直接敲django-admin

注意事项:
1.计算机的名称不能有中文
2.一个pycharm窗口就是一个项目
3.项目名里面尽量不要用中文
二、创建并启动Django项目
如果使用的是我们自定义的框架来开发web应用,需要事先生成框架包含的一系列基础文件,然后在此基础上进行开发。
如果使用的是Django框架来开发web应用,同样需要事先生成Django框架包含的一系列基础文件,然后在此基础上进行开发。
但Django框架更为方便的地方在于它已经为我们提供了一系列命令来帮我们快速地生成这一系列基础文件
2.1 使用命令创建
1. 创建Django项目
在命令行执行以下指令,会在当前目录生成一个名为mysite的文件夹,该文件夹中包含Django框架的一系列基础文件
django-admin startproject mysite
2.启动项目
cd mysite # 切换到mysite目录下,执行以下命令
python manage.py runserver
在浏览器输入:http://127.0.0.1:8080会看到Django的欢迎页面



3.创建应用app
app:一个django项目就类似于是一所大学,而app就类似于大学里面的学院,一个app就相当于一块独立的功能(用户功能, 管理功能 )django支持任意多个app
用命令创建的app需要手动配置settings: INSTALLED_APPS=[....]
python manage.py startapp app1
注意:
1.新创建的app需要你去settings配置文件中注册
pycharm只会帮你注册第一个你在创建项目的时候写的应用
2.使用命令行创建django项目 不会自动帮你创建templates文件夹 只能自己创建
3.settings文件中 需要你手动在TEMPLATES写配置 os.path.join(BASE_DIR, 'templates')
4.在启动django项目的时候 你一定要确保一个端口只有一个django项目
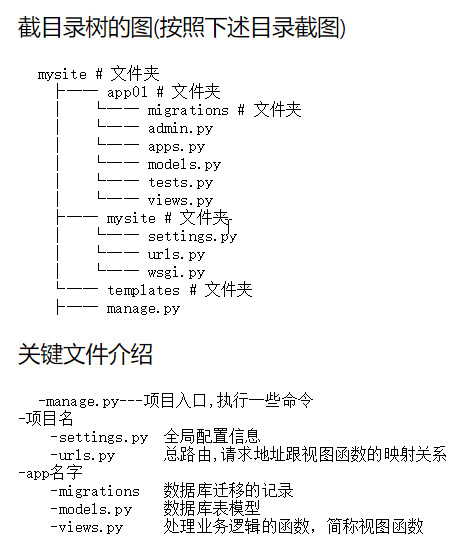
4. Django项目目录结构

关键文件介绍
-manage.py---项目入口,执行一些命令
-项目名
-settings.py 全局配置信息
-urls.py 总路由,请求地址跟视图函数的映射关系
-app名字
-migrations 数据库迁移的记录
-models.py 数据库表模型
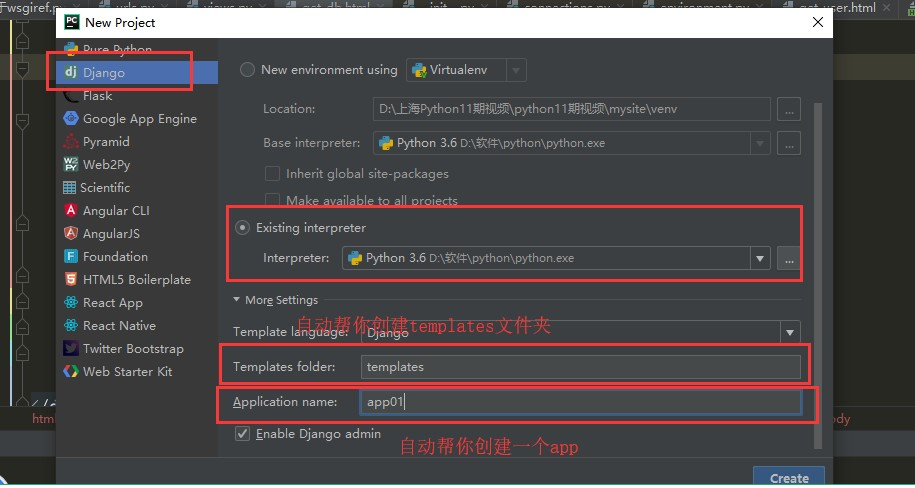
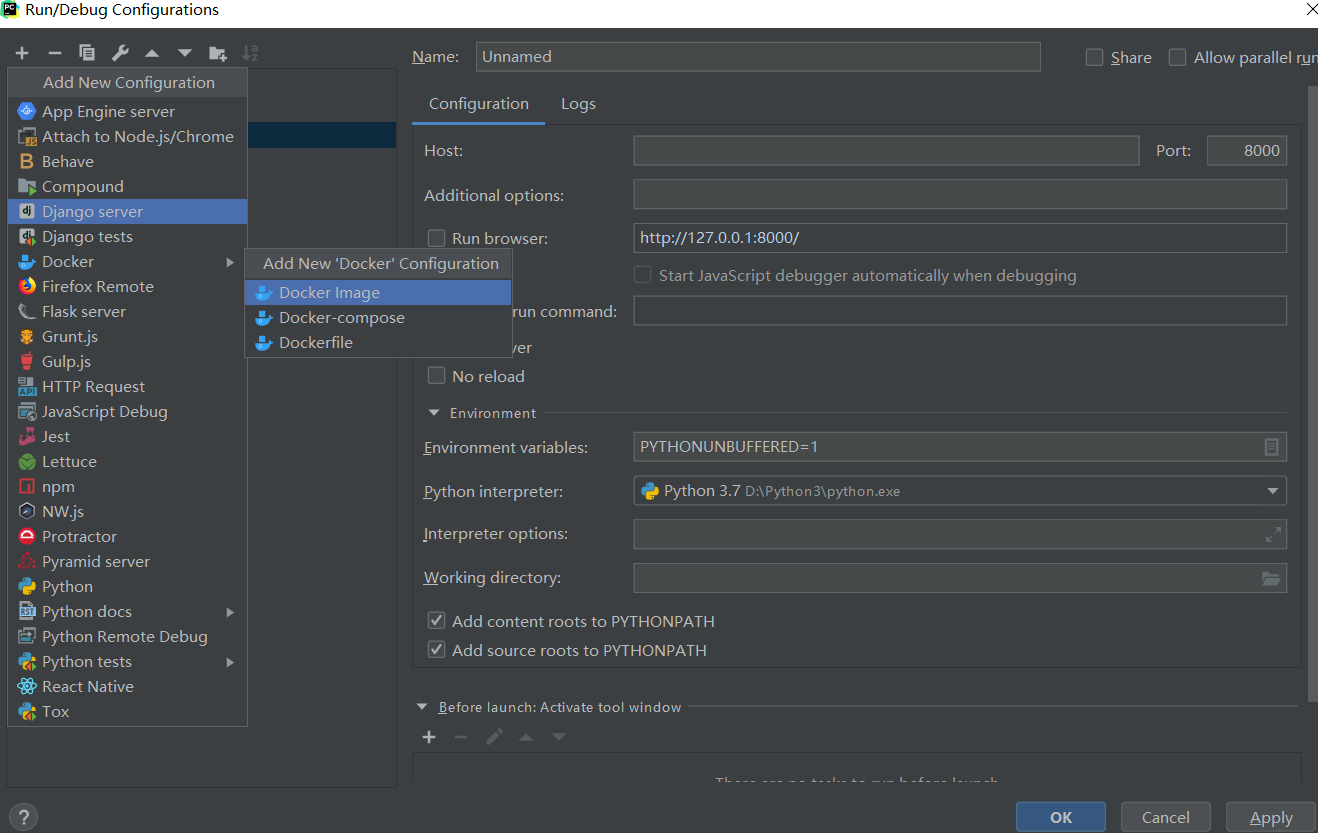
2.2 使用Pycharm创建项目

1. 基于Django实现的一个简单示例
# url.py
from django.contrib import admin
from django.conf.urls import url
#导入views模块
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# r'^index/$' 会正则匹配url地址的路径部分
url(r'^index/$',views.index), # 新增地址http://127.0.0.1:8001/index/与index函数的映射关系
]
# 视图
from django.shortcuts import render
# 必须定义一个request形参,request相当于我们自定义框架时的environ参数
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html",{"ctime":ctime}) # render会读取templates目录下的index.html文件的内容并且用字典中的ctime的值替换模版中的{{ ctime }}
# 模板在templates目录下新建文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>
测试:
python manage.py runserver 8080# 在浏览器输入:http://127.0.0.1:8080/index/ 会看到当前时间
注意:
- 在启动django项目的时候 你一定要确保一个端口只有一个django项目
项目名
跟项目名同名的文件夹
settings.py 暴露给用户的配置文件
urls.py 路由与视图函数对应关系
应用名
migrations文件夹 存放数据库迁移记录的
admin.py django后台管理
apps.py 注册相关
models.py 模型类
tests.py 测试文件
views.py 存放视图函数
templates文件夹 存放html文件
manage.py django入口文件
启动项不存在手动创建

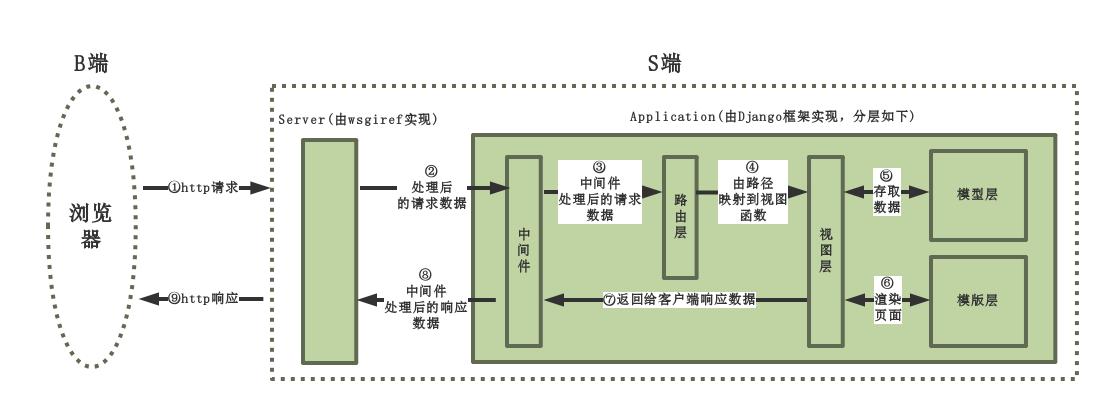
3. Django框架的分层与请求生命周期
综上,我们使用Django框架就是为了开发application,而application的工作过程本质就是根据不同的请求返回不同的数据,Django框架将这个工作过程细分为如下四层去实现
1、路由层(根据不同的地址执行不同的视图函数,详见urls.py)
2、视图层(定义处理业务逻辑的视图函数,详见views.py)
3、模型层 (跟数据库打交道的,详解models.py)
4、模板层(待返回给浏览器的html文件,详见templates)
django请求生命周期

这体现了一种解耦合的思想


