在Phone7中去掉了listview控件,就只有这个listbox控件,不过这个控件功能非常强大,完全可以实现listview的功能。 因为这个控件也相当于一个容器,可以通过ListItem来组合多个控件而得到不同功能的list。
Xaml:
<ListBox Grid.Row="1" Height="567" HorizontalAlignment="Left" Margin="12,53,0,0" Name="listBox1" VerticalAlignment="Top" Width="460">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="{Binding ImgSource}" Width="130" Height="130"/>
<TextBlock Text="{Binding Name}" Foreground="Yellow" FontSize="25"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
//{Binding ImgSource}:动态绑定图片资源。
//{Binding Name}:动态绑定text文字。
源代码:
ImageList item1 = new ImageList();
item1.ImgSource = new BitmapImage(new Uri("Images/Chrysanthemum.jpg", UriKind.Relative));
item1.Name = "Chrysanthemum.jpg";
list.Add(item1);
ImageList item2 = new ImageList();
item2.ImgSource = new BitmapImage(new Uri("Images/Desert.jpg", UriKind.Relative));
item2.Name = "Desert.jpg";
list.Add(item2);
ImageList item3 = new ImageList();
item3.ImgSource = new BitmapImage(new Uri("Images/Hydrangeas.jpg", UriKind.Relative));
item3.Name = "Hydrangeas.jpg";
list.Add(item3);
listBox1.ItemsSource = list;

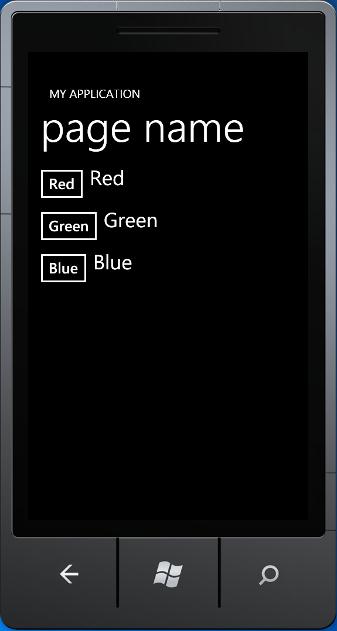
<ListBox Height="605" HorizontalAlignment="Left" Margin="10,6,0,0" Name="listBox1" VerticalAlignment="Top" Width="460" >
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="{Binding ColorName}" Click="Button_Click"/>
<TextBlock x:Name="tb" Text="{Binding ColorName}" FontSize="35"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
ColorItem color = new ColorItem();
color.ColorName = "Red";
color.ColorValue = Colors.Red;
list.Add(color);
ColorItem color1 = new ColorItem();
color1.ColorName = "Green";
color1.ColorValue = Colors.Green;
list.Add(color1);
ColorItem color2 = new ColorItem();
color2.ColorName = "Blue";
color2.ColorValue = Colors.Blue;
list.Add(color2);
this.listBox1.ItemsSource = list;
}
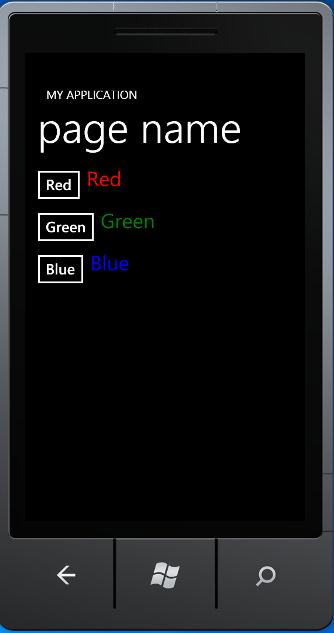
private void Button_Click(object sender, RoutedEventArgs e)
{
string button = (sender as Button).Content as string;
int index = 0;
string color = string.Empty;
for(index=0; index<list.Count; index++)
{
if(button == list[index].ColorName)
{
color = list[index].ColorName;
break;
}
}
ListBoxItem lbi = this.listBox1.ItemContainerGenerator.ContainerFromIndex(index) as ListBoxItem;
TextBlock tb = FindFirstVisualChild<TextBlock>(lbi, "tb");
tb.Foreground = new SolidColorBrush(list[index].ColorValue);
}